layer 的提示框和弹层确实也好用,在使用angular的前提下,使用layer遇到诸多麻烦,记录下来。
在类型是1页面层,主要问题在遮罩方面,造成无法编辑。
开始:引入layer 样式,angular集成layer.js的依赖项设定,用require解决。
由于layer弹层的z-index 只默认是很大19891014,bootstrap的z-index设定1030,autocomplete的z-index是99999,这就造成弹层无法编辑。
首先解决这个问题之前,大家可能遇到的问题是 layer对象是undefined,虽然已经引入了。
我遇到的是定义require模块时,没按输出顺序写对,正确的最好把有输出对象的放在前面,用于注入接收参数。如下:
define(['app', 'laydate', 'layer', 'autoSvc', 'datefmt'], function (app, laydate, layer) {});
没有输出的放在后面,只用来异步加载js文件。
其次,在解决弹层不能编辑的问题。由于主要使用angular,所以尽量少用jquery的方式做事。
最开始无法解决,想到最笨的方法是弹层参数: content: $('#lay').html() ,但是强度依赖jquery操作界面数据,不符合预期。
期望拿到原来对象,而不是拷贝,不要再html()了。
最后解决还是得依靠浏览器的调试工具,发现运行时界面元素遮罩层的z-index只要大于1030就无法编辑,这个就是bootstrap 3.3.7里面默认设定的。
于是修改layer弹层的初始zIndex值,只要小于1030就可以编辑,但是界面其他表单也可以编辑,不是预期的。
那就在界面加个遮罩层: #cover{display: none;top:0;left: 0;height: 100%; 100%; position: fixed; z-index: 1; background-color: rgb(0, 0, 0); opacity: 0.3;}
假如不修改bootstrap的z-index值,layer open时若设定为zIndex=1000,则只能弹出30次,因为layer弹层每次z-index值都会+1,坑啊。
起初的想法是修改bootstrap的z-index为无穷大,然后不再设定layer的zIndex参数,测试后可行。
问题又来了,autocomplete的z-index = 99999,layer的初始值就比它大,继续填坑。
那就把bootstrap 设定 和autocomplete一样值 = 99999,测试后autocomplete和laydate没问题,接下来就是layer弹层。
自写的遮罩层还是要的,layer初始zIndex = 2,大约不关闭浏览器情况下,弹出10万次失效,毕竟是单页面。
估计很少不关闭浏览器情况下,运行这么长时间和次数,算是angular 和 layer 集成了吧。
以下是主要代码:css
<link href="static/bootstrap-3.3.7-dist/css/bootstrap.css" rel="stylesheet"/>
<link href="static/layer/theme/default/layer.css" rel="stylesheet"/>
require.config 配置路径:
'jquery': 'static/jquery-1.11.3/jquery.min', 'jqueryMig': 'static/jquery-migrate-1.4.1.min', 'autocomplete': 'static/jquery-autocomplete/jquery.autocomplete.min', 'bootstrap': 'static/bootstrap-3.3.7-dist/js/bootstrap.min', 'angular': 'node_modules/angular/angular.min', 'ui-router': 'node_modules/angular-ui-router/release/angular-ui-router.min', 'laydate': 'static/laydate/laydate', 'layer': 'static/layer/layer'
bootstrap.css 修改部分:
.navbar-fixed-top { top: 0; z-index: 99999; }
自加遮罩层样式:
/* 遮罩层 */ #cover{display: none;top:0;left: 0;height: 100%;width: 100%; position: fixed; z-index: 1; background-color: rgb(0, 0, 0); opacity: 0.3;}
弹层测试html:
<!-- 测试弹出层 --> <div id="cover"></div> <div id="lay" style="display: none;"> <div style="padding: 20px;"> <input type="text" ng-model="ui.usr_label" class="form-control"> </div> </div>
弹层测试js:
$('#cover').css('display','block');
layer.open({
content: $('#lay'),
type: 1,
area: ['600px', '400px'],
closeBtn: 2,
title: false,
zIndex: 2,
cancel: function (index, layero) {
$('#cover').css('display','none');
}
});
========================2018.11.03 以下
关于layer封装的几个方法:
1 define(['app','layer'], function (app, layer) { 2 app.svc('layerSvc', function () { 3 return { 4 pageIndex: 0, 5 loadIndex: 0, 6 loadTimer: 0, 7 open: function (id, ex) { 8 $('#cover').css('display','block'); 9 var def = { 10 content: $(id), 11 type: 1, 12 //area: ['600px', '400px'], 13 closeBtn: 2, 14 title: false, 15 zIndex: 2, 16 cancel: function (index, layero) { 17 $('#cover').css('display','none'); 18 } 19 }; 20 if (ex) Object.assign(def, ex); 21 this.pageIndex = layer.open(def); 22 }, 23 load: function (timeout, fun) { 24 var idx = layer.load(0, {shade:0.3}); 25 this.loadIndex = idx; 26 var t = setTimeout(function () { 27 layer.closeAll(); 28 layer.alert('对不起,加载已超时!', {icon: 5,title: '错误'}); 29 }, timeout); 30 this.loadTimer = t; 31 fun(t, idx); 32 }, 33 error:function (msg) { 34 layer.alert(msg, {icon: 5,title: '错误'}); 35 }, 36 confirm:function (msg, fun) { 37 layer.confirm(msg, {icon: 3, title:'确认'}, function (index) { 38 layer.close(index); 39 fun(); 40 }); 41 }, 42 closePage: function () { 43 $('#cover').css('display','none'); 44 layer.close(this.pageIndex); 45 }, 46 closeLoad: function () { 47 clearTimeout(this.loadTimer); 48 layer.close(this.loadIndex); 49 } 50 } 51 }) 52 });
方法open和closePage是成对的,在open的page上确定时调用closePage方法,来关闭弹层。
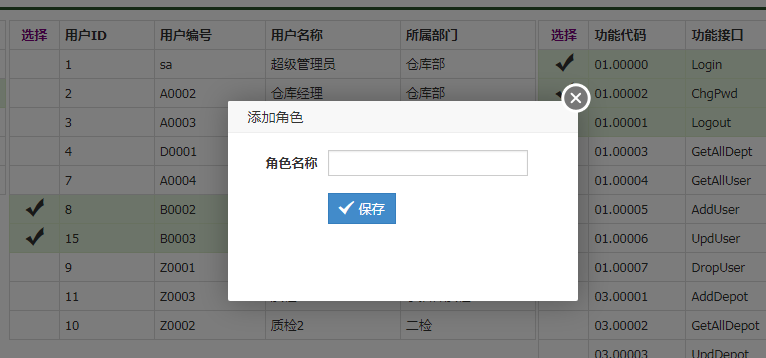
例如: layerSvc.open('#divAddRole', {area: ['350px', '200px'], title:'添加角色'});
在保存时关闭弹层:
1 $http.post('/SvcWms/AddRole', data).then(function (value) { 2 layerSvc.closePage(); 3 layer.msg('保存成功'); 4 $scope.getRoles(); 5 })

另外一个加载等待层,超时时间设定为5秒,调用:
1 /* 获取全部角色 */ 2 $scope.getRoles = function () { 3 layerSvc.load(5000, function () { 4 $http.get('/SvcWms/GetAllRoles').then(function (resp) { 5 layerSvc.closeLoad(); 6 $scope.roles = resp.data.Data; 7 }) 8 }) 9 };

为了截图故意把后台服务关闭,正常闪过还是能看到。若超时就提示:

角色权限管理的界面:
