对于解构赋值个人感觉需要理解左查询与右查询的区别,然后对解构赋值的理解才会更深一些。
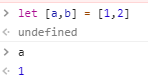
解构赋值:对数组和对象中的值提取,赋值到声明的变量中。
模式匹配:模式相同,或者说样子一样

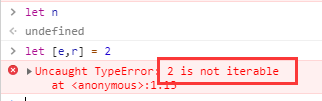
如果不成功,变量值为undefined,等号右边不是数组(不是可遍历,因为模式是数组)会报错。

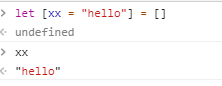
允许指定默认值:

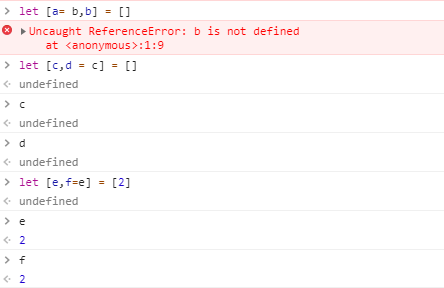
左右匹配使用的是严格相等运算符(严格等于undefined,如果为“”,null 是不可以的)
默认值可以使用已经赋值的变量。

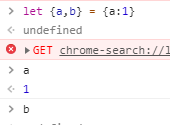
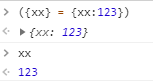
对象:

跟数组对象差不多,只不过是指定变量名需在对象中查询到,用在对象赋值上非常有用。
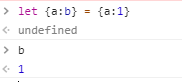
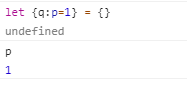
另外可以使用变量名别名(前别名,后真名):

嵌套:

指定默认值:

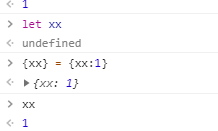
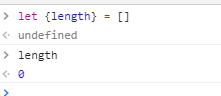
对于已经声明的变量,最好使用括号(发现不使用的时候现在可以)


数组对象赋值:

解构赋值的规则是,只要等号右边的值不是对象或数组,就先将其转为对象。由于undefined和null无法转为对象,所以对它们进行解构赋值,都会报错。
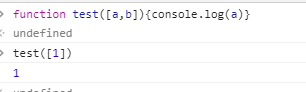
函数的解构赋值:

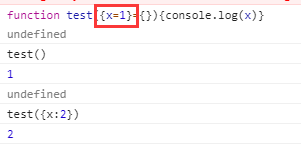
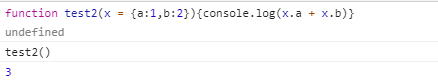
函数默认值:(默认值在等号左边,默认值使用 “=” 而不是“:”)

为参数声明默认值(不是解构赋值a,b)

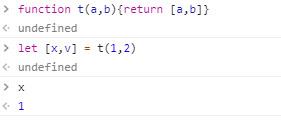
函数返回多个值:

函数参数默认值:(引用自阮大神)
jQuery.ajax = function (url, {
async = true,
beforeSend = function () {},
cache = true,
complete = function () {},
crossDomain = false,
global = true,
// ... more config
} = {}) {
// ... do stuff
};
遍历map:
const map = new Map();
map.set('first', 'hello');
map.set('second', 'world');
for (let [key, value] of map) {
console.log(key + " is " + value);
}