安装两个模块
PyQt5 pip install PyQt5
PyQt-tool pip install PyQt5-tools -i https://pypi.douban.com/simple --trusted-host=pypi.douban.com
什么是pyqt?
简而言之,qt是一个开发窗体程序的模块,原本是是C++的库,PyQt是Python的移植版本,所以我们安装了pyqt之后,就可以在python上面进行窗体的开发了。python有自带的窗体模块Tkinter,但是不够好用,为什么不够好用呢?因为画窗体什么的都要自己写代码...用了qt以后,我们就可以通过qt designer进行开发了,什么是qt disigner呢?


就是个啦,你可以在这里设计你的窗口,画编辑框,画按钮,想画什么画什么,总之,不用写代码看天书的东西都是好东西!
什么是eric?
我们有了qt,可以直接画窗体了,但是悲剧的是我们画好了窗体,生成的是一个.ui文件,python不认识啊,这个时候eric的作用就体现出来了,它可以把ui文件转换成py文件,简直强大~~~这里就不多介绍,直接来说说窗体开发,我是怎么入手的。
拥有一个属于自己的窗体程序
跳过那些坑,我们直接来说说如何快速拥有一个窗体程序。按照我上面提供的连接安装好开发需要的工具,我们可以在eric的安装目录找到一个叫做eric.pyw的东西,启动它,就打开了eric。可以看到如下左图的界面,点击project可以新建一个工程,这里不详述,还是推荐一个链接:使用eric创建一个PyQt项目http://www.pythoner.com/89.html

按照刚刚提供的链接,我们创建了一个新工程,甚至在新的工程中添加了窗口,还给窗口画了很多组件,这里来介绍几个我用到的,下图中展示了我画好的两个界面:登录和主窗口:


我这个简易版的ftp只用到了这5个组件。。。天,这样说会不会得不了A。。。嘻嘻,不管怎么样,反正就用到了这几个:lable是标签,lineEdit是编辑框,pushButton是按钮,listWidget是列表框,TextBrowser是文本框。画好了这些东西之后,我们关闭并保存qt文件,就会在eric中看到两个ui文件,右键选择生成文件,就生成了.py文件了,这个网上有大量资料,随便一搜就搜到了哈~

正文
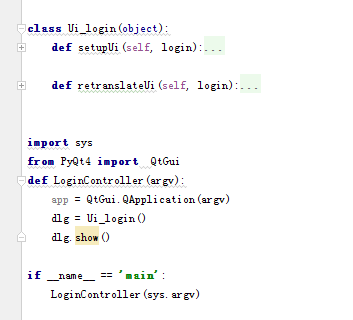
好啦,看到这里才算进入正题,现在才是我要介绍的主要内容~~~我们现在已经有了一个ui界面和python文件,但是这个时候我们运行.py文件什么也不会发生,它会报错。。。错误的具体内容不太记得了,只记得是说没有QApplication,那么QApplication是从哪里来的呢?看下面的图:
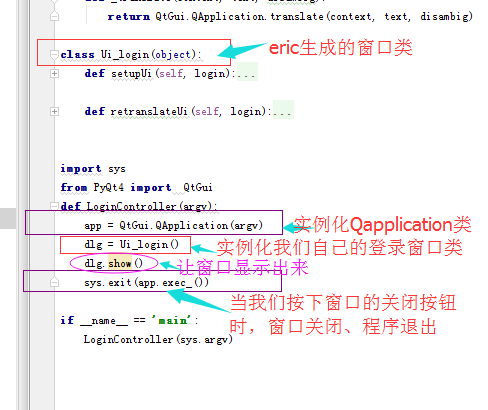
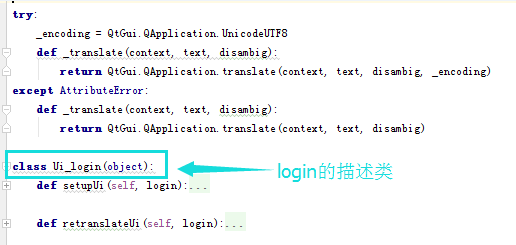
 详细的解释看右边→_→:
详细的解释看右边→_→:
# Form implementation generated from reading ui file 'E:ericWorkSpace12-21FTPhomeworkviewslogin.ui' # # Created by: PyQt4 UI code generator 4.11.4 # # WARNING! All changes made in this file will be lost! from PyQt4 import QtCore, QtGui try: _fromUtf8 = QtCore.QString.fromUtf8 except AttributeError: def _fromUtf8(s): return s try: _encoding = QtGui.QApplication.UnicodeUTF8 def _translate(context, text, disambig): return QtGui.QApplication.translate(context, text, disambig, _encoding) except AttributeError: def _translate(context, text, disambig): return QtGui.QApplication.translate(context, text, disambig) class Ui_login(object): def setupUi(self, login): login.setObjectName(_fromUtf8("login")) login.resize(400, 300) login.setSizeGripEnabled(True) self.login_pushButton = QtGui.QPushButton(login) self.login_pushButton.setGeometry(QtCore.QRect(160, 210, 75, 23)) self.login_pushButton.setObjectName(_fromUtf8("login_pushButton")) self.register_pushButton = QtGui.QPushButton(login) self.register_pushButton.setGeometry(QtCore.QRect(250, 210, 75, 23)) self.register_pushButton.setObjectName(_fromUtf8("register_pushButton")) self.usr_lineEdit = QtGui.QLineEdit(login) self.usr_lineEdit.setGeometry(QtCore.QRect(160, 126, 161, 21)) self.usr_lineEdit.setObjectName(_fromUtf8("usr_lineEdit")) self.pwd_lineEdit = QtGui.QLineEdit(login) self.pwd_lineEdit.setGeometry(QtCore.QRect(160, 166, 161, 21)) self.pwd_lineEdit.setObjectName(_fromUtf8("pwd_lineEdit")) self.usr_label = QtGui.QLabel(login) self.usr_label.setGeometry(QtCore.QRect(91, 130, 54, 12)) self.usr_label.setObjectName(_fromUtf8("usr_label")) self.pwd_label = QtGui.QLabel(login) self.pwd_label.setGeometry(QtCore.QRect(91, 172, 54, 12)) self.pwd_label.setObjectName(_fromUtf8("pwd_label")) self.ip_label = QtGui.QLabel(login) self.ip_label.setGeometry(QtCore.QRect(80, 44, 91, 20)) self.ip_label.setObjectName(_fromUtf8("ip_label")) self.ip_lineEdit = QtGui.QLineEdit(login) self.ip_lineEdit.setGeometry(QtCore.QRect(160, 44, 161, 21)) self.ip_lineEdit.setObjectName(_fromUtf8("ip_lineEdit")) self.port_lineEdit = QtGui.QLineEdit(login) self.port_lineEdit.setGeometry(QtCore.QRect(160, 86, 161, 21)) self.port_lineEdit.setObjectName(_fromUtf8("port_lineEdit")) self.port_label = QtGui.QLabel(login) self.port_label.setGeometry(QtCore.QRect(80, 86, 91, 20)) self.port_label.setObjectName(_fromUtf8("port_label")) self.retranslateUi(login) QtCore.QMetaObject.connectSlotsByName(login) def retranslateUi(self, login): login.setWindowTitle(_translate("login", "Dialog", None)) self.login_pushButton.setText(_translate("login", "登录", None)) self.register_pushButton.setText(_translate("login", "注册", None)) self.usr_label.setText(_translate("login", "用户名", None)) self.pwd_label.setText(_translate("login", "密 码", None)) self.ip_label.setText(_translate("login", "服务器地址", None)) self.port_label.setText(_translate("login", "服务器端口", None)) #这里开始是我们自己写的 import sys from PyQt4 import QtGui def LoginController(argv): app = QtGui.QApplication(argv) dlg = Ui_login() dlg.show() sys.exit(app.exec_()) if __name__ == 'main': LoginController(sys.argv) login ui Code
为控件绑定事件
执行上面的代码我们就可以有一个自己的登录窗体了,这只是一个花瓶摆件,中看不中用,我们点一点那些按钮和编辑框,没有一个搭理我们。。。肿么办肿么办,这里我也纠结了好久,最后发现qt和eric的强大不仅仅是给我们提供了画窗体的功能,还提供了信号和槽的功能(不理解的就背下来,这里其实我也不太懂。。。),先来看怎么做。。。网上说了一大堆什么在qt里添加信号和槽,亲测无效。。。所以这里还是按照我的方法来:


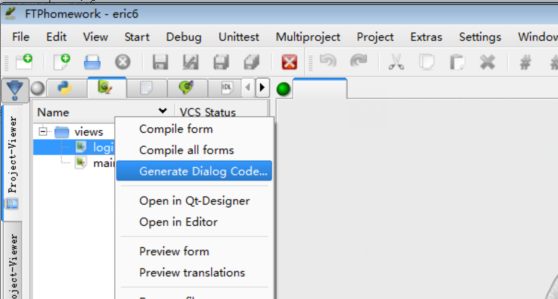
首先右键UI文件(当然,你刚刚已经使用Compile form生成过一个文件了),这里再使用Generate...这个生成一个对话文件,我们姑且这么翻译,这个时候会弹出右边的对话框,我们填好上面的那些信息,勾选你要给哪些组件添加事件,点击ok,就又生成了一个新文件。



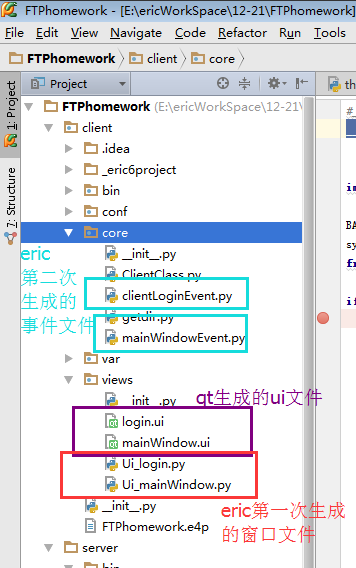
我们可以看到现在目录变成了上面的模样,不要问我他们为什么不在一个文件夹下,因为你一开始选择的路径就是不同的。现在我来说说他们的关系,ui文件和py文件没什么关系。。。但是我们第一次生成的窗口的描述文件和第二次生成的对话文件之间是有联系的!有联系的!联系的!重要的事情说三遍。。。实际操作中我们可以看到,第二次生成的文件中事件方法所在的类是继承了窗口描述文件中的类的。。。所以我们在这一次的实例化中,只需要初始化派生类的对象就可以了。。。这里不理解的去看类继承的知识。。。
所以这个时候我们想要让这个login窗口显示只需要在派生类下执行那些代码就好了,很容易理解吧?代码也贴上
""" Module implementing Login. """ import sys from PyQt4.QtCore import pyqtSignature,QString from PyQt4.QtGui import QDialog from views.Ui_login import Ui_login from PyQt4 import QtGui import ClientClass import mainWindowEvent class Login(QDialog, Ui_login): global TEST """ Class documentation goes here. """ def __init__(self,parent=None): QDialog.__init__(self, parent) self.setupUi(self) @pyqtSignature("") def on_login_pushButton_clicked(self): pass @pyqtSignature("") def on_register_pushButton_clicked(self): """ Slot documentation goes here. """ # TODO: not implemented yet raise NotImplementedError import sys from PyQt4 import QtGui def LoginController2(argv): app = QtGui.QApplication(argv) dlg = Login() dlg.show() sys.exit(app.exec_()) if __name__ == 'main': LoginController(sys.argv) login ui dailog Code

现在这两个事件就和我们窗口中的按钮们绑定在一起了,随便你在里面写什么,只要一点按钮,就会触发这个事件,执行这个方法里面的内容。。。
窗口的切换
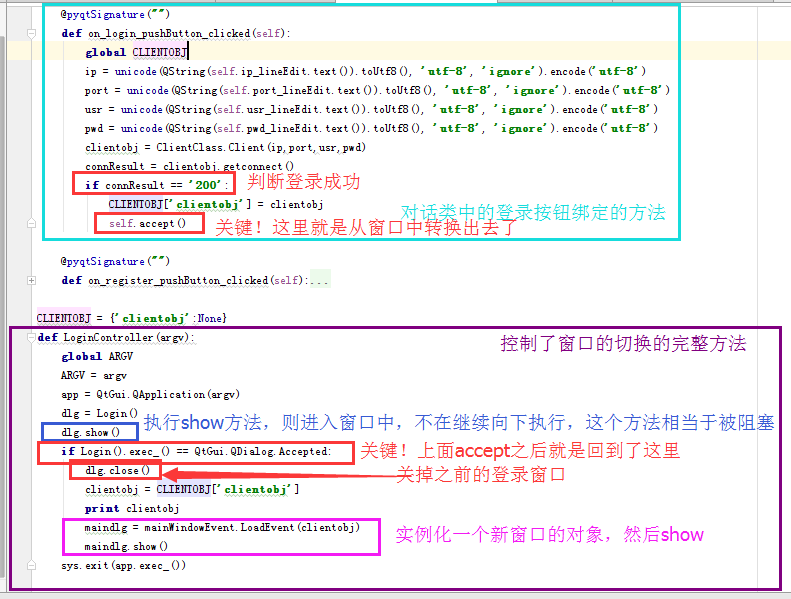
好了,假装我们已经实现了登录的功能,在登录方法中进行了一系列操作,那么问题来了, 当我们登录成功之后,如何切换窗口呢?加入在本窗口中实例化ftp窗口的话,那么登录窗口关闭之后,ftp的窗口也会跟着关闭了,是不是很闹心,在这里纠结一天。。。不卖关子了,直接上代码:

就是这样,accept是关键。。。到现在为止,我们已经实现了窗口的切换。我的心在滴血,为什么没有人写教程。。。
窗口切换中的数据交换问题
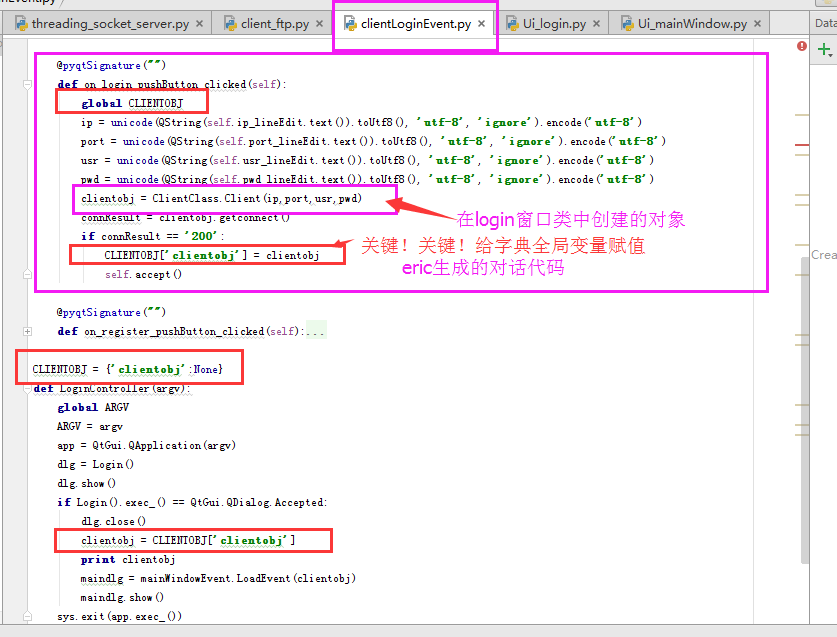
刚刚我们已经实现了数据的交换,开篇我就说过,我要实现的是一个ftp程序,那么在输入了各种ip、端口、用户名和密码登录之后,这个连接已经建立起来了,在这个窗体中建立起来的对象要怎么传递给ftp这个新窗体呢?我尝试了很多种方法,比如将这个外部类实例化的对象变成这个类的一个字段,等等,均未果,但是在这里不得不说,全局变量很好用,很好用,很好用,但是直接定义一个变量是不好用的,因为直接定义一个变量,那么在它再次赋值的时候。
直接上代码。

就是这样!定义一个全局变量,分分钟解决问题。