这是在网上找的一个订餐系统vue的实战demo。下面是我在做这个项目时的笔记
一.项目准备
1.新建文件夹,用visual studio编辑器,打开终端(ctrl+~)
2.安装脚手架工具
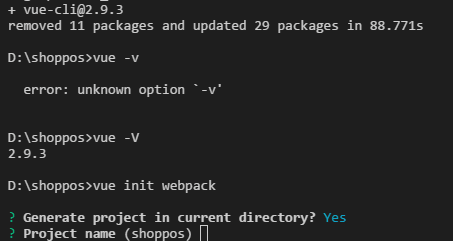
npm install vue-cli -g
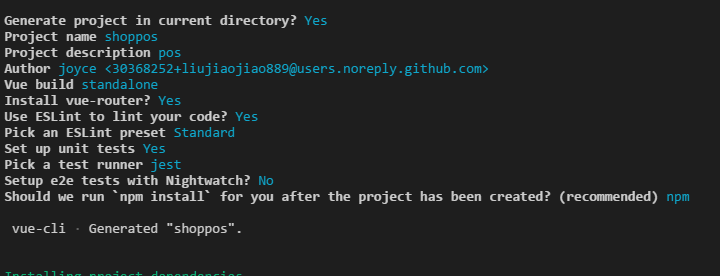
vue init webpack
安装过程和基本项目结构贴图



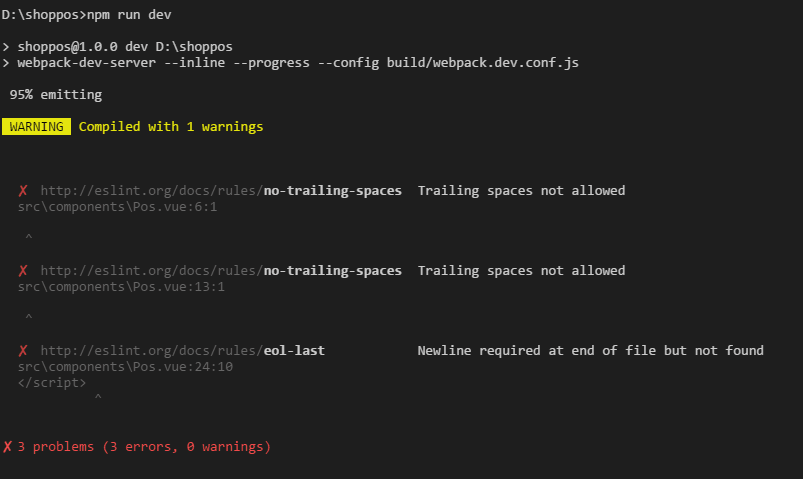
安装过程中遇到一个报错,因为项目文件的vue文件中有空格和报错

常见的Eslint规则说明,参考别人的博客
"no-trailing-spaces": 1,//一行结束后面不要有空格
博客地址:
http://blog.csdn.net/helpzp2008/article/details/51507428
3.启动项目
npm run dev 启动项目

这样就可以浏览器打开了,有任何改动保存后,就会自动更新
脚手架工具项目已经完成
4.画原型图和icon字体准备
原型图推荐用Mockplus
Iconfont网址:http://www.iconfont.cn,可以在字体库找好字体,添加项目下载都可以