列表页是网站最常见的页面,不管是什么网站都会有自己的列表页,这里着重介绍下电子商务网站列表页应该如何做??这里说的如何做指1、前台如何展现 2、后台程序如何实现。列表页的实现有很大的通用性,不管是电子商务、门户、或是其他网站有相同的地方,当然不同类型的网站也有区别,希望这里的介绍能抛砖引玉。
一、列表页前台展示
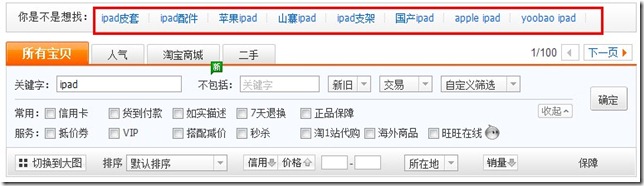
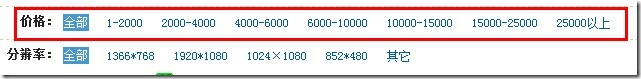
1、搜索让用户尽量可以选择点击或是输入文本双重选择,以点击为主,输入为辅。输入的内容一般为关键字和价格参数,但也必须让用户有点击的选择。如:关键字可以有自动匹配功能,价格可以让用户可以点击和输入两种方式。如下图:
(自动提示,减少用户的输入)
(相关关键词推荐,减少用户输入)
(价格可以点击筛选和手动输入筛选双选择)
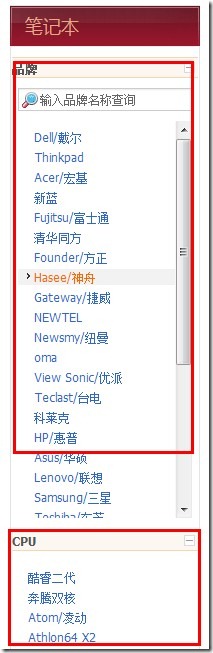
2、参数应放在左侧,根据UED多年对用户行为研究以及F型模型表明,左上角是用户点击的重灾区。左侧主要参数,右侧列表这样的布局方式是最符合用户习惯的。而且也可以发现淘宝、Ebay、亚马逊等等电子商务网站都这样做了。
3、翻页不一定非要到页面底部,很多时候用户一打开页面就想翻页。翻页按钮只有底部才有那是大大浪费用户的时间。
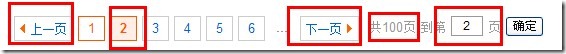
4、翻页按钮一定要有上下页按钮、有总数、让用户知道当前位置、有直接跳转翻页方式,参考下图。
4、列表页请一定要放置直达顶部的按钮,因为用户随时都希望改变自己的搜索参数。
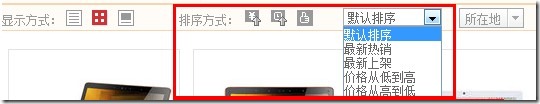
5、排序功能一定要全面,充分考虑不同人群对于排序的要求。
6、当搜索找不到结果时一定要提示用户接下来该怎么做,不要让用户找不着北。
7、列表页的seo也很重要,要定制des和key,以及title(感谢Keep Walking!提醒)
例如:搜索“笔记本”,网站的title可以设为应含有“笔记本”,key以及描述可以这样设置
<meta name="description" content="笔记本列表,为你提供各种类型的笔记本,欲了解笔记本更多详细信息和关于笔记本的信息,请点击访问" />
<meta name="keywords" content="笔记本商城,笔记本价格,【最新 热门 特价】笔记本" />