加速器使用:加快镜像下载速度
访问www.aliyun.com:

登录之后点击”控制台“,选择“产品与服务“:
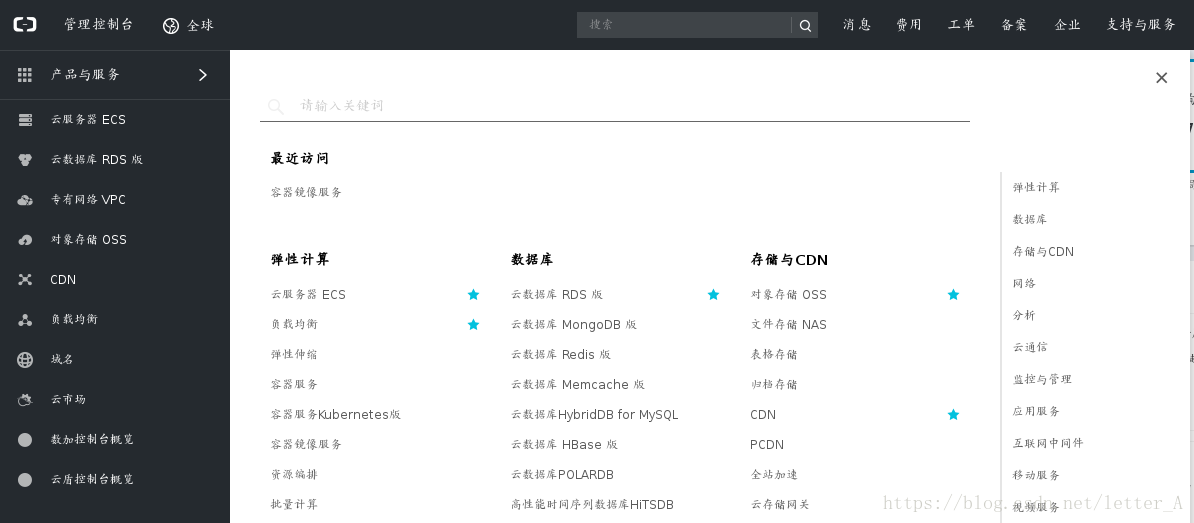
选择“容器镜像服务“:
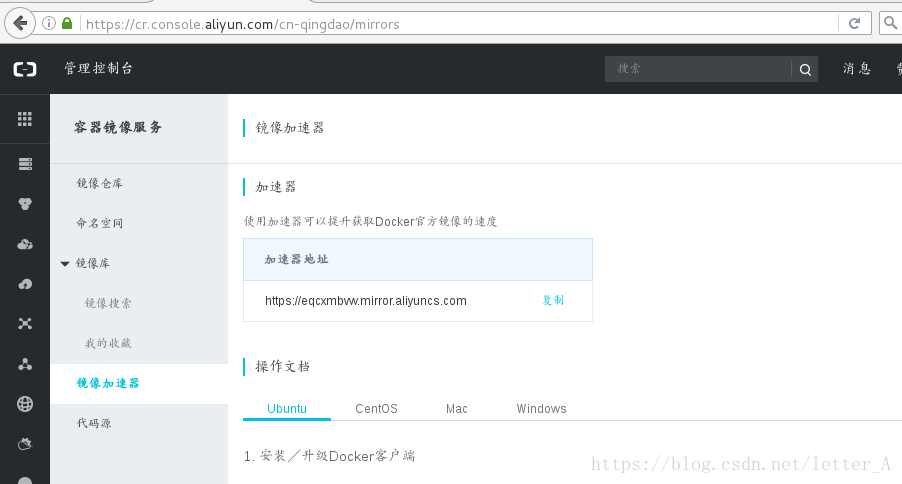
设定密码后选择“镜像加速器”:

这里会有一个加速器地址: 
在/etc/docker目录下新建文件daemon.json将加速器地址写入:
[root@foundation17 docker]# vim daemon.json
1 {
2 "registry-mirrors": ["https://eqcxmbvw.mirror.aliyuncs.com"]
3 }
之后重启服务:
[root@foundation17 docker]# systemctl daemon-reload
[root@foundation17 docker]# systemctl restart docker
搜索docker镜像,如果能搜到表示加速器搭建成功:
[root@foundation17 docker]# docker search nginxNAME DESCRIPTION STARS OFFICIAL AUTOMATEDnginx Official build of Nginx. 9307 [OK] jwilder/nginx-proxy Automated Nginx reverse proxy for docker c... 1385 [OK]richarvey/nginx-php-fpm Container running Nginx + PHP-FPM capable ... 609 [OK]jrcs/letsencrypt-nginx-proxy-companion LetsEncrypt container to use with nginx as... 396 [OK]kong Open-source Microservice & API Management ... 215 [OK] webdevops/php-nginx Nginx with PHP-FPM 111
通过docker pull指令获取所需要的镜像,这样使用加速器下载镜像就比直接在官网下载快多了:
[root@foundation17 docker]# docker pull nginx
Using default tag: latest
latest: Pulling from library/nginx
be8881be8156: Downloading [> ] 224.9 kB/22.49 MB
32d9726baeef: Downloading [> ] 222.1 kB/22.14 MB
87e5e6f71297: Download complete
镜像使用:以nginx为例
下载好镜像之后将镜像导入本地docker仓库并运行:
[root@foundation17 docker]# docker load -i nginx.tar
cdb3f9544e4c: Loading layer [==================================================>] 58.44 MB/58.44 MB
a8c4aeeaa045: Loading layer [==================================================>] 54.24 MB/54.24 MB
08d25fa0442e: Loading layer [==================================================>] 3.584 kB/3.584 kB
Loaded image: nginx:latest
[root@foundation17 docker]# docker run -d --name vm2 nginx
8aff7c1c564bfa154e7d70d721cc730397b4ca058da7810fc65dbec75ab21e24
查看nginx所使用的ip地址:
[root@foundation17 docker]# docker inspect vm2
功访问:
这种情况下新建的nginx首页文件需要复制到nginx默认发布目录下,每次更新都要重新复制比较麻烦:
root@foundation17 docker]# docker cp index.html vm2:/usr/share/nginx/html/
为了能够将更改的首页文件即时刷新到nginx服务端,需要新建目录并挂载到nginx的默认发布目录下,挂载时候需要重新开启nginx服务,所以需要先删除原来的nginx服务:
[root@foundation17 web]# docker rm -f vm2
vm2
或者不删除,重新开启一个nginx服务进程,但这个进程的ip就不再是172.17.0.2了,访问时要访问新的ip。
新建目录并挂载到nginx默认发布目录:
[root@foundation17 docker]# mkdir /tmp/docker/web -p
[root@foundation17 web]# docker run -d --name vm4 -v /tmp/docker/web/:/usr/share/nginx/html nginx
053b9a24cf3d2431d9e5b7913f5575520c7c7849ca732c3ebf7d228e69e14d55
在/tmp/docker/web目录下新建index.html首页文件,就可以即时刷新到nginx服务端了: