相信很多同学在工作中都会遇到将一个Eclipse的Web项目导入IDEA的情景,这里浅谈一下具体的操作流程
一:Import Project,选择要导入的项目
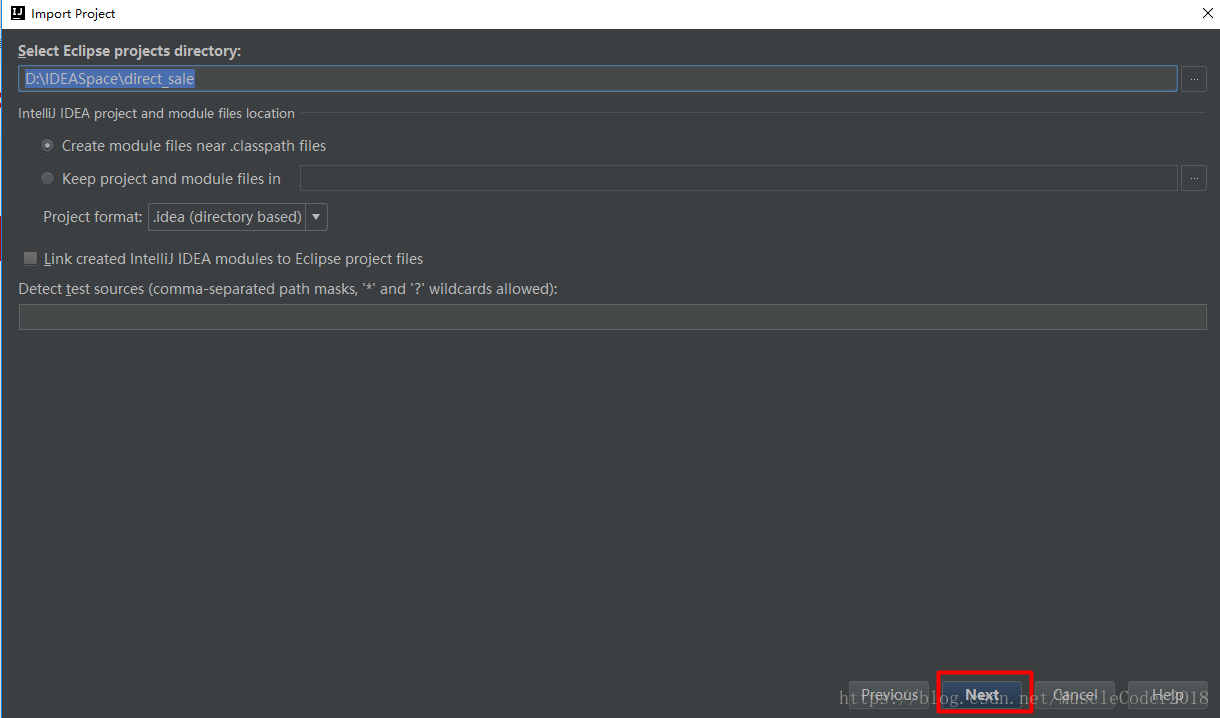
二:选择以Eclipse模型的方式导入

一路向西,哦,不,一路向下~:
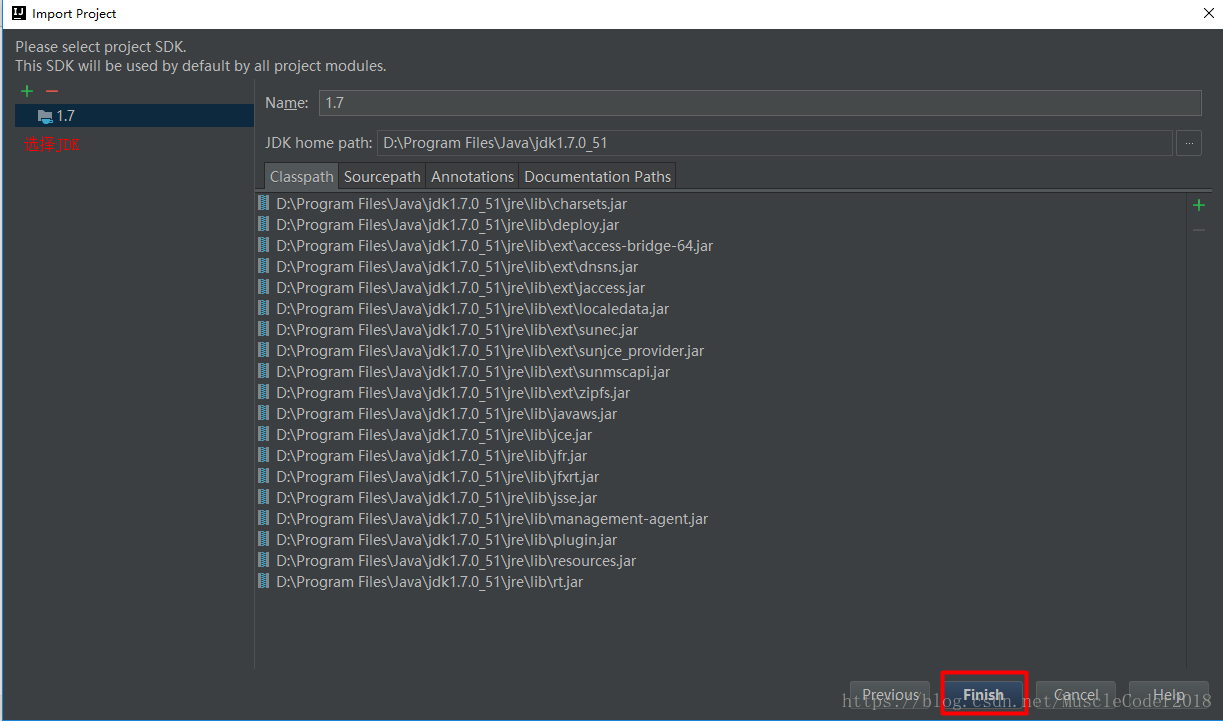
选择JDK的版本,我这里之前已经配置好了,如果没有,可以在左侧点击+进行配置
可以看到,项目已经导入到IDEA中了,这里的 .idea, .iml 都是IDEA的项目依赖文件,不用管
三:进行项目的必要配置操作
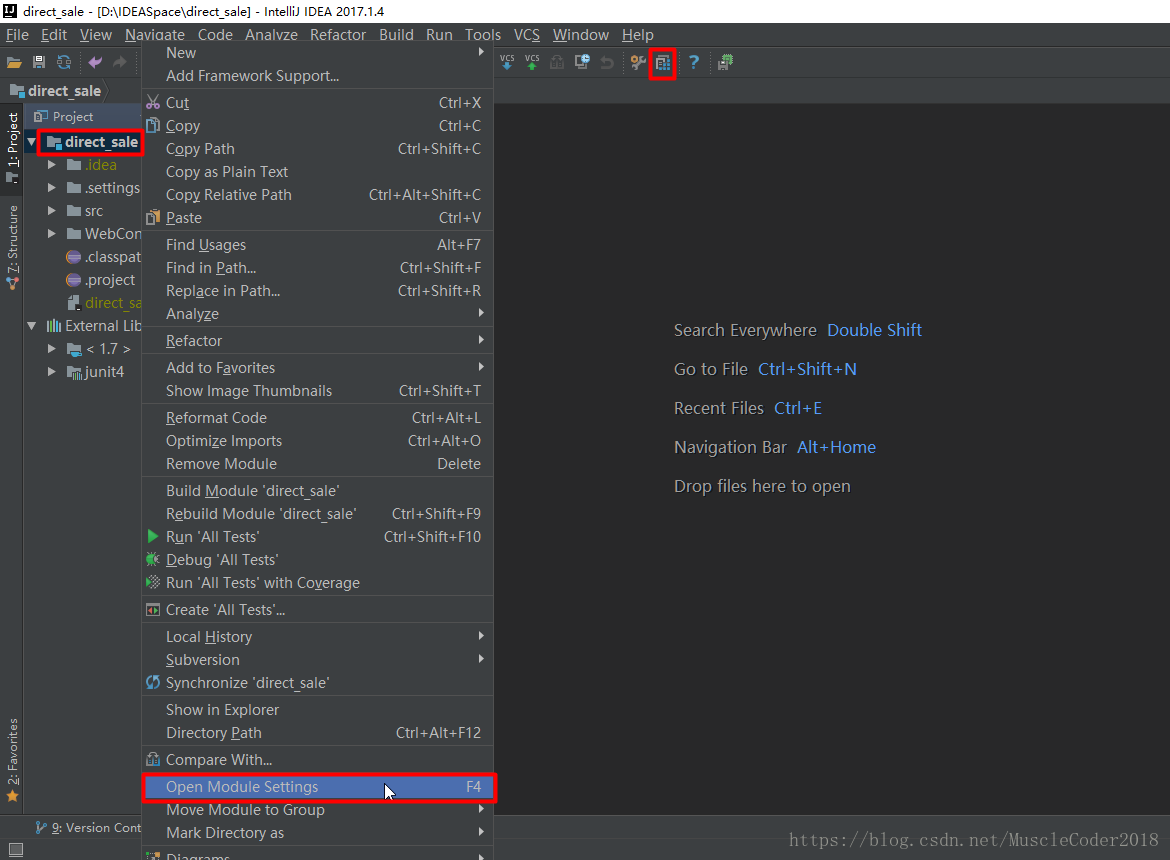
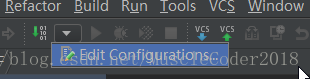
右键项目名,按F4,或者点击快捷键进行项目结构的设置
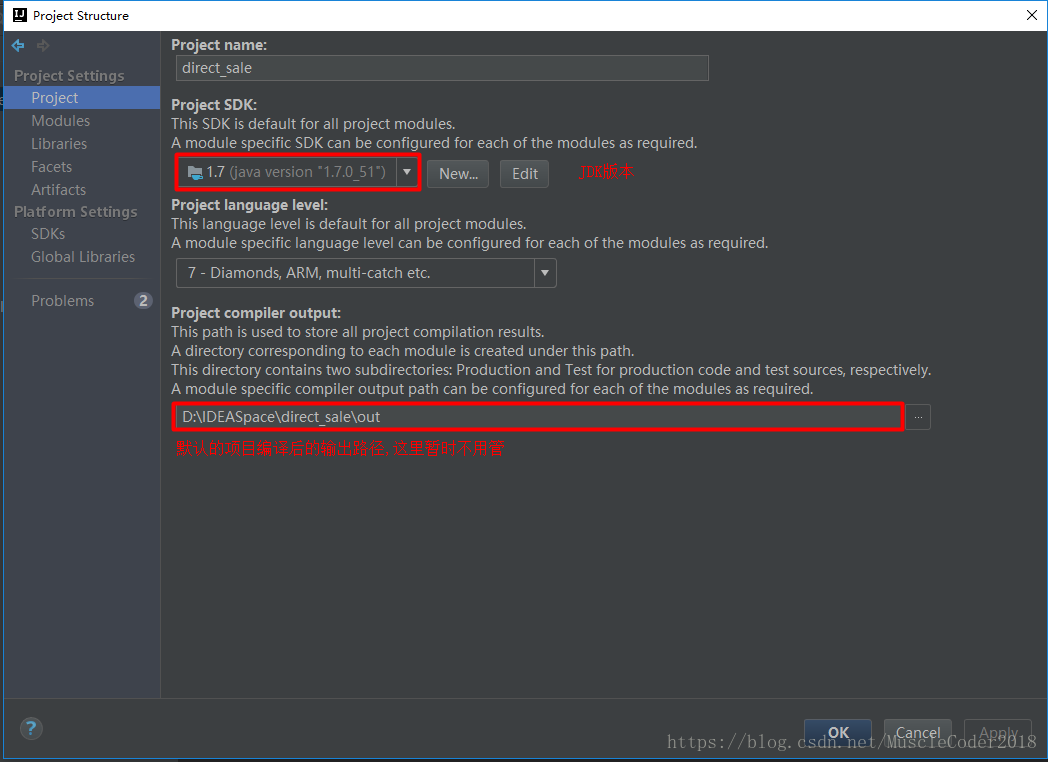
上面是JDK的版本,下面是项目编译后的输出路径,这里暂时不用动
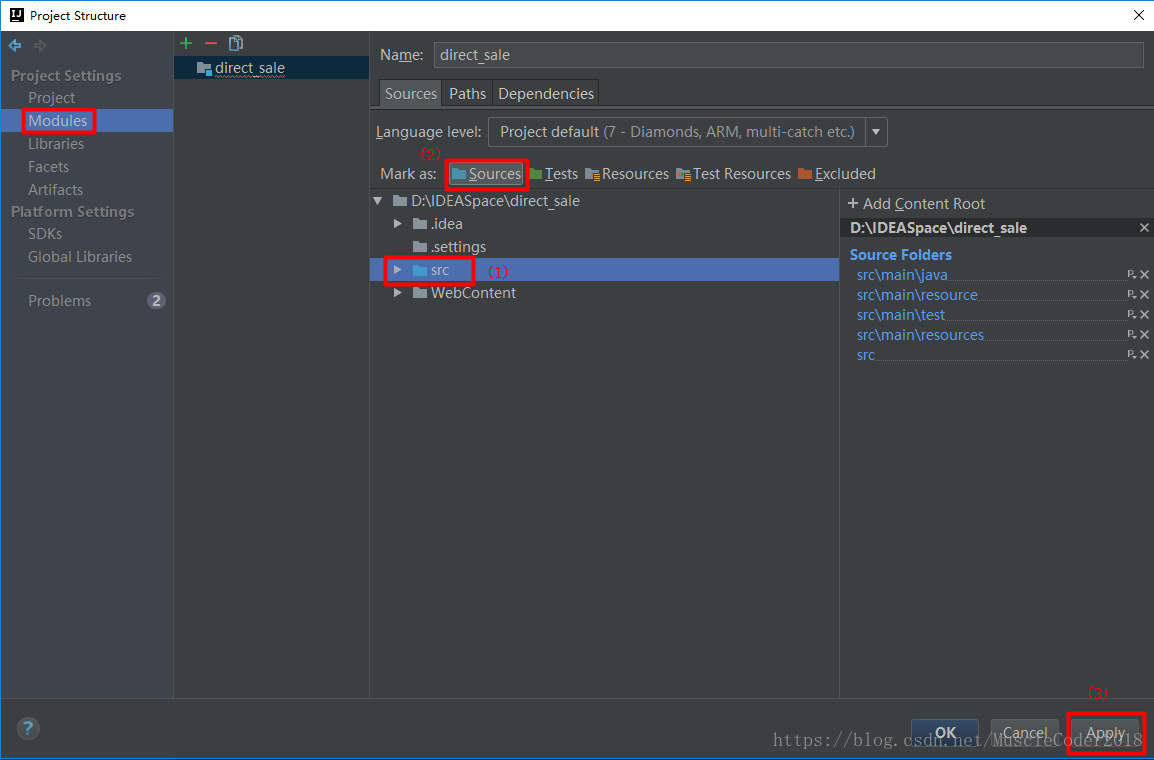
选择左侧的Module,这个Module是IDEA的概念,其实是跟Maven的思想是吻合的,也就是多模块的思想,一个project下面由多个Module构成,当然这里是普通的Web项目,也就是一个Project就是一个Module.
点击右侧的第一个选项卡:Source,点击src目录,点击Mark as Source,将src目录设置为项目的源目录,点击APPLY
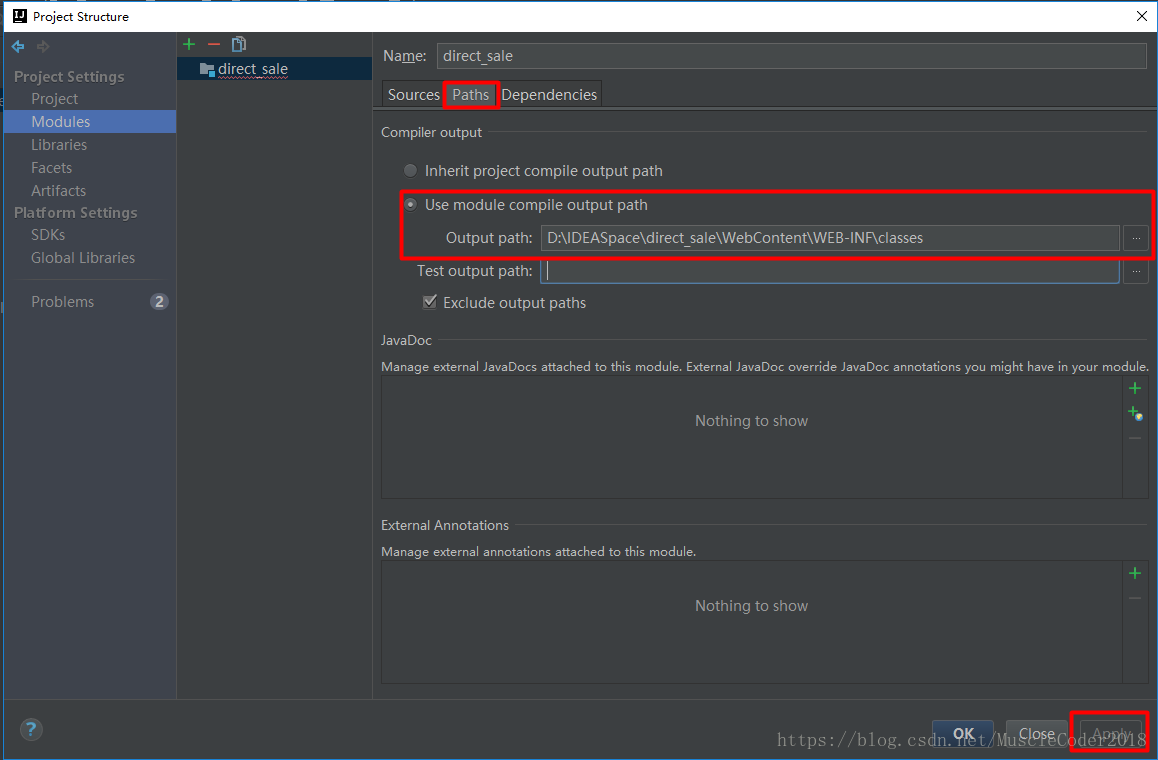
点击右侧的第二个选项卡:Path,Complier output项目编辑的输出路径,保持默认配置
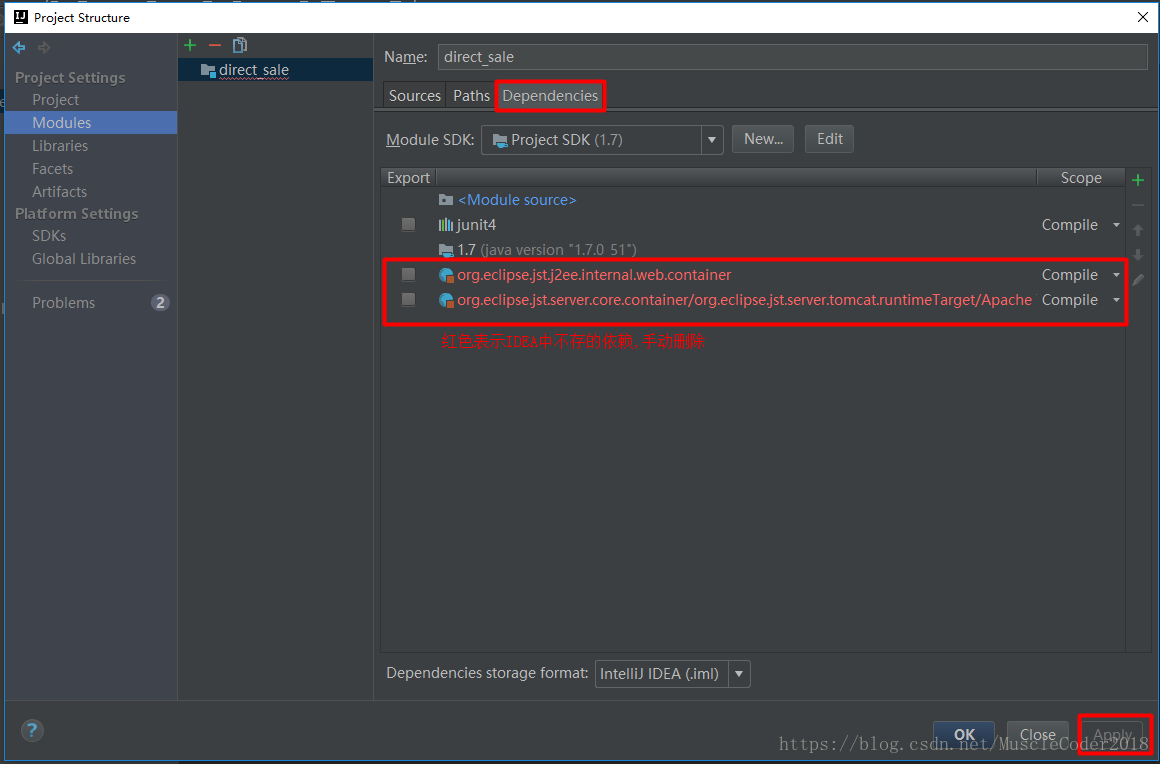
点击右侧的第三个选项卡:Dependencies,红色字体表示IDEA中不存在的依赖,手动删除,点击Apply
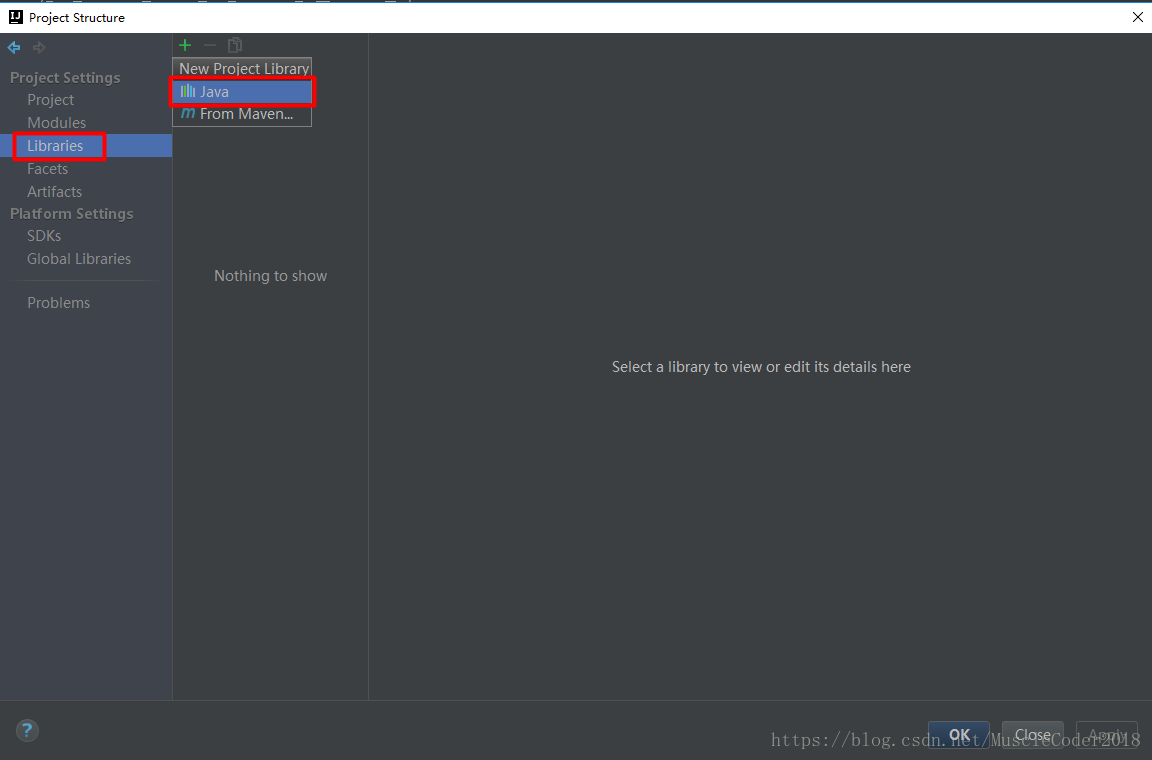
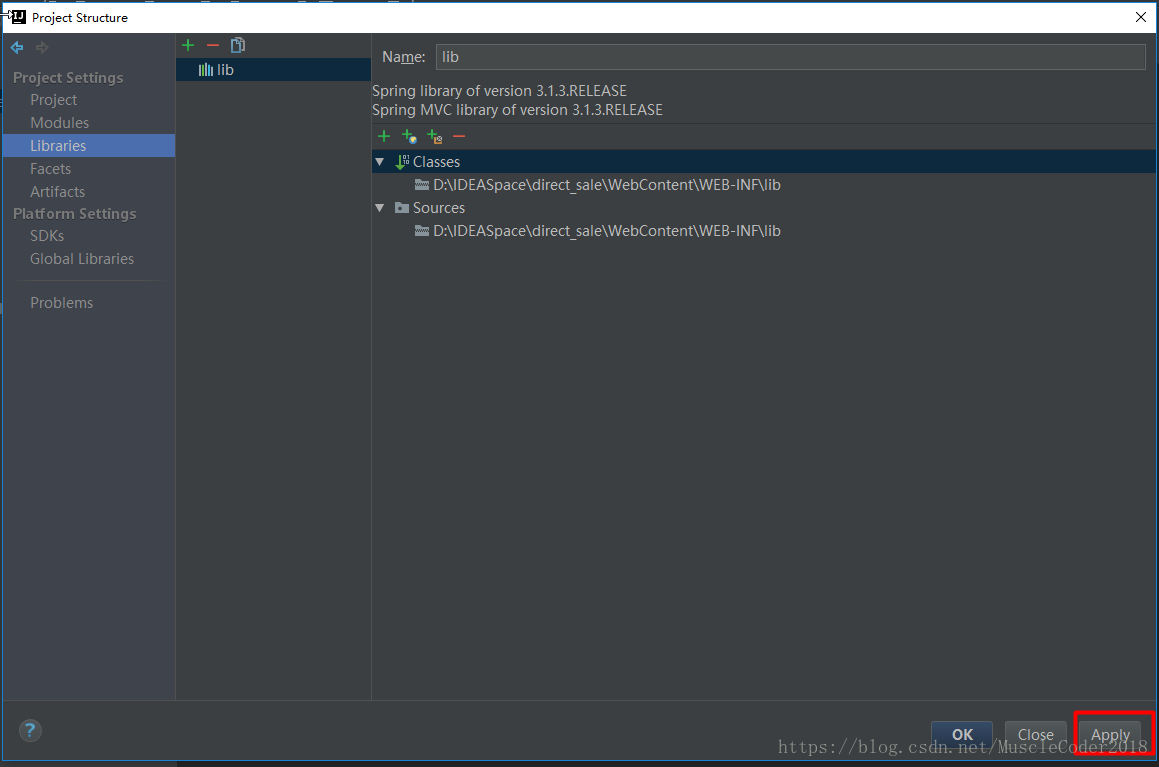
选择左侧的Libraries,进行jar包的配置,点击右侧的+号,选择java
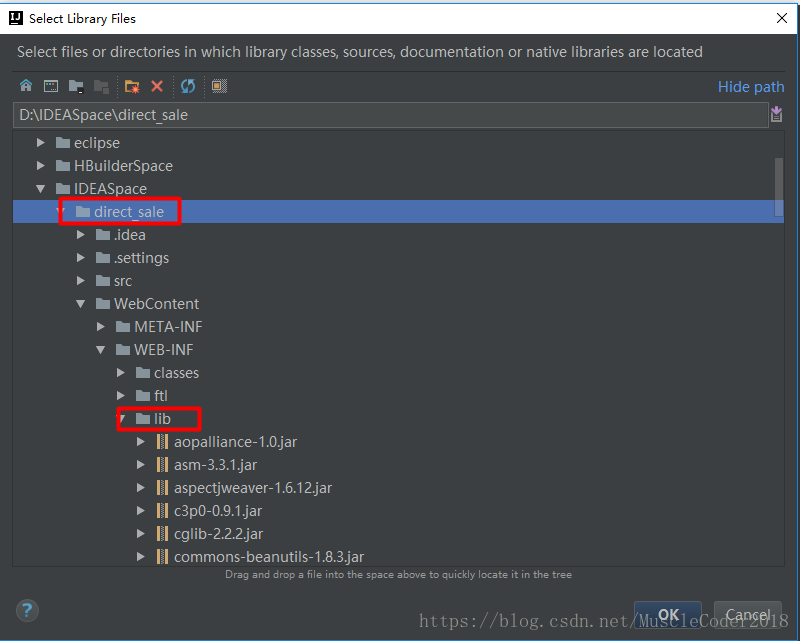
选择导入项目的lib文件夹,点击ok
点击Apply
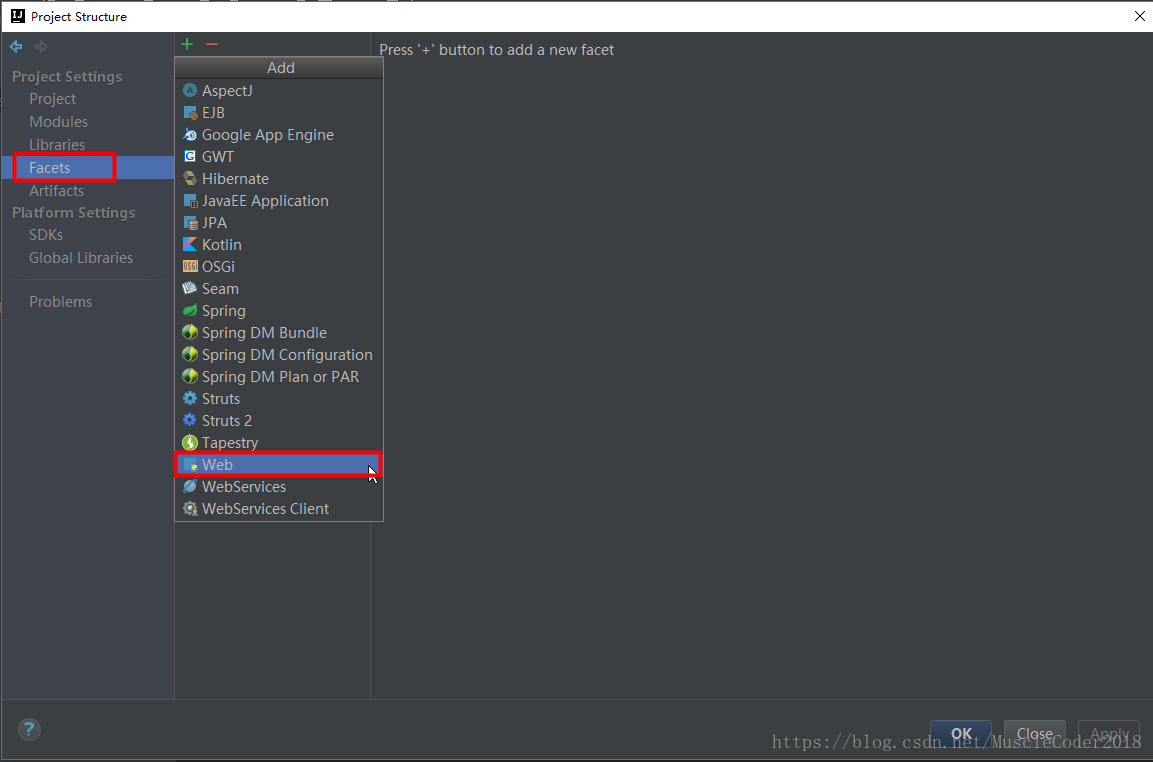
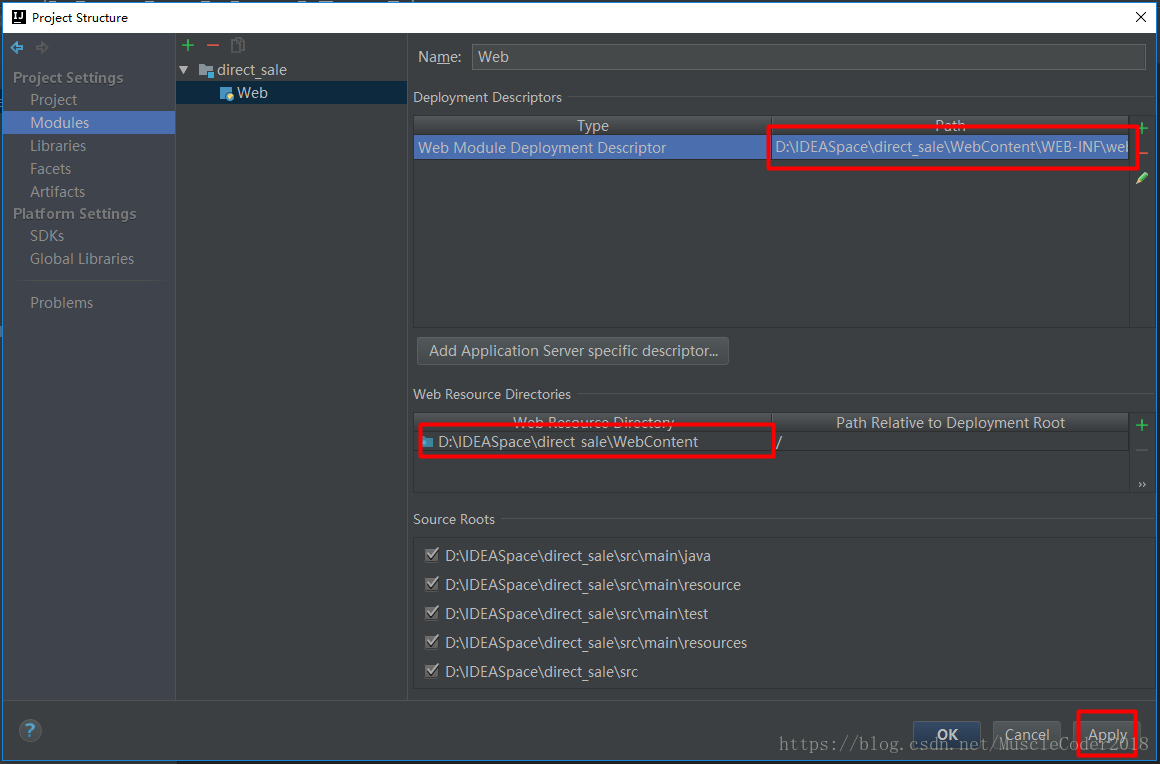
点击左侧的Facets,点击+号,选择web.这个概念在eclipse里也是有的,就是标明项目是由哪些组件构成的,如web,spring,strtus,hibernate等。
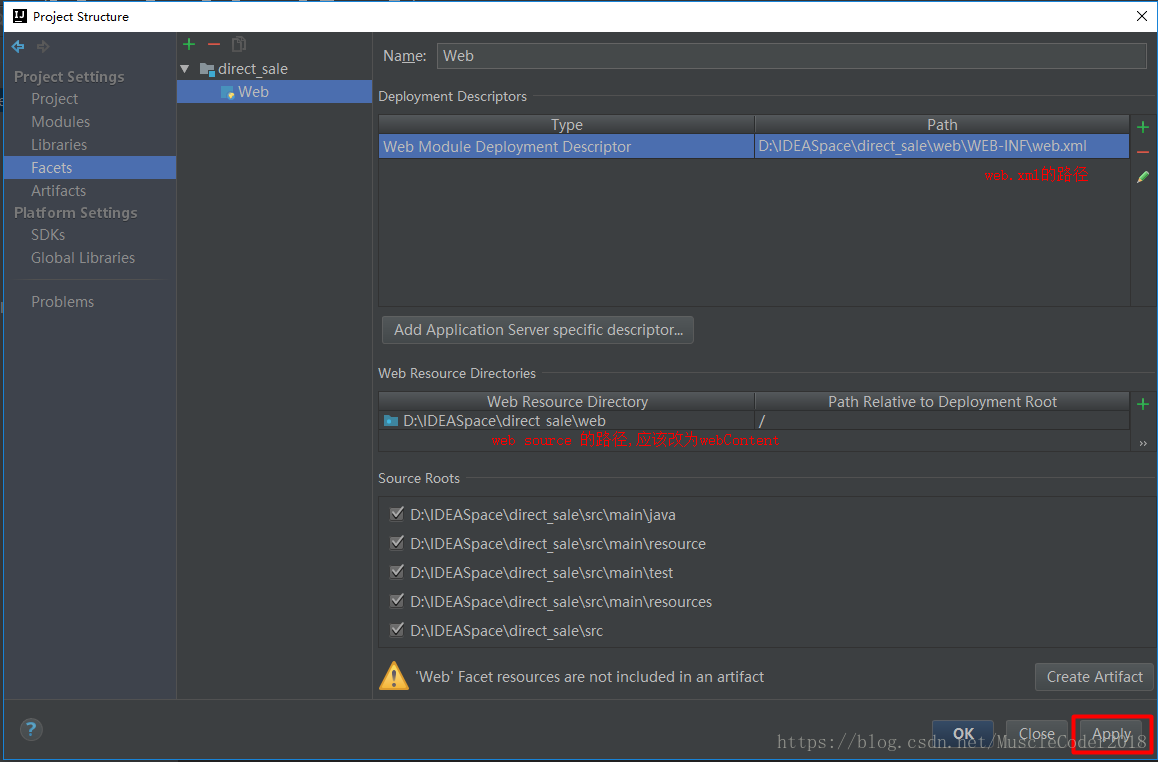
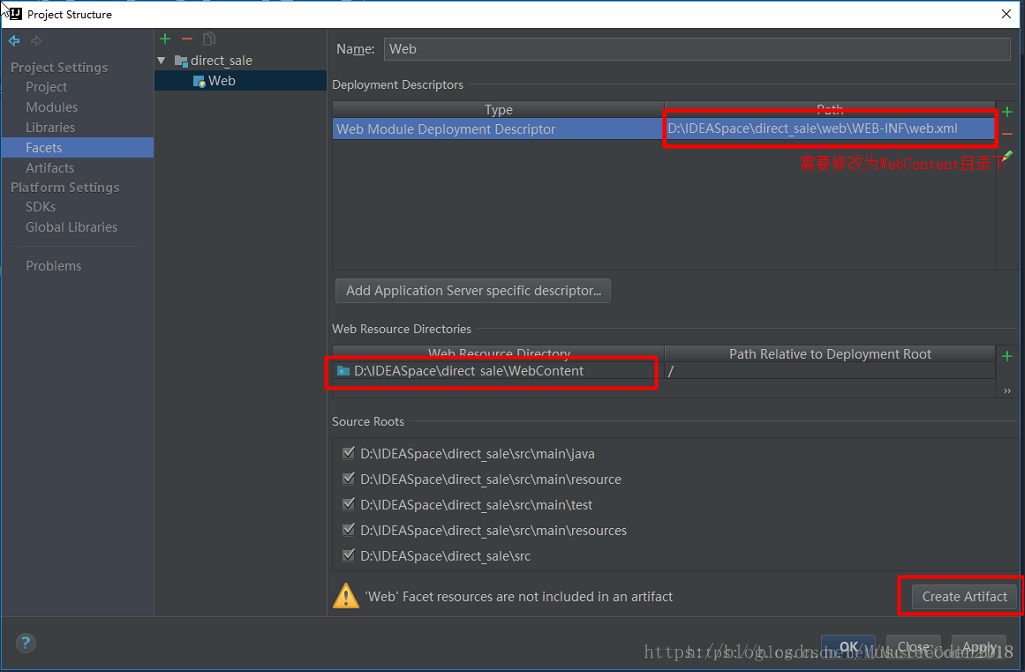
右侧配置项中,上面是web.xml路径,下面是web根目录。都是默认路径,与我们不符,都需要手动修改。因为idea默认web根目录名字为web,而不是eclipse的WebContent,像MyEclipse是WebRoot。
改好后,右下角有一个Create Artifact的按钮,这个Artifact指的就是将要投到tomcat里去跑的那个目录。只不过它不会真的拷贝到tomcat安装目录下。只是会让tomcat来寻找这个路径,运行目录下面的程序。
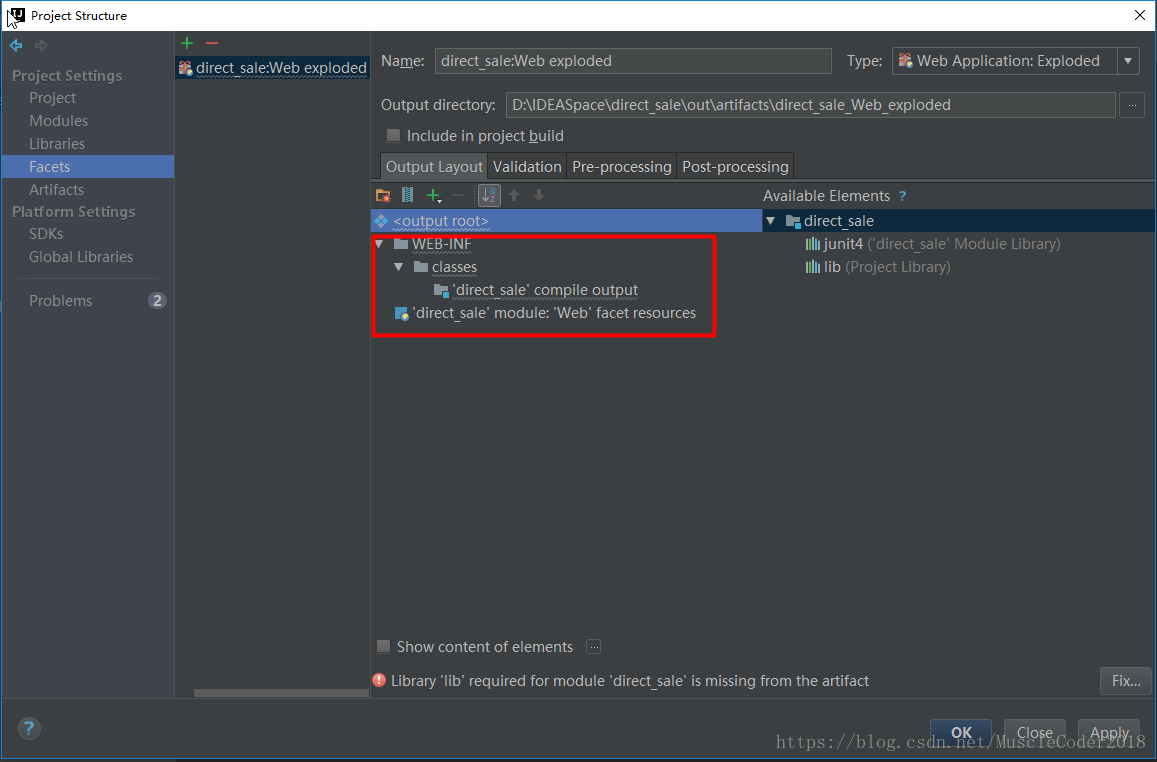
点击Create Artifact后,右侧配置项中,name可以修改,也可以不用修改.Type : Web Application: Exploded是web开发的常用类型,无需修改。Output directory,输出路径就是这个Artifact的目录所在,idea会将所有需要的资源,包括class,lib,web目录等等以tomcat能够识别的目录结构拷贝到这里。而tomcat会直接使用这个目录运行系统。默认是与src平级的out目录下。一般也不用修改。
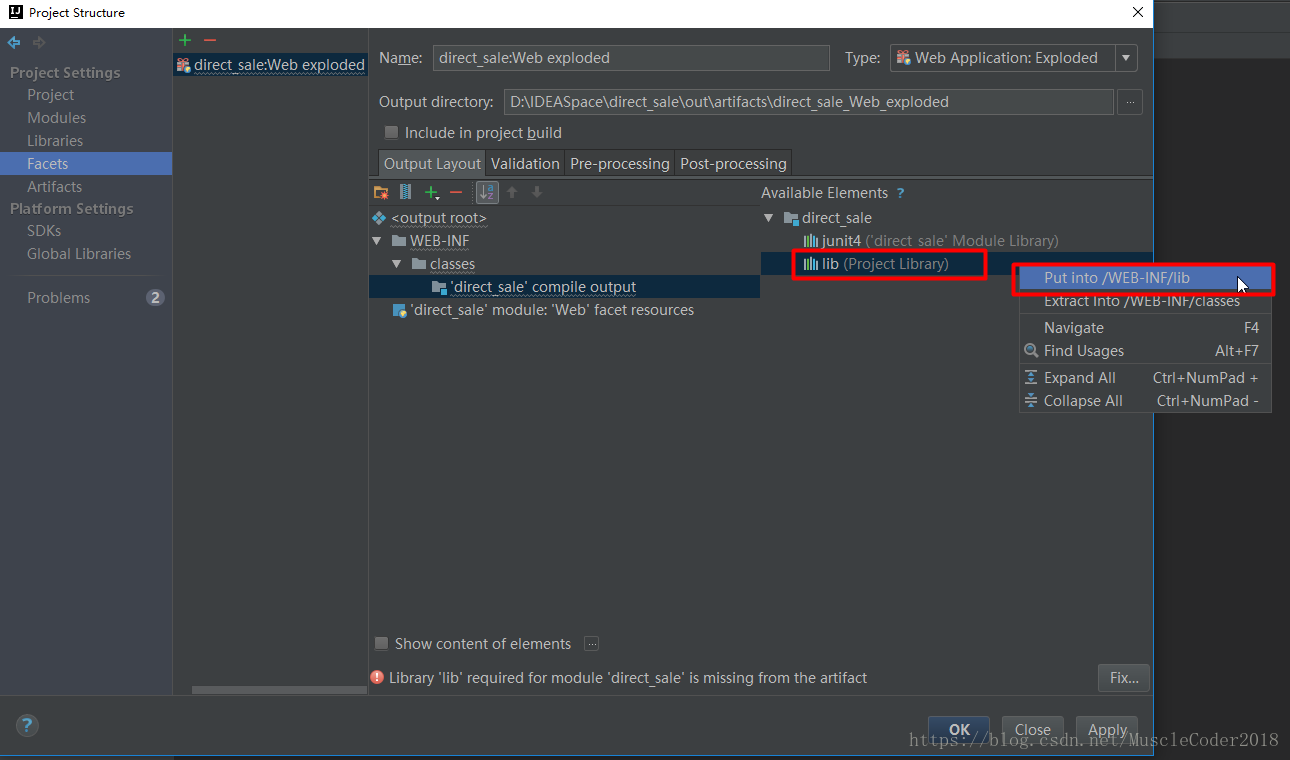
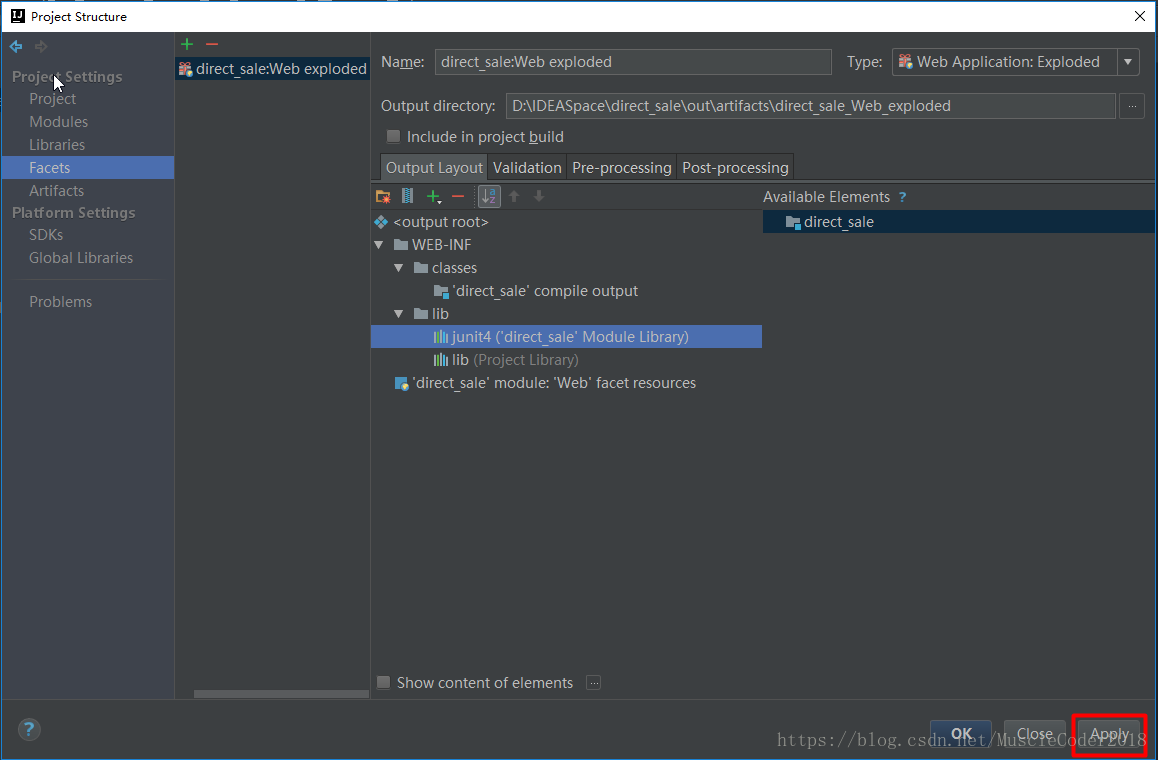
波浪线报错处,显示需要你将Availiable Elements中的lib目录加入到左侧的output root输出目录中,
右键lib,选择Put into/WEB-INF/lib; 右键junit4,选择Put into/WEB-INF/lib
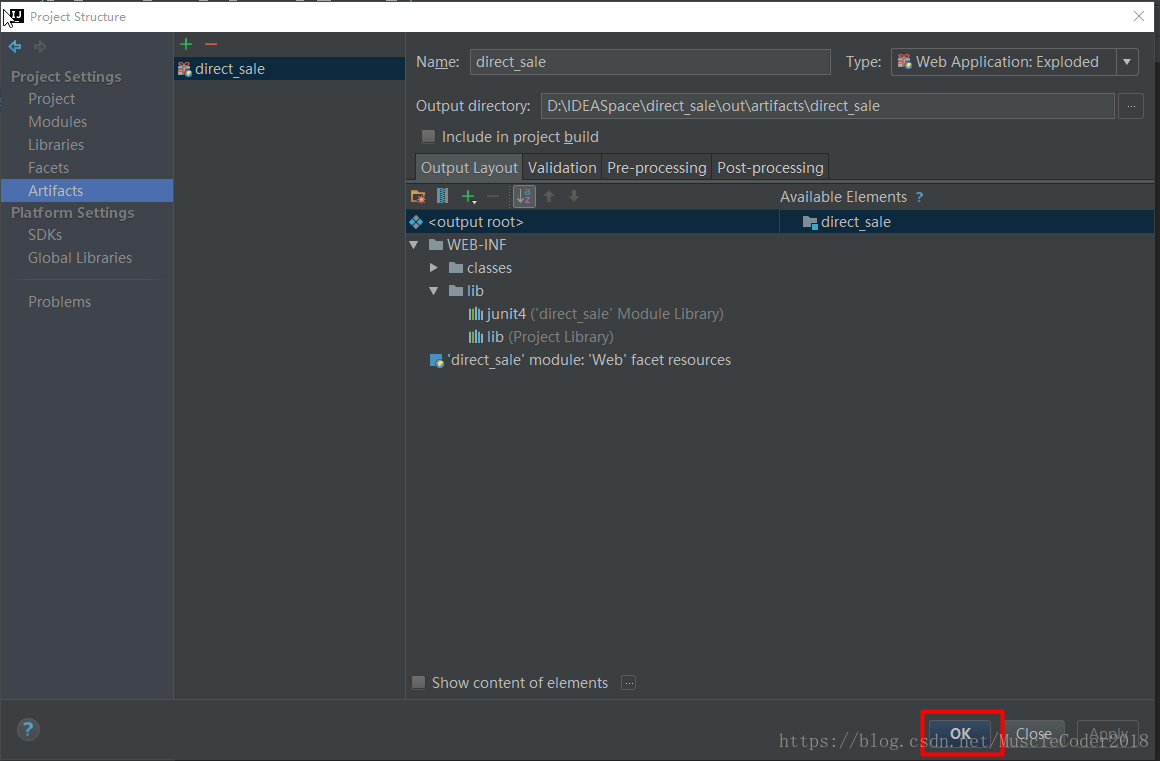
点击Apply
点击OK
到这里,项目的配置就算完成了,下面配置Tomcat
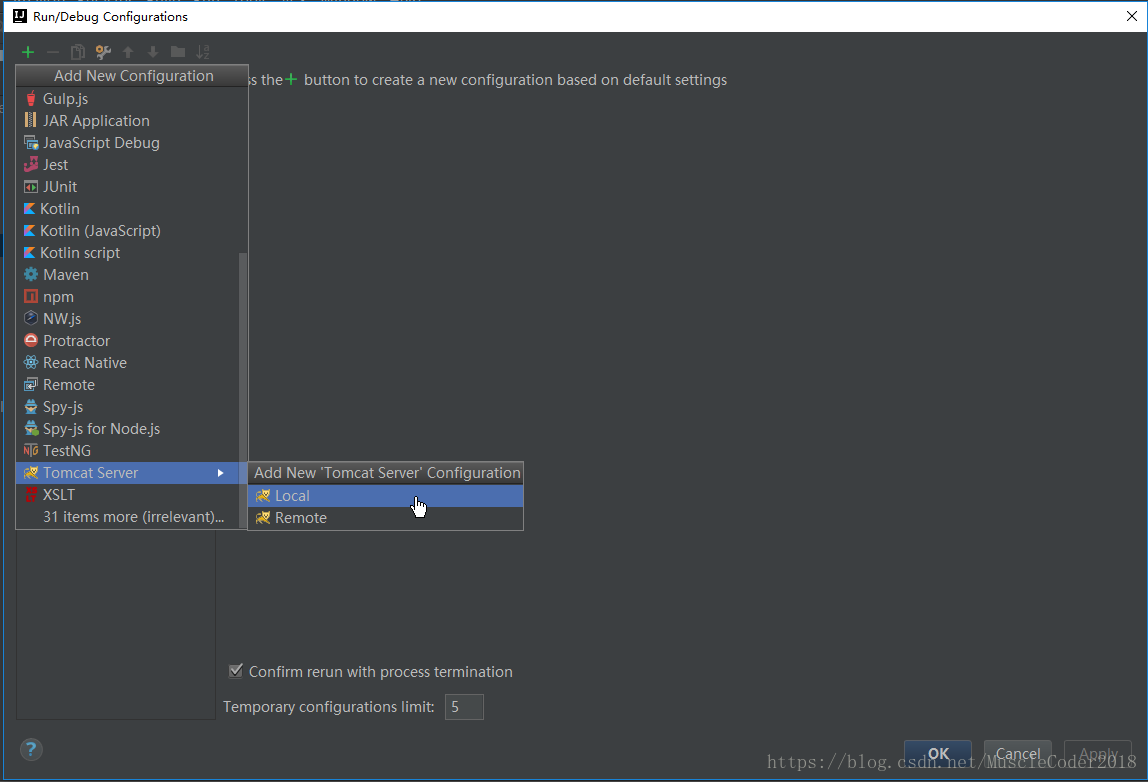
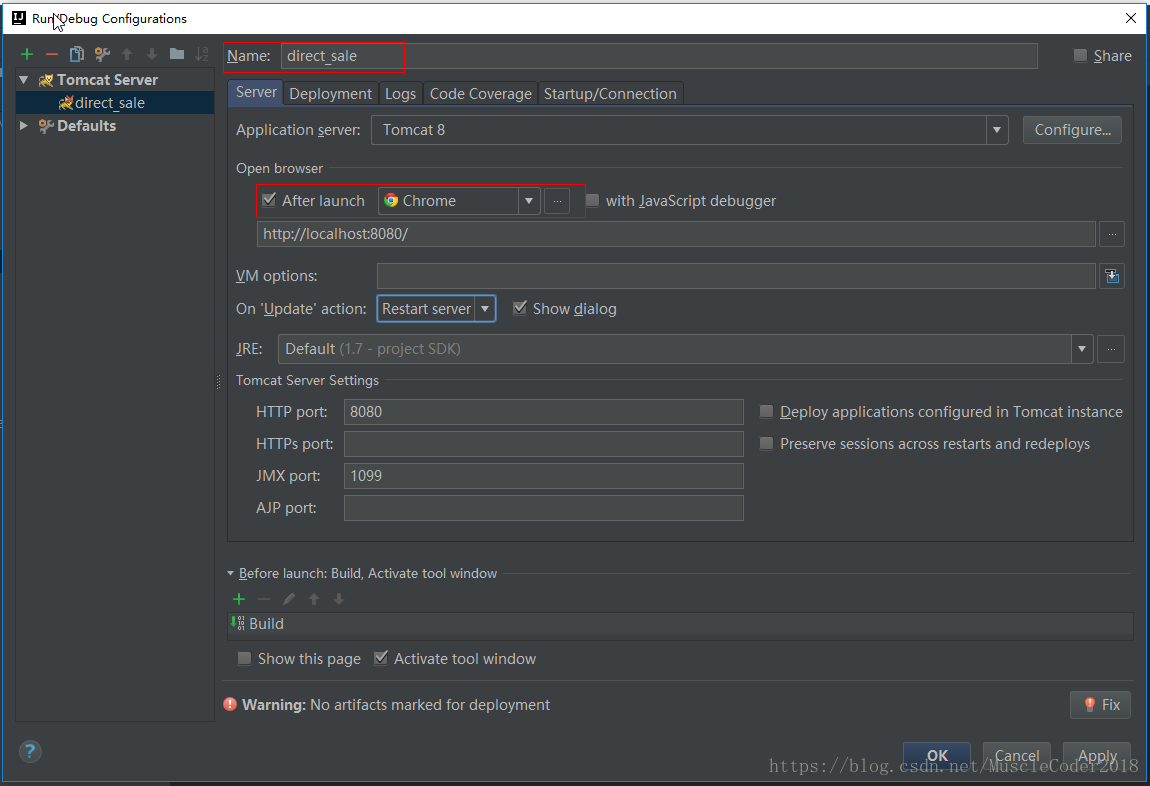
四:配置Tomcat
name随便修改,浏览器可以指定
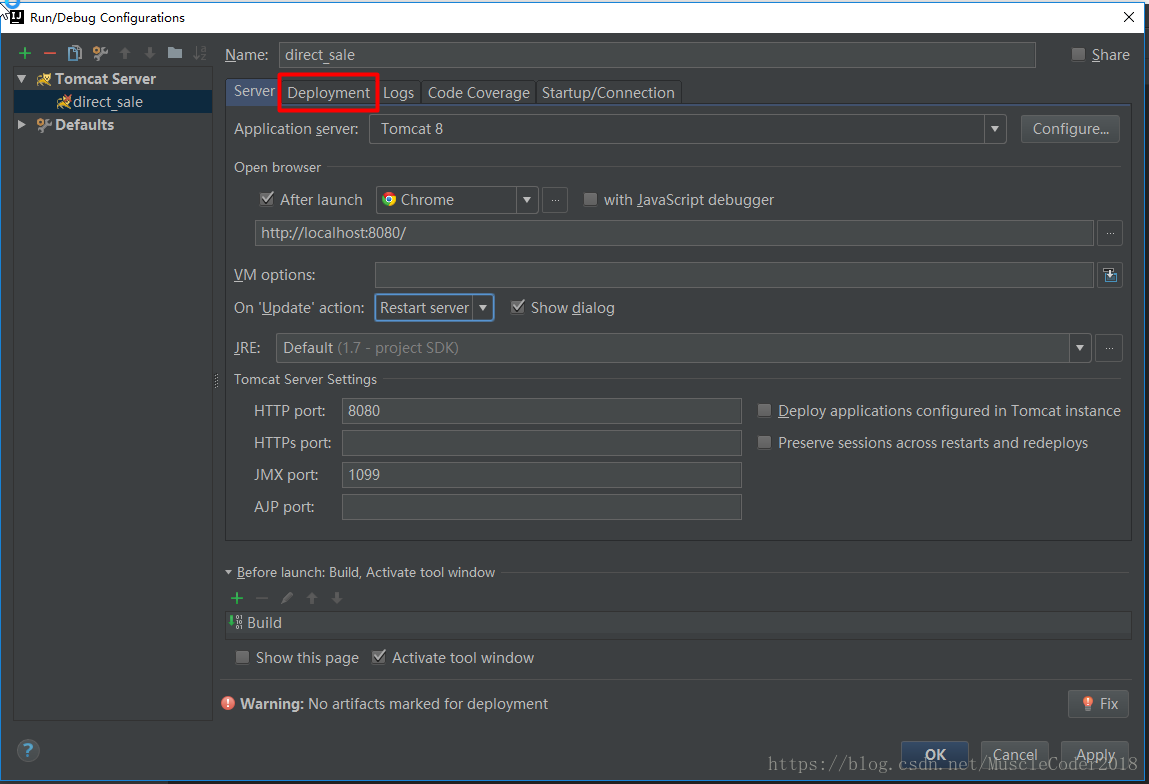
点击Deployment
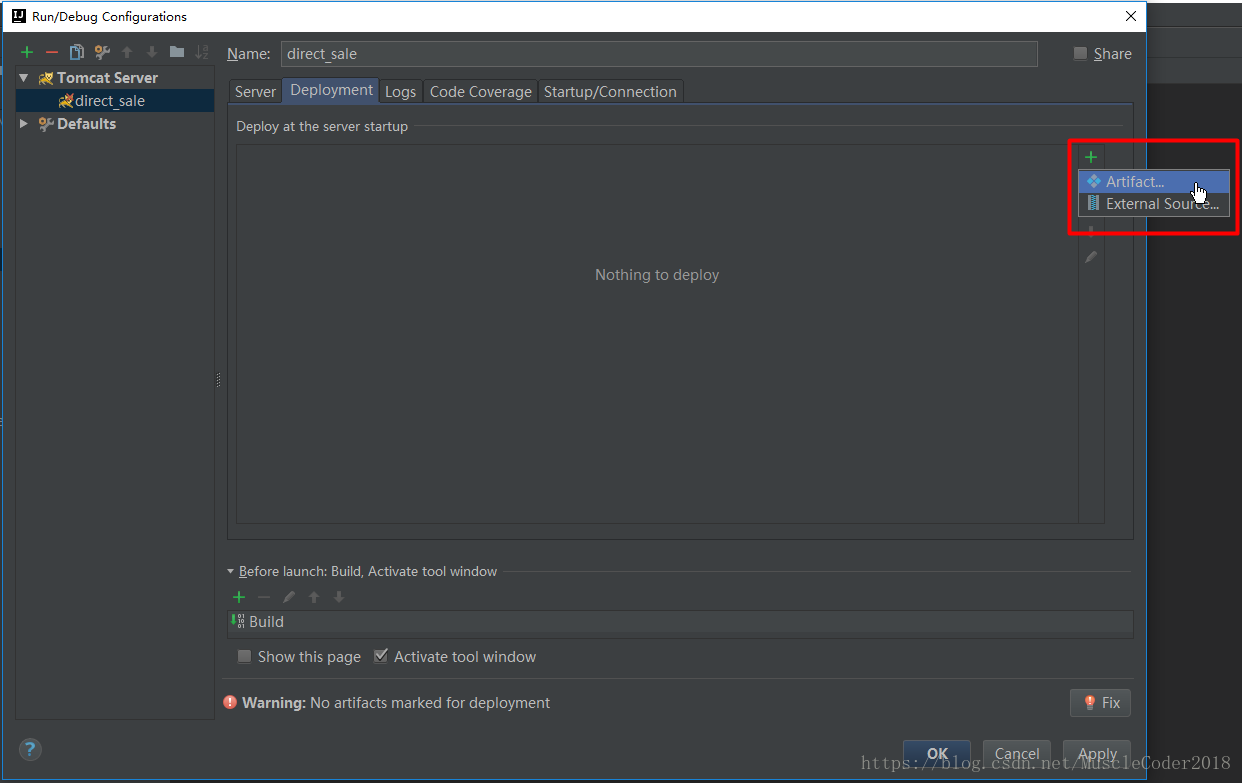
点击+号,选择Artifact
Application Context填写项目名,点击Apply,点击OK,至此Tomcat配置完毕
下面启动Tomcat运行就可以啦~~~~