版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_36092584/article/details/52740681
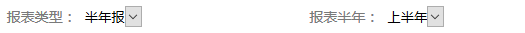
1)select下拉框控制div的隐藏与显示
- <script>
- function checkYear() {
- var selectValue = $("select[name='periodType']").val();
- if(selectValue == 1){
- $("#isPeriodYearHalf").hide();
- }
- if(selectValue == 2){
- $("#isPeriodYearHalf").show();
- }
- }
- </script>
-
- <pre name="code" class="java"><span>报表类型:
- <select name="periodType" onchange="checkYear();">
- <option value="1">年报</option>
- <option value="2">半年报</option>
- </select>
- </span>
- <span id="isPeriodYearHalf" style="display:none">报表半年:
- <select name="periodYearHalf">
- <option value="1">上半年</option>
- <option value="2">下半年</option>
- </select>
- </span>
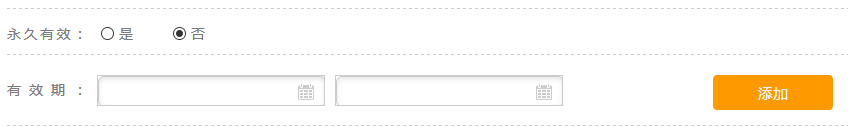
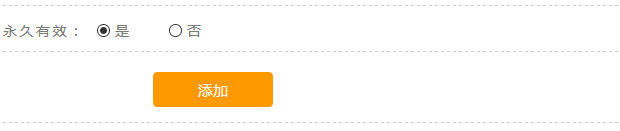
1)radio单选框控制div的隐藏与显示
- <script>
- $(function(){
- var isPermanentValue = $('input[name="isPermanent"]:checked ').val();
- if(isPermanentValue == 1){
- $("#validityPeriodTime").hide();
- }
- if(isPermanentValue == 0){
- $("#validityPeriodTime").show();
- }
- $(".merchantzc_radio").click(function(){
- var isPermanentValue = $('input[name="isPermanent"]:checked ').val();
- if(isPermanentValue == 1){
- $("#validityPeriodTime").hide();
- }
- if(isPermanentValue == 0){
- $("#validityPeriodTime").show();
- }
- })
- })
- </script>
- <pre name="code" class="java"><li>
- <span>永久有效:</span>
- <div>
- <div>
- <input type="radio" name="isPermanent" class="merchantzc_radio" value="1">是
- </div>
- <div>
- <input type="radio" name="isPermanent" checked class="merchantzc_radio" value="0">否
- </div>
- </div>
- </li>