简评:不要让用户等待内容加载,是良好的移动用户体验设计的基本规则。但是很多时候很难,或者说几乎不可能完美地遵守这项规则,因此,利用启动界面(splash screen)平滑过渡应用等待的时间,让用户觉得应用加载得更快些,是现阶段的一个好方法。
▎什么是启动屏幕(splash screen)?
顾名思义,启动屏幕就是用户在启动应用程序时看到的第一个屏幕,Splash screen 通常包含应用程序的名称、logo 和一些背景图像。
▎启动屏幕的作用?
众所周知,第一印象往往和设计相关。糟糕的设计会造成不好的印象,而良好的启动屏幕设计能减少用户在第一次的跳出率。但如果不能减少等待时间,就应该让用户在等待期间不那么焦虑,或者说,能更愉悦。
因此,使用启动屏幕能分散用户等待期间的注意力。例如,启动屏幕可能包含一个简单的动画,用这个动画来反映应用程序的性质:

Splash screen for cycling app. Image: NIKITIN TEAM

Splash screen transition for a travel product. Image: Gleb Kuznetsov
或者它可以设计成抽象但却不失优雅的感觉:

Image: Cuberto
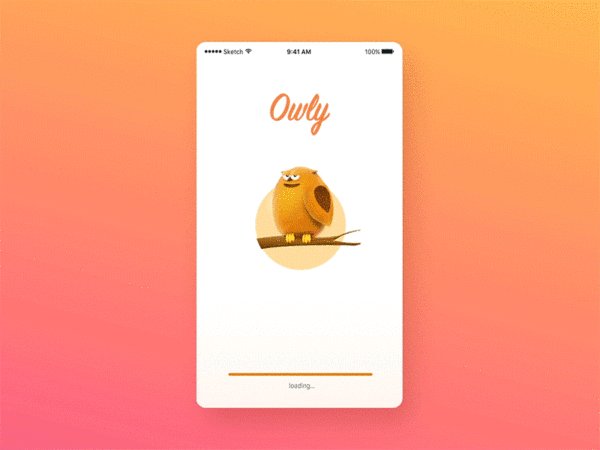
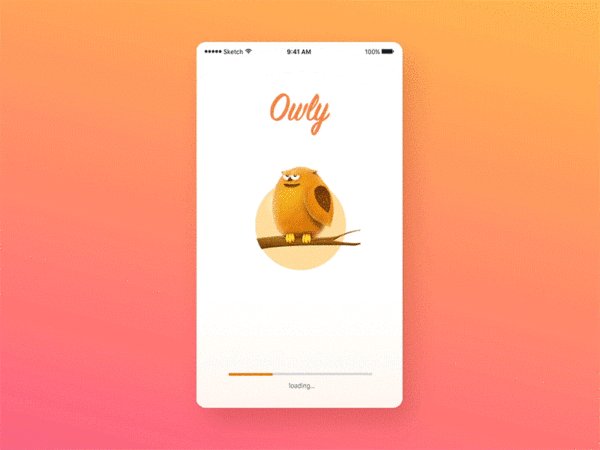
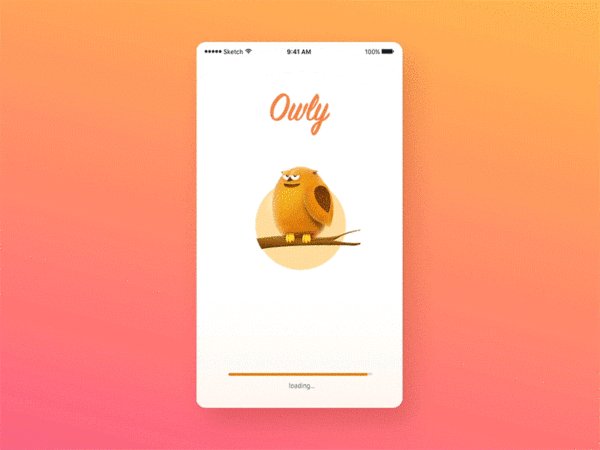
如果你的 App 有一个初始设置阶段(需要 10s 以上),那么最好在 splash screen 中添加进度条显示加载情况。不确定的等待比已知的有限等待给人的感觉更漫长,因此最好给用户一个清楚的指示,告诉他们还需要等多久。

Image: Minh Pham
原文链接:
Splash Screens and Creating Great First Impression for Mobile Users