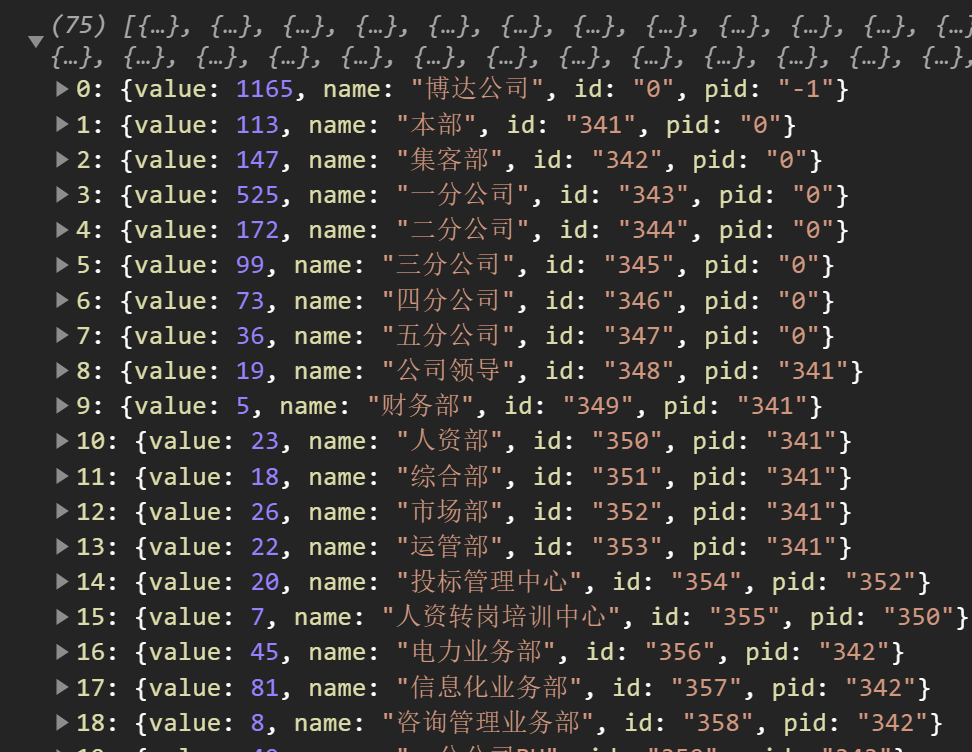
1.摆数据源

2.前端js递归==>对SUM动态计算值,将算力放在前端浏览器
//===>调用递归的函数--获取原始数据+调用递归
function gettreeList() {
$.ajax({
url: "/B_Certificate/GetTreeData",//发送请求的地址
type: "POST",// POST,默认是GET
dataType: 'json',//根据返回数据类型可以有这些类型可选:xml html script json jsonp text
async: true,//是否异步请求
success: function (data) {//请求成功
setNodeChildren(-1, data)
console.log(data)
},
});
}
//===>递归函数
//对SUM动态计算值,算力转移至前端浏览器
PS:treeList必须是list或数组格式的数据比如
function setNodeChildren(pid, treeList) {
for (var i = 0; i < treeList.length; i++) {
if (treeList[i].PID == pid) {
setNodeChildren(treeList[i].ID, treeList)
}
}
//以下为递归到最终节点的操作
for (var j = 0; j < treeList.length; j++) {
if (pid == treeList[j].ID) {
for (var n = 0; n < treeList.length; n++) {
if (treeList[n].ID == treeList[j].PID) {
treeList[n].SUM += treeList[j].SUM
}
}
}
}
}
2.5:前端js一个树结构数据(Ztree)的获取当前选中节点的所有无子节点的叶子节点的递归(return result)
console.log(treeNode);
var str = '';
str= getAllChildrenNodes(treeNode,str);
console.log(str);
function getAllChildrenNodes(treeNode, result) {
if (treeNode.isParent) {
var childrenNodes = treeNode.children;
if (childrenNodes) {
for (var i = 0; i < childrenNodes.length; i++) {
result = getAllChildrenNodes(childrenNodes[i], result);
}
return result;
}
}
result += ',' + treeNode.ID;
return result;
}

,348,351,355,349,354,353
3.后端C#递归==>后端直接生成数据
//递归
public void setTreeData(string pid,DataTable dt)
{
for (int i = 0; i < dt.Rows.Count; i++)
{
if (dt.Rows[i]["PID"].ToString()== pid)
{
setTreeData(dt.Rows[i]["ID"].ToString(), dt);
}
}
//以下为递归到最终节点的操作
for (int n = 0; n < dt.Rows.Count; n++)
{
//找到最终子节点
if (dt.Rows[n]["ID"].ToString()==pid)
{
for (int m = 0; m < dt.Rows.Count; m++)
{
//找到父节点
if (dt.Rows[m]["ID"].ToString()== dt.Rows[n]["PID"].ToString())
{
//将最终子节点的SUM+=给父节点的SUM
dt.Rows[m].BeginEdit();//开始编辑行
dt.Rows[m]["SUM"] = Convert.ToInt32(dt.Rows[m]["SUM"]) + Convert.ToInt32(dt.Rows[n]["SUM"]);
dt.Rows[m].EndEdit();//结束编辑
dt.AcceptChanges();//保存修改的结果。
}
}
}
}
}