动静态网页
-
静态网页
静态页面是单纯用HTML或XML写的,数据的修改都是人为的。
-
动态网页
动态页面是结合其他语言,如:HTML+ASP 或HTML+ASP.NET或 HTML+PHP 或 HTML+JSP 等
数据是动态获取的或者从数据库获取。
Python三大主流Web框架
所有的web应用本质上就是一个socket服务端,而用户浏览器就是一个socket客户端。
自己可以实现简单的web框架,接收HTTP请求、响应HTTP请求,但使用web框架会更加简便。
python中主流的web框架,主要有三种:
django
大型的框架,自带的组件和功能非常多
强大的功能之外不足之处:比较笨重
- socket服务器部分用的是第三方模块wsgiref
- 路由层自己实现
- 模板语法自己实现
flask
短小精悍,自带组件非常少
基本全部依赖于第三方组件,受限于第三方组件
如果将flask所有第三方模块加起来,可以盖过django
- socket服务器部分用的第三方模块werkzeug
- 路由层自己实现
- 模板语法利用第三方模块Jinja2
tornado
异步非阻塞的一个框架,可以用来开发游戏服务器,效率非常高。
- socket服务器自己实现
- 路由层自己实现
- 模板语法自己实现
wsgiref模块
web应用过程,如果由我们自己来实现是复杂的,接收HTTP请求,解析HTTP请求,响应HTTP请求等。通常这些操作都由WSGI服务器来完成,WSGI(Web Server Gateway Interface)定义了WSGI服务器执行的接口,我们只需要编写服务WSGI规范的接口,然后由WSGI服务器来执行,就可以了。
from wsgiref.simple_server import make_server
from urls import urls
from views import *
def run(env,response):
"""
:param env: 请求相关的所有数据 将http数据全部提前处理成了字典的形式 供调用者使用
:param response: 响应相关的所有数据
:return: 给前端真正的数据
"""
response('200 OK',[('xxx','jason'),])
current_path = env.get('PATH_INFO')
func = None
for url in urls:
if current_path == url[0]: # 用户敲的后缀名 你后端有对应的处理业务
func = url[1] # 将匹配上的函数名赋值给func变量
break # 一旦用户匹配上了对应的业务接口 立刻结束匹配
if func:
res = func(env)
else:
res = error(env)
return [res.encode('utf-8'),]
if __name__ == '__main__':
server = make_server('127.0.0.1',8080,run) # 实时监听本机8080端口
# 一旦有请求来了 会统一交给run函数处理(调用run函数并传参run(env,response))
server.serve_forever() # 启动服务端
jinja2模块
Jinja2是专门用来处理后端数据与html页面的交互。jinja2的模板语法,极其贴近python后端语法,让用户在html页面上,也能够用后端python语法来操作后端传递过来的数据
注意:模板的渲染是将后端传递给html文件的数据,在后端处理好,生成一个完整的html文件的过程,这是在后端完成的,跟前端没有关系
# jinja2的字典取值方式
<p>{{ userDic }}</p>
<p>{{ userDic.username }}</p>
<p>{{ userDic['age'] }}</p>
<p>{{ userDic.get('hobby') }}</p>
<p>{{ userDic.get('hobby').0 }}</p>
<p>{{ userDic.get('hobby').1 }}</p>
<p>{{ userDic.get('hobby').2 }}</p>
# jinja2的for循环
{% for user_dic in user_list %}
<tr>
<td>{{ user_dic.id }}</td>
<td>{{ user_dic.username }}</td>
<td>{{ user_dic.password }}</td>
</tr>
{% endfor %}
Django
创建Django项目
安装Django之前注意:
- 计算机名称不能有中文
- python解释器不要使用3.7版本 推荐使用版本3.4~3.6
- 一个pycharm窗口 只能跑一个项目
- 版本尽量安装稳定版,本教程将以1.11.11版本为主。
命令行创建
-
安装Django
pip3 install django -
切换到合适的路径下,创建django项目
django-admin startproject 项目名(例如mysite) -
切换到项目文件夹下,启动django项目
python3 manage.py runserver或
python3 manage.py runserver 127.0.0.1:8080 -
创建应用(django支持多app开发)
python3 manage.py startapp app名(例如app01)用命令行创建项目需要注意:
- 不会自动帮你创建templates文件夹
- 配置文件中不会自动帮你书写templates文件路径
pycharm创建
-
安装Django
直接用settings-project interpreter 安装Django
或者是语句
pip install django -
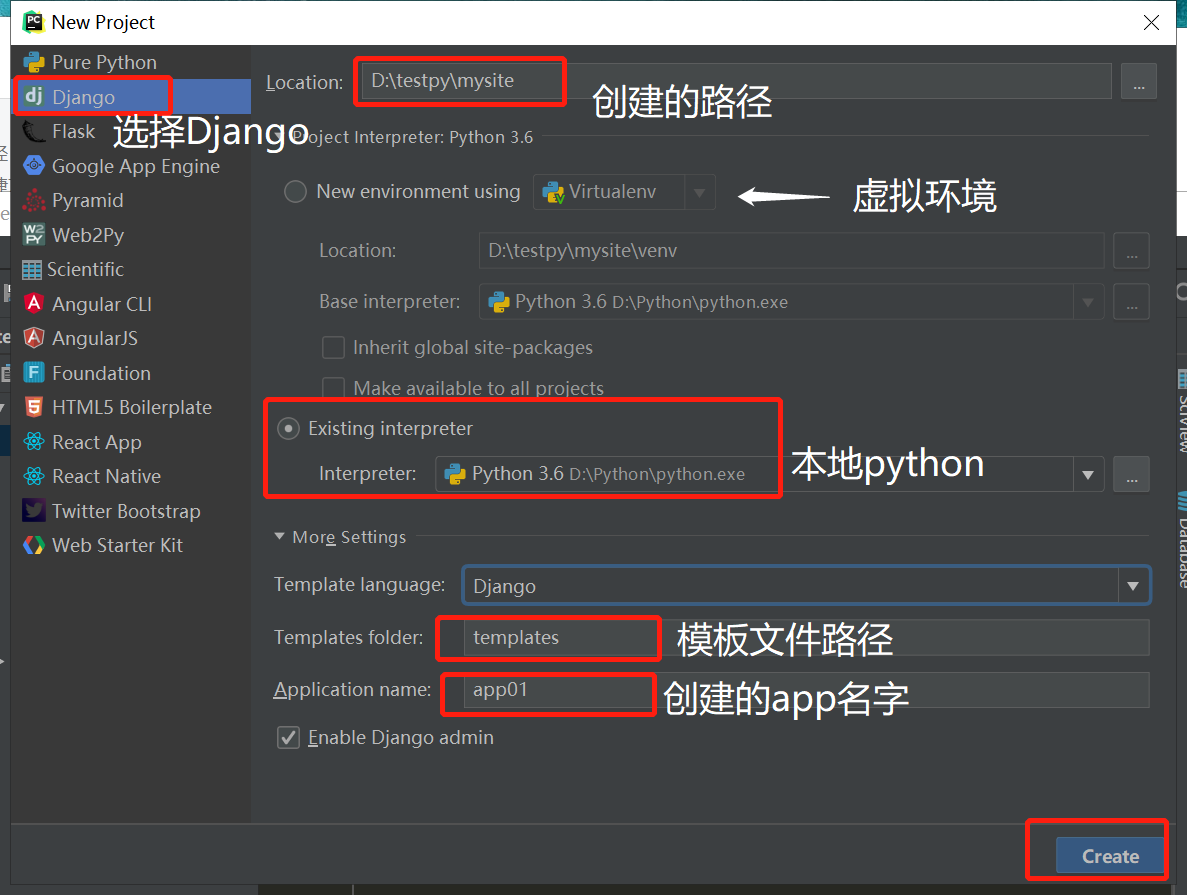
新建项目

setting配置文件:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01.apps.App01Config', # 如果新建的app没有,这里要加上
]
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,"templates")], # 如果这里的路径是空的,要手动加
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
Django目录介绍
mysite/
├── manage.py # 管理文件
└── mysite # 项目目录
├── __init__.py
├── settings.py # 配置
├── urls.py # 路由 --> URL和函数的对应关系
└── wsgi.py # runserver命令就使用wsgiref模块做简单的web server
└── app01 # 应用目录
├── __init__.py
├── admin.py # django admin后台管理
├── apps.py # 放所有app的逻辑函数
├── models.py # 放所有数据库相关的模型类
├── tests.py # 存放测试文件
└── views.py # 处理业务逻辑的视图函数
运行Django项目
python manage.py runserver 127.0.0.1:8000
Django基础三板斧
from django.shortcuts import HttpResponse,render,redirect
HttpResponse
内部传入一个字符串的参数,将会返回给浏览器
例如:
def index(request):
# 业务逻辑代码
return HttpResponse("正常访问了")
render
可以接收多个参数
第一个参数接收request
第二个参数填写一个待渲染的模板文件(html文件)
第三个参数写一个保存具体数据的字典
意思是将数据填充进模板文件,最后将结果返回给浏览器,类似于Jinja2模板,注意,这里的reder使用的模板语法,在html文件中可以使用python的字典语法取值,是python后端处理完成之后再发送到html的,最后才将结果返回给浏览器。
例如:
def index(request):
# 业务逻辑代码
return render(request,"index,html",{"name":"qinyj","hobby":["run","jump"]})
redirect
接收一个URL参数,意思是可以重定向到指定的URL地址
例如:
def index(request):
# 业务逻辑代码
return redirect("https://www.baidu.com")