最近开始学习js,在看到书上的一个例子时,引发了我的一系列思考:
书上例子:
function Person(name,age,job){
var o =new Object();
o.name=name;
o.age=age;
o.job=job;
o.sayName=function(){
alert(this.name);
};
return o;
}
var friend=new Person("Nicholas",29,"Software Engineer");
friend.sayName();
Person函数创建了一个对象,并以相应的属性和方法初始化该对象,然后又返回了这个对象,除了使用new操作符且把使用的包装函数叫做构造函数之外,这个模式跟工厂模式是一模一样的。
注意:构造函数在不返回值的情况下,默认返回新对象实例。
看到这里,我就将上面的例子的new关键字去掉,发现和原来结果一样。
而后,我写了一下几个例子,进行比较:
function Person(name,age){
this.name=name;
this.age=age;
this.sayName=function(){
alert(this.name);
};
}
//var person=new Person("张三",20); //此处为 构造对象,构造对象的话,返回的新对象是由解析器自己生成的。
var person=Person("张三",20); //报错 person undefined 此处为普通函数调用,又没有给定返回值,出错。
person.sayName();
得出结论:使用new关键字是将函数当作构造函数调用,即为构造对象,若没有人为的重写调用构造函数时返回的值,那么返回的对象是由解析器自己生成的。不使用new关键字调用函数,即为普通函数调用。
随即想到若是函数返回值是function型的呢?
例子:
function Test() {
this.name = 'Test';
return function() { return true; }
}
//var test = Test();// test function() { return true; }
var test01 = new Test();// 构造对象
var test02=Test();//函数调用
alert(test01==test02);//false 虽然浏览器运行结果一样,但是比较结果还是false,因为 Javascript 对于 Object 和 Function 的比较是基于引用的。
浏览器运行监视结果发现:

最后我将返回值改成String类型:
function Test() {
this.name = 'Test';
return "Test" ;
}
//var test = Test();// test function() { return true; }
var test01 = new Test();
var test02=Test();
alert(test01==test02);//false
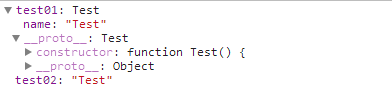
浏览器下运行监视结果:

最后得出一个猜测:
如果函数返回值为常规意义上的值类型(Number、String、Boolean)时,new 函数将会返回一个该函数的实例对象,而如果函数返回一个引用类型(Object、Array、Function),虽然new函数与直接调用函数产生的结果等同,但是是两个不同的过程,一个是构造对象、一个是函数调用。
通过在 Test函数中返回不同类型的值进行测试,可以证实这一点。
-END-
