观察者模式方法
1.称之为消息机制或发布-订阅者模式
2.定义了一种依赖关系解决了主体对象与观察者之间功能的耦合
观察者方法
//将观察者放在闭包中,当页面加载就立即执行 var Observer = (function(){ var _messages = {}; return { //注册信息接口 regist : function(type,fn){ //如果此消息不存在则应该创建一个该消息类型 if(typeof _messages[type] === 'undefined'){ _messages[type]=[fn]; //如果此消息存在 }else{ //将动作方法推入该消息对应的动作执行序列中 _messages[type].push(fn); } }, //发布信息接口 fire : function(type,args){ if(!_messages[type]) return; //定义消息信息 var events = { type : type, args : args || {} }, i=0, len = _messages[type].length;//消息动作长度 //遍历消息动作 for(;i<len;i++){ //依次执行注册的消息对应的动作序列 _messages[type][i].call(this,events); } }, //移除信息接口 remove : function(type,fn){ if(_messages[type] instanceof Array){ //从最后一个消息动作遍历 var i = _messages[type].length - 1; for(; i >=0; i--){ //如果存在该动作则在消息动作序列中移除相应动作 _messages[type][i] === fn && _messages[type].splice(i,1); } } } } })();
对象间解耦:用在课堂上老师提问学生的例子说明一下
学生类Student:
1 var Student = function(result){ 2 var that=this; 3 that.result=result; 4 that.say=function(){ 5 console.log(that.result); 6 } 7 } 8 Student.prototype.answer = function(question){ 9 Observer.regist(question,this.say);//注册,接收到问题 10 } 11 Student.prototype.sleep = function(question){ 12 Observer.remove(question,this.say);//移除,接收到问题,没有回答 13 }
老师类Teacher
1 var Teacher = function(){}; 2 Teacher.prototype.ask =function(question){ 3 console.log('问题是:'+question); 4 Observer.fire(question);//问学生问题 5 }
实例化三个学生(订阅者)
1 //实例化三个学生(订阅者) 2 var stu1=new Student("学生1回答什么是设计模式答案"); 3 var stu2=new Student("学生2回答什么是设计模式答案") 4 var stu3=new Student("学生3回答简述观察者模式答案")
监听到老师的问题(订阅者监听发送者发送的信息)
1 stu1.answer("什么是设计模式"); 2 stu2.answer("什么是设计模式"); 3 stu3.answer("简述观察者模式");
没有回答老师的问题(移除监听到发送者发送的信息)
1 //没有回答老师的问题(移除监听到发送者发送的信息) 2 stu2.sleep("什么是设计模式");
实例化一个老师(发布者)
1 //实例化一个老师(发布者) 2 var teacher=new Teacher();
提问两个问题(把信息发送给学生)
1 //提问两个问题(把信息发送给学生) 2 teacher.ask("什么是设计模式"); 3 teacher.ask("简述观察者模式");
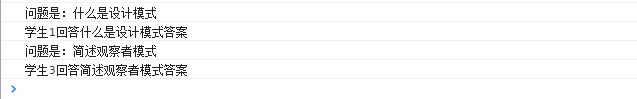
控制台显示结果