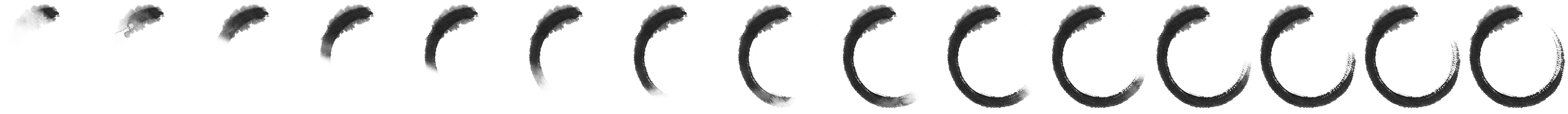
首先来看一下例子的效果图:

1.通过改变图片来实现,比较连贯,但是需要好多张图片来实现,增加了http请求,但是很好用,主要用到css3和animation。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!--<script src="js/jquery.js"></script>-->
<!--<script src="js/index.js"></script>-->
<style>
.meishu{
844px;height: 920px;animation: ani 1s;background-image:url("1/15.png");background-size: 100%;
}
@keyframes ani {
0%{
background-image:url("1/0.png");
}
7%{
background-image:url("1/1.png");
}
14%{
background-image:url("1/2.png");
}
21%{
background-image:url("1/3.png");
}
28%{
background-image:url("1/4.png");
}
35%{
background-image:url("1/5.png");
}
42%{
background-image:url("1/6.png");
}
49%{
background-image:url("1/7.png");
}
56%{
background-image:url("1/8.png");
}
63%{
background-image:url("1/9.png");
}
70%{
background-image:url("1/10.png");
}
77%{
background-image:url("1/11.png");
}
84%{
background-image:url("1/12.png");
}
91%{
background-image:url("1/13.png");
}
95%{
background-image:url("1/14.png");
}
100%{
background-image:url("1/15.png");
}
}
</style>
</head>
<body>
<div class="meishu"></div>
</body>
</html>
2.通过把许多张图片放在一张图片上面,类似于图片精灵的方式,通过用background-position改变背景图片的位置,来实现。(并不是所有的动画都适用)
把十几张图片合成一张

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!--<script src="js/jquery.js"></script>-->
<!--<script src="js/index.js"></script>-->
<style>
.meishu{
254px;height: 294px;animation: ani1 1s;background-image:url("1/circle.png");background-position:254px 0;
}
@keyframes ani1 {
0%{
background-position:254px 0;
}
7%{
background-position:4049px 0;
}
14%{
background-position:3795px 0;
}
21%{
background-position:3541px 0;
}
28%{
background-position:3287px 0;
}
35%{
background-position:3033px 0;
}
42%{
background-position:2779px 0;
}
49%{
background-position:2525px 0;
}
56%{
background-position:2271px 0;
}
63%{
background-position:2017px 0;
}
70%{
background-position:1763px 0;
}
77%{
background-position:1509px 0;
}
84%{
background-position:1255px 0;
}
91%{
background-position:1001px 0;
}
95%{
background-position:747px 0;
}
100%{
background-position:493px 0;
}
}
</style>
</head>
<body>
<div class="meishu"></div>
</body>
</html>
接下来就该说用js了
3.用js实现,采用定时器的方法,变换图片。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/jquery.js"></script>
<script>
window.onload=function(){
$(function(){
var num=0;
setInterval(function(){
if(num<=15){
$(".meishu img").eq(num).show().siblings().hide();
num++;
console.log(num);
}
},40)
})
}
</script>
<style>
.meishu{
844px;height: 920px;
}
.meishu img{
position: absolute;top: 0;left: 0;display:none;
}
</style>
</head>
<body>
<div class="meishu">
<img src="1/0.png" alt="">
<img src="1/1.png" alt="">
<img src="1/2.png" alt="">
<img src="1/3.png" alt="">
<img src="1/4.png" alt="">
<img src="1/5.png" alt="">
<img src="1/6.png" alt="">
<img src="1/7.png" alt="">
<img src="1/8.png" alt="">
<img src="1/9.png" alt="">
<img src="1/10.png" alt="">
<img src="1/11.png" alt="">
<img src="1/12.png" alt="">
<img src="1/13.png" alt="">
<img src="1/14.png" alt="">
<img src="1/15.png" alt="">
</div>
</body>
</html>
三种方式随意选都可以。