上一篇文章选出了 docsify 作为我的 Wiki 系统,这篇就来说下 docsify 的部署和配置。
官方推荐部署
docsify 快速开始文档:https://docsify.js.org/#/quickstart
快速开始
安装 docsify-cli 工具:
npm i docsify-cli -g
初始化项目:
docsify init ./docs
预览网站:
docsify serve docs
部署到服务器
docsify 部署文档:https://docsify.js.org/#/deploy
可以选择部署到以下服务:
我自己的部署
初始化项目
我在本地使用官方的构建工具进行初始化项目:
docsify init wiki
初始化之后其实有三个文件,index.html、README.md、.nojekyll。
index.html:入口文件,docsify 的各项配置都在此页面设置。README.md:默认展示的首页就是README.md里的内容。.nojekyll:用于阻止 GitHub Pages 会忽略掉下划线开头的文件。
在本地编辑好文档,通过下面命令即可本地预览:
docsify serve wiki
上传到Git
添加了文档之后,我将整个 wiki 文件夹上到了「 Gitee」,为什么选 Gitee 呢,当然是国内访问快而且免费了。
部署到Nginx
登陆我的服务器,生成 SSH 公钥,生成方式可以参考「生成/添加SSH公钥」,然后添加到 Gitee 的 「SSH 公钥」。
然后在服务器使用 git 拉取 Wiki 项目,当然要使用 SSH 地址,以后本地文档更新推送到 Gitee 之后,只要在服务器上拉取更新就可以了。
拉取之后,配置 Nginx 如下,即可通过域名访问:
- 设置 root 目录为 wiki 文件夹。
- 设置 index 为
index.html。 - 设置不缓存。
server {
listen 80;
server_name wiki.juemuren4449.com;
location / {
try_files $uri $uri/ /index.html;
root /usr/local/wiki;
index index.html index.htm;
add_header Cache-Control "no-cache, no-store";
}
}
设置不缓存这个因人而异,我个人的 Wiki 刚开始积累,还在不断的完善,如果允许缓存,可能导致最新更新的内容不显示,等以后趋于完善,应该会设置允许缓存,或者直接放到 CDN 上。
为什么没用CDN
由于 docsify 搭建的 Wiki 都是源文件,不需要自己编译,所以完全可以把整个文档放到又拍云或者七牛云等 CDN 上,访问速度会更快。
但目前我还是把 Wiki 部署到了我的服务器上,为什么不直接放到 CDN 上呢,有以下几个原因:
- CDN 默认是有缓存的,如果文件更新,访问的可能不是最新的文件。
- 我设置了 routerMode 为 history,使用 CDN 访问非首页,再次刷新会找不到文件。
- 如果开启了
relativePath: true,文件可以找到,但是侧栏上边的标题点击又有点问题。
如果使用默认的 routerMode,放在 CDN 上完全可行。
自定义配置
docsify 自定义配置文档:https://docsify.js.org/#/configuration
各项配置都在 window.$docsify 里。
我添加了如下配置,更多配置请参考上方文档链接。
loadSidebar
加载自定义侧边栏,具体可以参考 https://docsify.js.org/#/more-pages。
loadSidebar: true,
增加 _sidebar.md 文件,编写文件格式如下:
- [CentOS](centos.md)
- [Docker](docker.md)
- [Mac](mac.md)
- [NPM](npm.md)
- [推荐](recommend.md)
subMaxLevel
自定义侧边栏后默认不会再生成目录,需要通过设置生成目录的最大层级开启这个功能。
subMaxLevel: 2,
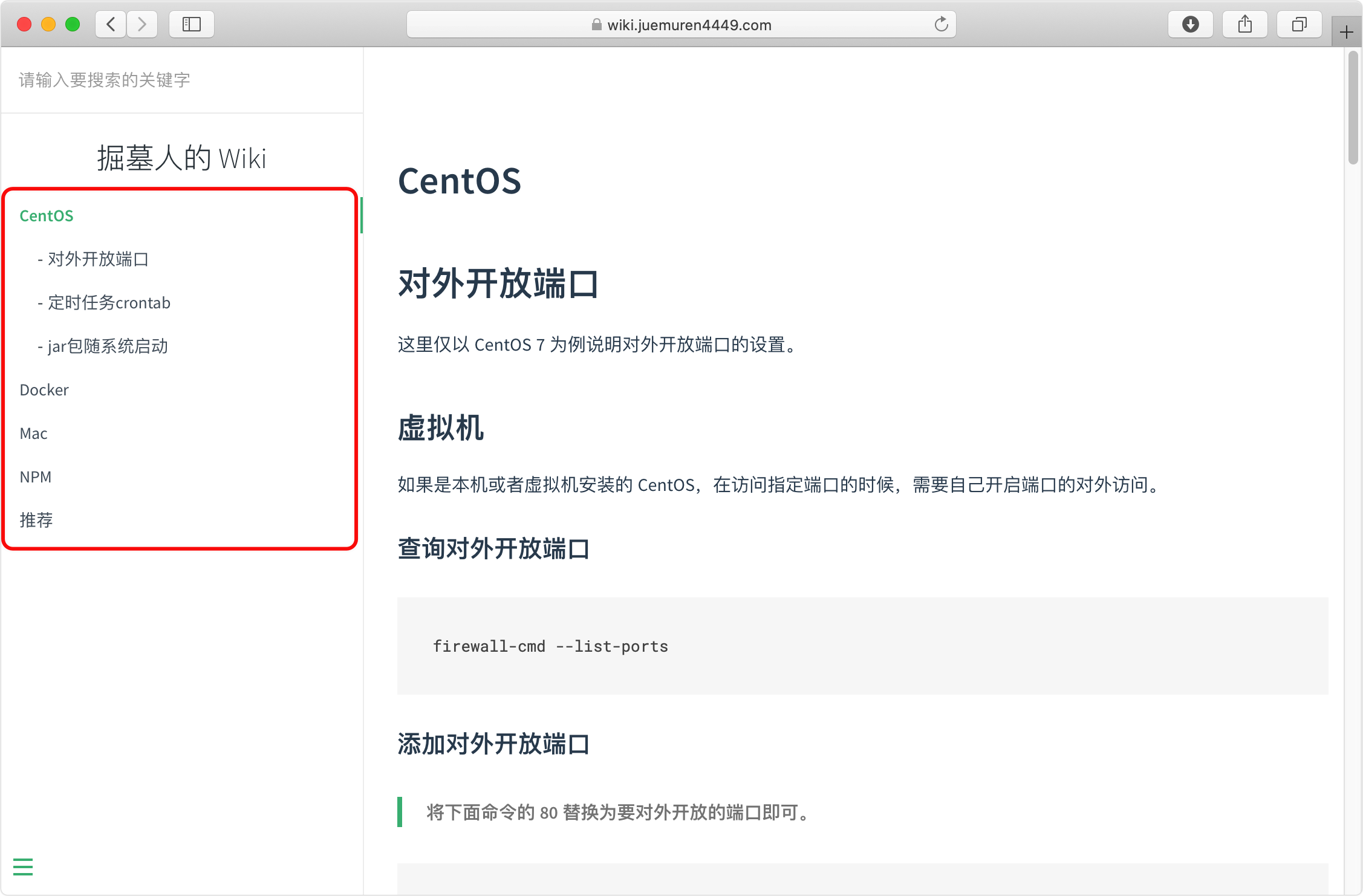
配合 loadSidebar,效果如下:

auto2top
切换页面后是否自动跳转到页面顶部。
auto2top: true,
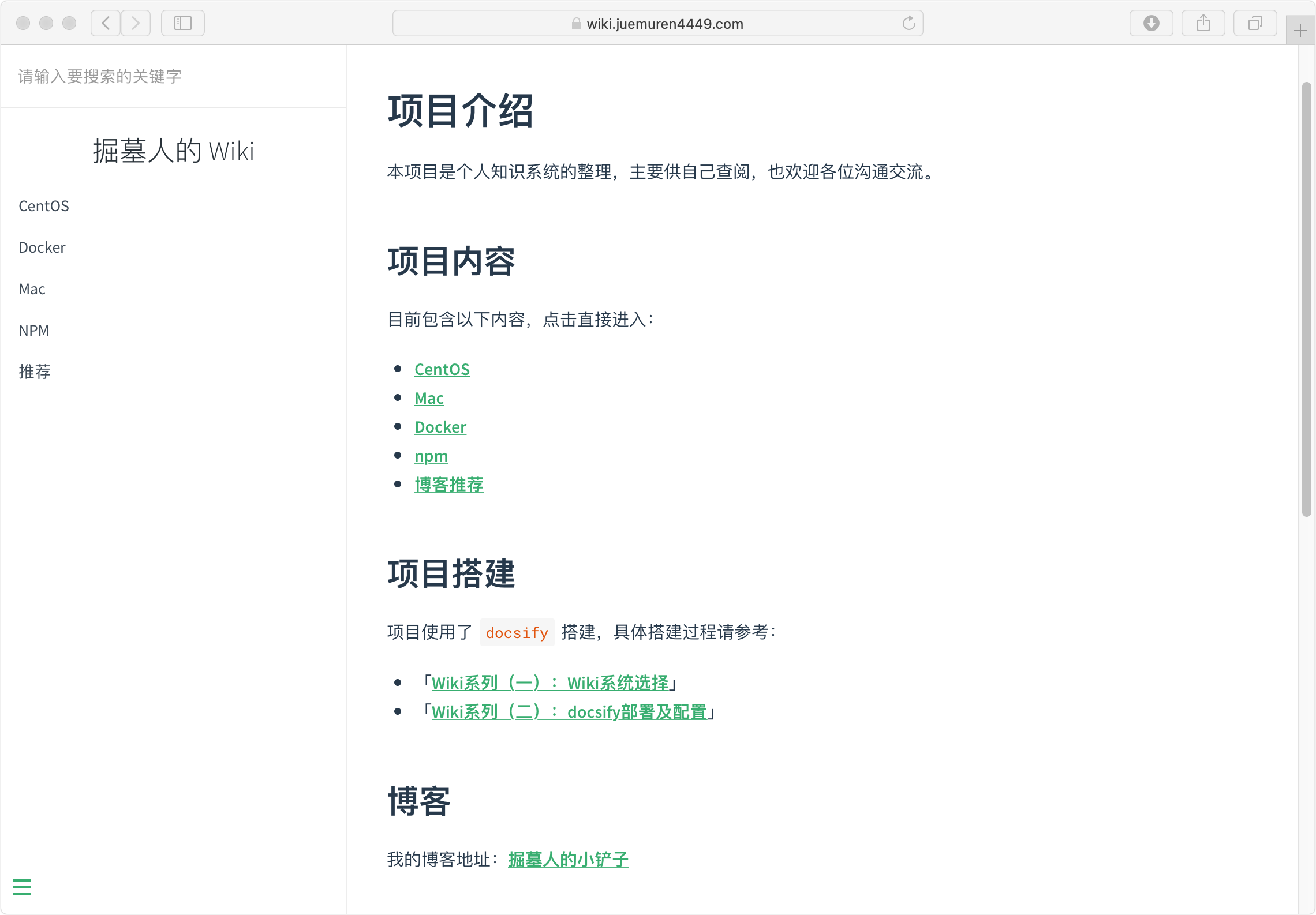
name
文档标题,显示在侧栏顶部。
name: '掘墓人的 Wiki',
nameLink
点击文档标题后跳转的链接地址。
nameLink: '/',
点击后跳转到 Wiki 首页。
routerMode
设置路由模式。
routerMode: 'history',
设置为 history 之后,浏览器链接里不会出现 #,个人习惯。
注意,设置为 history,如果使用的是 Nginx 部署的项目,一定要加上下面的配置,否则在非首页刷新会找不到页面。
try_files $uri $uri/ /index.html;
coverpage
设置是否启用封面页,默认不启用。
我没有启用封面,因为我的 Wiki 不涉及到宣传,就是自己查阅,所以应该打开就可以看到内容。
不过 docsify 的封面还是很好看的。

topMargin
让你的内容页在滚动到指定的锚点时,距离页面顶部有一定空间。
topMargin: 40,
设置之后,点击侧栏的二级标题之后,页面的标题不会距离顶部太近。
插件
docsify 插件文档:https://docsify.js.org/#/plugins
docsify 有丰富的插件,可以按需添加。
Full text search
全局搜索
search: {
paths: 'auto',
placeholder: '请输入要搜索的关键字',
noData: '没有结果',
depth: 6,
},
开启全局搜索需要引入两个 js 文件:
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/search.min.js"></script>
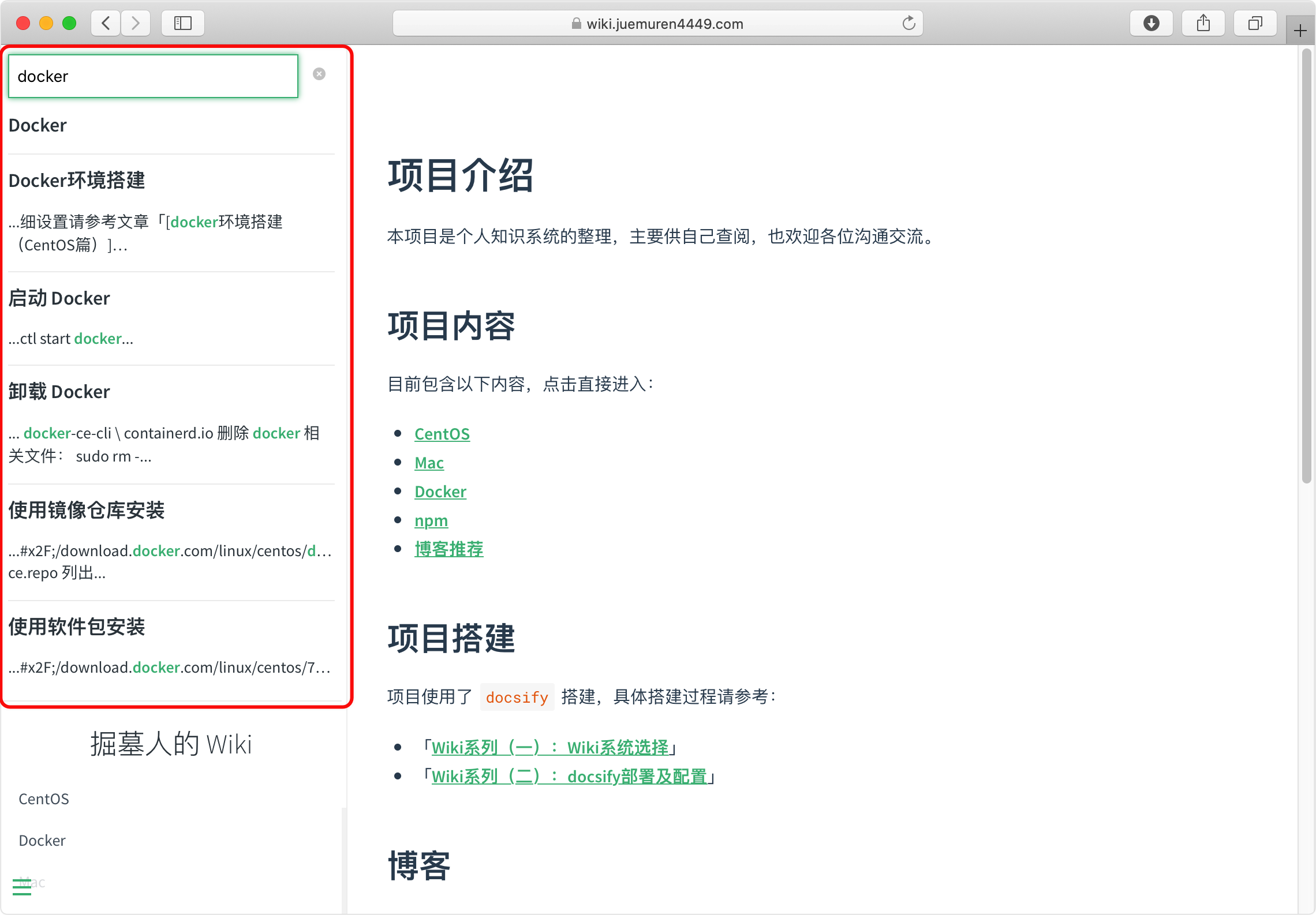
效果如下:

Copy to Clipboard
复制到剪贴板,在所有的代码块上添加一个简单的
Copy to Clipboard按钮来允许用户从你的文档中复制代码。
需要引入 js 文件:
<script src="//cdn.jsdelivr.net/npm/docsify-copy-code"></script>
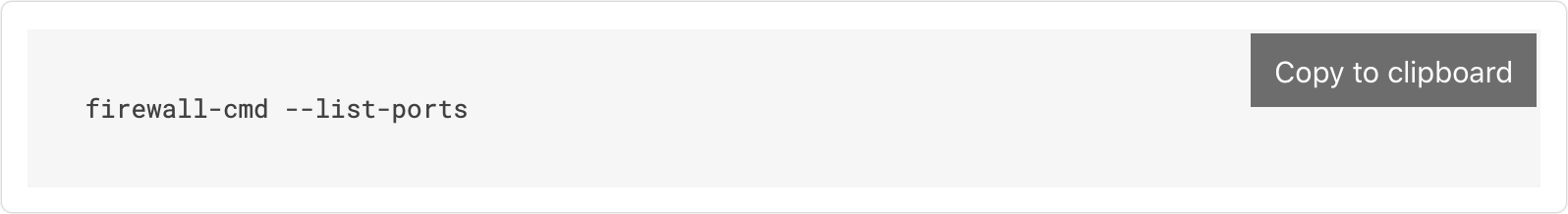
效果如下:

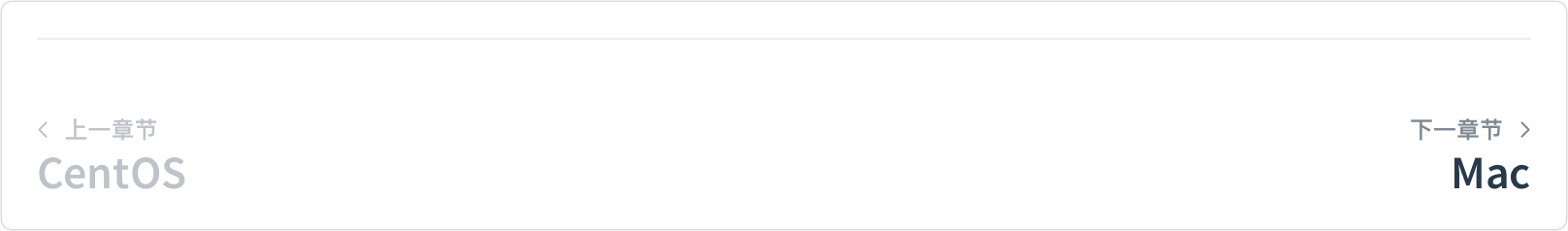
Pagination
分页导航,在文档的最下方会展示上一个文档和下一个文档。
pagination: {
previousText: '上一章节',
nextText: '下一章节',
}
需要引入两个 js 文件:
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/docsify-pagination/dist/docsify-pagination.min.js"></script>
效果如下:

关于js文件
插件需要引入 js 文件,为了访问更稳定,我把所有的 js 文件都上传到了又拍云。
截止到发文,docsify 的最新版本是 4.11.3,查询更多版本请查看「docsify releases」。
以上就是 docsify 部署及配置的全部内容了,更多详细说明,可以查看「docsify 文档」。
最后附上我的 Wiki 地址:掘墓人的 Wiki,欢迎查阅。

相关阅读:
欢迎访问的个人博客:掘墓人的小铲子