简介:UIPickerView是一个选择器控件,它比UIDatePicker更加通用,它可以生成单列的选择器,也可生成多列的选择器,而且开发者完全可以自定义选择项的外观,因此用法非常灵活。UIPickerView直接继承了UIView,没有继承UIControl,因此,它不能像UIControl那样绑定事件处理方法,UIPickerView的事件处理由其委托对象完成。使用UIPickerView的对象应该遵守UIPickerViewDataSource,UIPickerViewDelegate。
一、UIPickerView控件常用的属性和方法如下:
Ø numberOfComponents:获取UIPickerView指定列中包含的列表项的数量。该属性是一个只读属性。
Ø showsSelectionIndicator:该属性控制是否显示UIPickerView中的选中标记(以高亮背景作为选中标记)。
Ø - numberOfRowsInComponent::获取UIPickerView包含的列数量。
Ø - rowSizeForComponent::获取UIPickerView包含的指定列中列表项的大小。该方法返回一个CGSize对象。
Ø - selectRow:inComponent:animated::该方法设置选中该UIPickerView中指定列的特定列表项。最后一个参数控制是否使用动画。
Ø - selectedRowInComponent::该方法返回该UIPickerView指定列中被选中的列表项。
Ø - viewForRow:forComponent::该方法返回该UIPickerView指定列的列表项所使用的UIView控件。
UIDatePicker控件只是负责该控件的通用行为,而该控件包含多少列,各列包含多少个列表项则由UIPickerViewDataSource对象负责。开发者必须为UIPickerView设置
UIPickerViewDataSource对象,并实现如下两个方法。
Ø - numberOfComponentsInPickerView::该UIPickerView将通过该方法来判断应该包含多少列。
Ø - pickerView:numberOfRowsInComponent::该UIPickerView将通过该方法判断指定列应该包含多少个列表项。
如果程序需要控制UIPickerView中各列的宽度,以及各列中列表项的大小和外观,或程序需要为UIPickerView的选中事件提供响应,都需要为UIPickerView设置UIPickerViewDelegate委托对象,并根据需要实现该委托对象中的如下方法。
Ø - pickerView:rowHeightForComponent::该方法返回的CGFloat值将作为该UIPickerView控件中指定列中列表项的高度。
Ø - pickerView:widthForComponent::该方法返回的CGFloat值将作为该UIPickerView控件中指定列的宽度。
Ø - pickerView:titleForRow:forComponent::该方法返回的NSString值将作为该UIPickerView控件中指定列的列表项的文本标题。
Ø - pickerView:viewForRow:forComponent:reusingView::该方法返回的UIView控件将直接作为该UIPickerView控件中指定列的指定列表项。
Ø - pickerView:didSelectRow:inComponent::当用户单击选中该UIPickerView控件的指定列的指定列表项时将会激发该方法。
二、UIPickerView的使用方法(先以单列选择器为例):
1、遵守协议

2、创建pickerView

3、实现代理
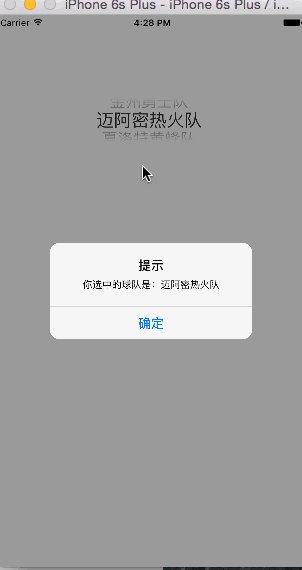
//UIPickerViewDataSource中定义的方法,该方法的返回值决定该控件包含的列数 - (NSInteger)numberOfComponentsInPickerView:(UIPickerView*)pickerView { return 1; // 返回1表明该控件只包含1列 } //UIPickerViewDataSource中定义的方法,该方法的返回值决定该控件指定列包含多少个列表项 - (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component { // 由于该控件只包含一列,因此无须理会列序号参数component // 该方法返回teams.count,表明teams包含多少个元素,该控件就包含多少行 return _teams.count; } // UIPickerViewDelegate中定义的方法,该方法返回的NSString将作为UIPickerView // 中指定列和列表项的标题文本 - (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component { // 由于该控件只包含一列,因此无须理会列序号参数component // 该方法根据row参数返回teams中的元素,row参数代表列表项的编号, // 因此该方法表示第几个列表项,就使用teams中的第几个元素 return [_teams objectAtIndex:row]; } // 当用户选中UIPickerViewDataSource中指定列和列表项时激发该方法 - (void)pickerView:(UIPickerView *)pickerView didSelectRow: (NSInteger)row inComponent:(NSInteger)component { // 使用一个UIAlertView来显示用户选中的列表项 UIAlertView* alert = [[UIAlertView alloc] initWithTitle:@"提示" message:[NSString stringWithFormat:@"你选中的球队是:%@" , [ _teams objectAtIndex:row]] delegate:nil cancelButtonTitle:@"确定" otherButtonTitles:nil]; [alert show]; }
效果图

下一篇 UIPickerView的使用(二) 是多列选择器的使用。
最后一篇 UIPickerView的使用(三) 是相关联的多列选择器的使用。