一、添加会员中心页面的路由
修改app/home/views.py内容,追加会员有关的5个路由:
1 # coding:utf8 2 from . import home 3 from flask import render_template, redirect, url_for 4 5 @home.route("/") 6 def index(): 7 return render_template("home/index.html") 8 9 @home.route("/login/") 10 def login(): 11 return render_template("home/login.html") 12 13 @home.route("/logout/") 14 def logout(): 15 return redirect(url_for("home.login")) 16 17 @home.route("/regist/") 18 def regist(): 19 return render_template("home/register.html") 20 21 # 会员中心 22 @home.route("/user/") 23 def user(): 24 return render_template("home/user.html") 25 26 @home.route("/pwd/") 27 def pwd(): 28 return render_template("home/pwd.html") 29 30 @home.route("/comments/") 31 def comments(): 32 return render_template("home/comments.html") 33 34 @home.route("/loginlog/") 35 def loginlog(): 36 return render_template("home/loginlog.html") 37 38 @home.route("/moviecol/") 39 def moviecol(): 40 return render_template("home/moviecol.html")
二、首页样式调整

三、会员中心页左侧菜单部分
创建templates/home/menu.html页面:
1 <div class="col-md-3"> 2 <div class="list-group"> 3 <a href="{{url_for('home.user')}}" class="list-group-item active"> 4 <span class="glyphicon glyphicon-user"></span> 会员中心 5 </a> 6 <a href="{{url_for('home.pwd')}}" class="list-group-item"> 7 <span class="glyphicon glyphicon-lock"></span> 修改密码 8 </a> 9 <a href="{{url_for('home.comments')}}" class="list-group-item"> 10 <span class="glyphicon glyphicon-comment"></span> 评论记录 11 </a> 12 <a href="{{url_for('home.loginlog')}}" class="list-group-item"> 13 <span class="glyphicon glyphicon-calendar"></span> 登录日志 14 </a> 15 <a href="{{url_for('home.moviecol')}}" class="list-group-item"> 16 <span class="glyphicon glyphicon-heart"></span> 收藏电影 17 </a> 18 </div> 19 </div>
四、创建会员中心页
创建app/templates/home/user.html文件,内容:
1 {% extends "home/home.html" %} 2 3 {% block css %} 4 <style> 5 .col-lg-1, .col-lg-10, .col-lg-11, .col-lg-12, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-md-1, .col-md-10, .col-md-11, .col-md-12, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-sm-1, .col-sm-10, .col-sm-11, .col-sm-12, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-xs-1, .col-xs-10, .col-xs-11, .col-xs-12, .col-xs-2, .col-xs-3, .col-xs-4, .col-xs-5, .col-xs-6, .col-xs-7, .col-xs-8, .col-xs-9 { 6 padding-right: 3px; 7 padding-left: 3px; 8 } 9 </style> 10 {% endblock %} 11 12 {% block content %} 13 {% include "home/menu.html" %} 14 <div class="col-md-9"> 15 <div class="panel panel-warning"> 16 <div class="panel-heading"> 17 <h3 class="panel-title"><span class="glyphicon glyphicon-map-marker"></span> 会员中心</h3> 18 </div> 19 <div class="panel-body"> 20 <form role="form"> 21 <fieldset> 22 <div class="form-group"> 23 <label for="input_name"><span class="glyphicon glyphicon-user"></span> 昵称</label> 24 <input id="input_name" class="form-control" placeholder="昵称" name="name" type="text" autofocus 25 value="jinlong"> 26 </div> 27 <div class="col-md-12" id="error_name"></div> 28 <div class="form-group"> 29 <label for="input_email"><span class="glyphicon glyphicon-envelope"></span> 邮箱</label> 30 <input id="input_email" class="form-control" placeholder="邮箱" name="email" type="email" 31 autofocus value="1780316635@qq.com"> 32 </div> 33 <div class="col-md-12" id="error_email"></div> 34 <div class="form-group"> 35 <label for="input_phone"><span class="glyphicon glyphicon-phone"></span> 手机</label> 36 <input id="input_phone" class="form-control" placeholder="手机" name="phone" type="text" autofocus 37 value="13700632835"> 38 </div> 39 <div class="col-md-12" id="error_phone"></div> 40 <div class="form-group"> 41 <label for="input_face"><span class="glyphicon glyphicon-picture"></span> 头像</label> 42 <img src="holder.js/100x100" class="img-responsive img-rounded"> 43 <a class="btn btn-primary" style="margin-top:6px;"><span 44 class="glyphicon glyphicon-open"></span> 上传头像</a> 45 <input id="input_face" class="form-control" name="face" type="hidden" autofocus> 46 </div> 47 <div class="col-md-12" id="error_face"></div> 48 <div class="form-group"> 49 <label for="input_info"><span class="glyphicon glyphicon-edit"></span> 简介</label> 50 <textarea class="form-control" rows="10" id="input_info">十年窗下无人问,一举成名天下知</textarea> 51 </div> 52 <div class="col-md-12" id="error_info"></div> 53 <a href="user.html" class="btn btn-success"><span class="glyphicon glyphicon-saved"></span> 保存修改</a> 54 </fieldset> 55 </form> 56 </div> 57 </div> 58 </div> 59 {% endblock %}
注意样式部分,和home/home.html中的{% block css %}数据块的对应关系:

另外,还要注意会员页面左侧的菜单部分被抽离出来了,使用{% include "home/menu.html" %}进行导入:

五、修改首页导航链接
修改app/templates/home/home.html页面导航中的会员按钮的URL:

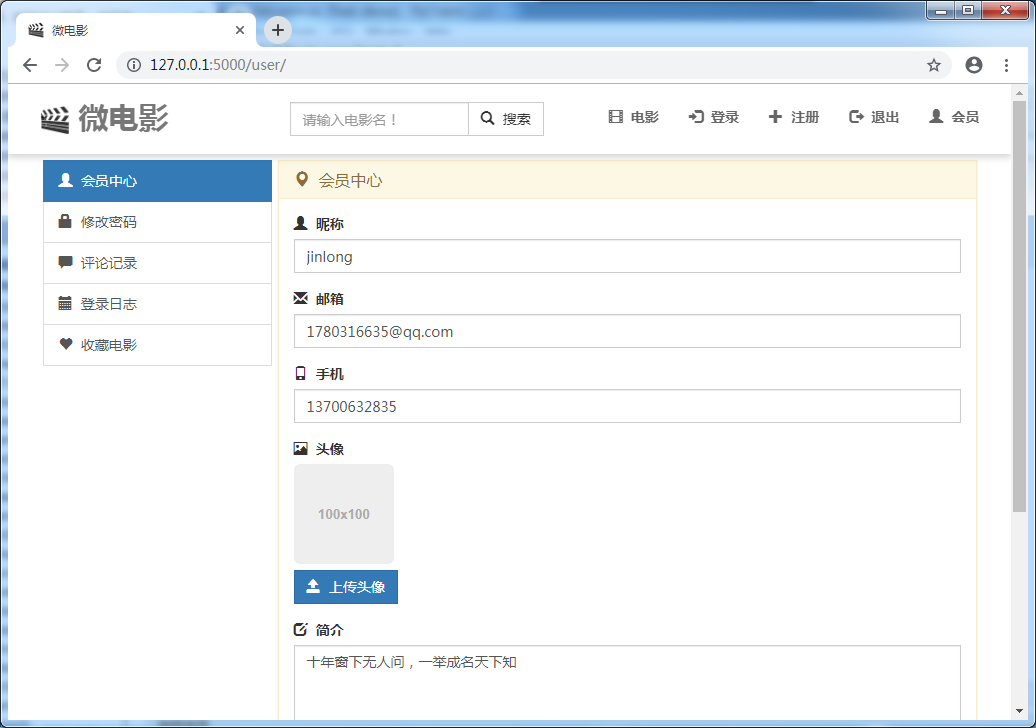
六、运行查看会员中心页面的效果
运行manage.py,并在浏览器访问 http://127.0.0.1:5000/user/

尝试点击一下导航中的会员按钮,会跳转到会员中心页。
【结束】