一:PS
1.标尺
ctrl+r:展示标尺
然后右键,选择像素。
按住空格进行拖拽
使用吸管吸取颜色
使用矩形边框工具,在选择中,可以知道选区的大小
使用ctrl+d,可以取消选区
使用移动工具,可以划线,作为辅助线,计算版心
使用切片工具,切出logo,如下2所示。
2.使用切片工具
注意使用的工具为切片。
切片之后,存储为web所有的格式。
可以使用视图菜单那里,使用清除切片,主要用于特别多的切片的时候

二:案例
1.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <link rel="stylesheet" href="css/index.css" /> 7 </head> 8 <body> 9 <!-- header部分 --> 10 <div class="header"> 11 <div class="inner"> 12 <div class="logo"> 13 <!-- 在logo上加一个连接 --> 14 <a href="#"><img src="image/logo.png" height="63px" alt="logo"></a> 15 </div> 16 <div class="nav"> 17 <!-- nav链接 --> 18 <ul> 19 <li><a href="#">首页</a></li> 20 <li><a href="#">商城</a></li> 21 <li><a href="#">门店</a></li> 22 <li><a href="#">平台</a></li> 23 <li><a href="#">联盟</a></li> 24 <li><a href="#">关于云道</a></li> 25 </ul> 26 </div> 27 </div> 28 </div> 29 <!-- banner部分 --> 30 <div class="banner"> 31 <!-- 使用背景--> 32 </div> 33 <!-- 服务块 --> 34 <div class="service"> 35 <div class="service-hd"> 36 <h3> 37 <img src="image/produce.jpg" alt=""> 38 </h3> 39 <p>平台上诸多优秀设计师开设个人公众号,分享设计知识、设计经验及行业资讯等内容。为整合更多优质内容,同时也为平台用户带来更好的阅读体验,UI中国推出设计公众号联盟。UI中国愿与优秀设计师们,共同打造良好的设计知识生态圈。</p> 40 </div> 41 42 </div> 43 </body> 44 </html>
2.css
1 * { 2 margin: 0; 3 padding: 0; 4 } 5 body { 6 background-color: #fafafa; 7 } 8 .nav li { 9 list-style: none; 10 float: left; 11 margin: 0 20px; 12 } 13 14 /* 顶部导航栏*/ 15 .header { 16 height: 63px; 17 background-color: #fff; 18 } 19 .inner { 20 height: 63px; 21 1157px; 22 margin: 0 auto; 23 /*background-color: #e5c5f6;*/ 24 line-height: 63px; /*行高会继承,所以li会得到*/ 25 } 26 .logo { 27 height: 63px; 28 float: left; 29 } 30 .nav { 31 height: 63px; 32 float: right; 33 } 34 35 .nav li a { 36 color: #333; 37 text-decoration: none; 38 } 39 .nav li a:hover { 40 color: #207adf; 41 } 42 43 .banner { 44 height: 350px; 45 background: url(../image/banner.jpg) no-repeat top center; 46 } 47 .service { 48 /*margin-top: 75px;*/ 49 1157px; 50 height: 500px; 51 margin: 25px auto 0; 52 /*background-color: pink;*/ 53 } 54 .service-hd { 55 border-top: 1px dashed black; 56 margin: 0 25px; 57 } 58 .service-hd h3 { 59 103px; 60 height: 20px; 61 margin: 0 auto; 62 margin-top: -8px; 63 } 64 .service-hd p { 65 font-size: 16px; 66 color: #666; 67 line-height: 26px; 68 text-align: center; 69 900px; 70 margin: 15px auto 0; 71 }
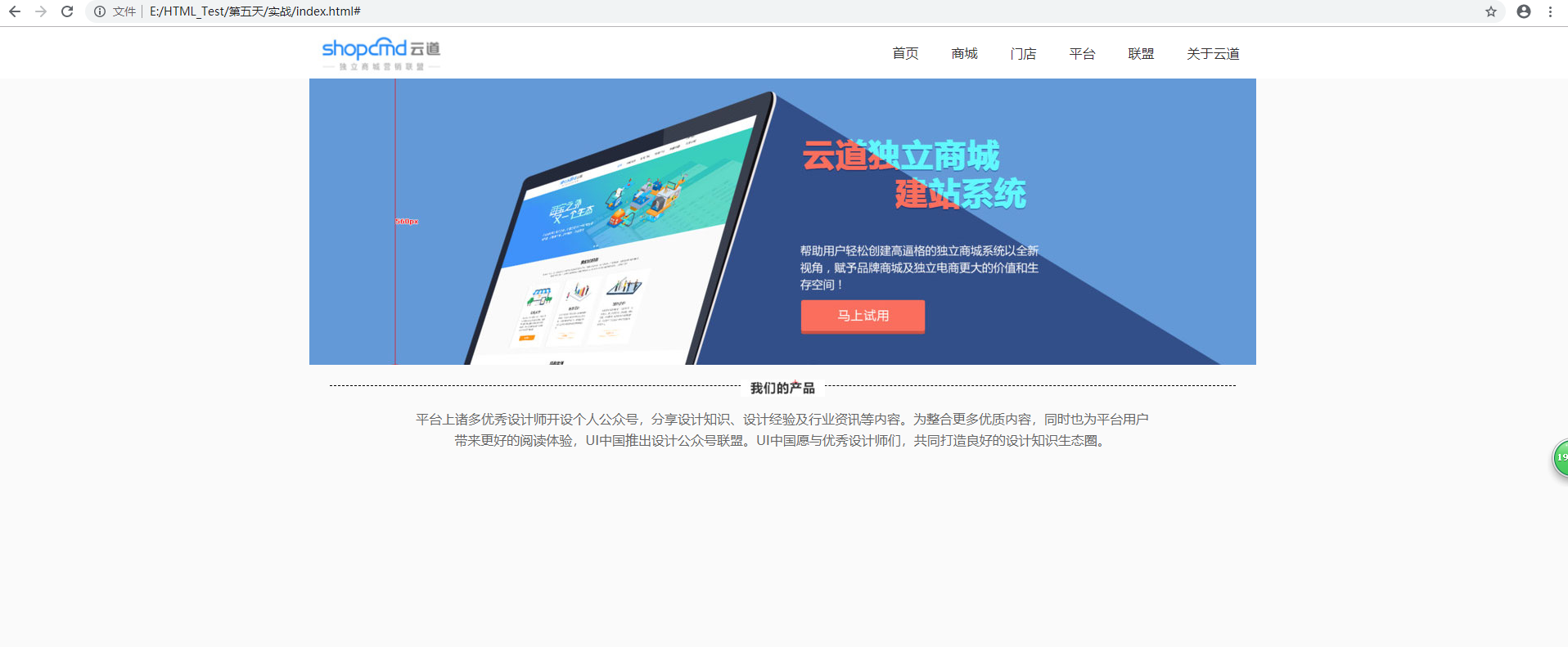
3.效果