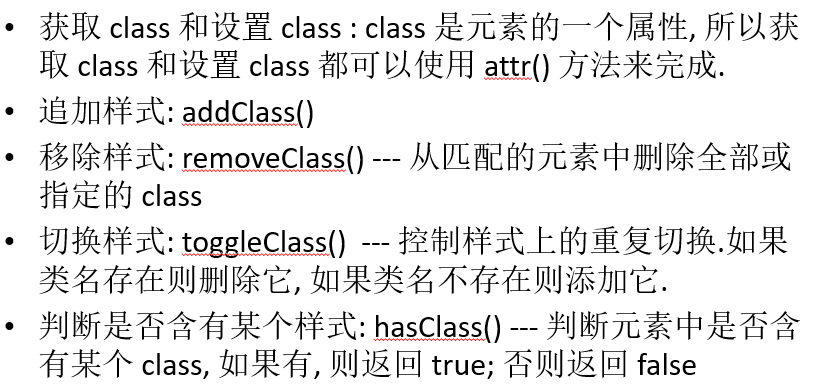
1.样式操作

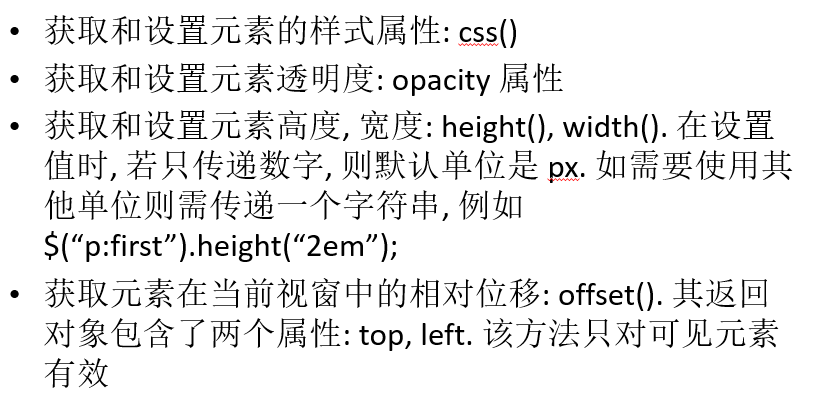
2.css-dom操作

3.程序
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 <style type="text/css"> 7 * { 8 margin: 0; 9 padding: 0; 10 } 11 body { 12 font-size: 12px; 13 text-align: center; 14 } 15 a { 16 color: #04D; 17 text-decoration: none; 18 } 19 a:hover { 20 color: #F50; 21 text-decoration: underline; 22 } 23 .SubCategoryBox { 24 width: 600px; 25 margin: 0 auto; 26 text-align: center; 27 margin-top: 40px; 28 } 29 .SubCategoryBox ul { 30 list-style: none; 31 } 32 .SubCategoryBox ul li { 33 display: block; 34 float: left; 35 width: 200px; 36 line-height: 20px; 37 } 38 .showmore { 39 clear: both; 40 text-align: center; 41 padding-top: 10px; 42 } 43 .showmore a { 44 display: block; 45 width: 120px; 46 margin: 0 auto; 47 line-height: 24px; 48 border: 1px solid #AAA; 49 } 50 .showmore a span { 51 padding-left: 15px; 52 background: url(img/down.gif) no-repeat 0 0; 53 } 54 .promoted a { 55 color: #F50; 56 } 57 </style> 58 <script type="text/javascript" src="scripts/jquery-1.3.1.js"></script> 59 <script type="text/javascript"> 60 $(function() { 61 //1. hasClass(): 某元素是否有指定的样式 62 alert($("div:first").hasClass("SubCategoryBox")); //true 63 64 //2. 移除样式 65 $("div:first").removeClass("SubCategoryBox"); 66 67 alert($("div:first").hasClass("SubCategoryBox")); 68 69 //3. 添加样式 70 $("div:first").addClass("SubCategoryBox"); 71 72 //4. 切换样式: 存在, 则去除; 没有, 则添加. 73 $(".showmore").click(function() { 74 $("div:first").toggleClass("SubCategoryBox"); 75 return false; 76 }); 77 78 //5. 获取和设置元素透明度: opacity 属性 79 alert($("div:first").css("opacity")); 80 81 $("div:first").css("opacity", 0.5); 82 83 //6. width 和 height 84 alert($("div:first").width()); 85 alert($("div:first").height()); 86 87 $("div:first").width(400); 88 $("div:first").height(80); 89 90 //7. 获取元素在当前视窗中的相对位移: offset(). 91 //其返回对象包含了两个属性: top, left. 该方法只对可见元素有效 92 alert($("div:first").offset().top); 93 alert($("div:first").offset().left); 94 95 }); 96 </script> 97 </head> 98 <body> 99 <div class="SubCategoryBox"> 100 <ul> 101 <li><a href="#">佳能</a><i>(30440) </i></li> 102 <li><a href="#">索尼</a><i>(27220) </i></li> 103 <li><a href="#">三星</a><i>(20808) </i></li> 104 <li><a href="#">尼康</a><i>(17821) </i></li> 105 <li><a href="#">松下</a><i>(12289) </i></li> 106 <li><a href="#">卡西欧</a><i>(8242) </i></li> 107 <li><a href="#">富士</a><i>(14894) </i></li> 108 <li><a href="#">柯达</a><i>(9520) </i></li> 109 <li><a href="#">宾得</a><i>(2195) </i></li> 110 <li><a href="#">理光</a><i>(4114) </i></li> 111 <li><a href="#">奥林巴斯</a><i>(12205) </i></li> 112 <li><a href="#">明基</a><i>(1466) </i></li> 113 <li><a href="#">爱国者</a><i>(3091) </i></li> 114 <li><a href="#">其它品牌相机</a><i>(7275) </i></li> 115 </ul> 116 <div class="showmore"> 117 <a href="more.html"><span>显示全部品牌</span></a> 118 </div> 119 </div> 120 </body> 121 </html>