背景:
昨天帮朋友做一个easyui datagrid的小实例时,才发现easyui datagrid的checkbox列,没有根据值为true或false来选中checkbox,当时感觉太让人失望了,这样的问题就没有解决,太不人性化了。因为从去年到今年一直用的是miniui,所以用起来就会有对比了,easyui和miniui各个方便相比差的太远了,也有可能是miniui是商业的吧!
记录下来解决方法,以便日后用的时候方便查找,如果有更好方法请留言,互相学习学习!
问题:
先上个几个图片让大家有一个直观的印象

easyui datagrid表格的列配置内容

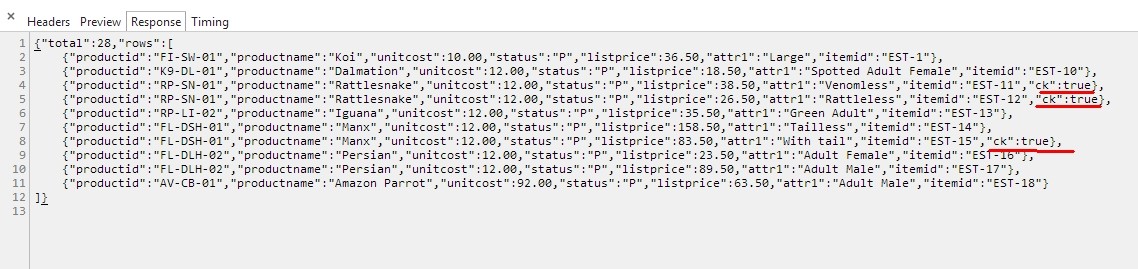
json数据

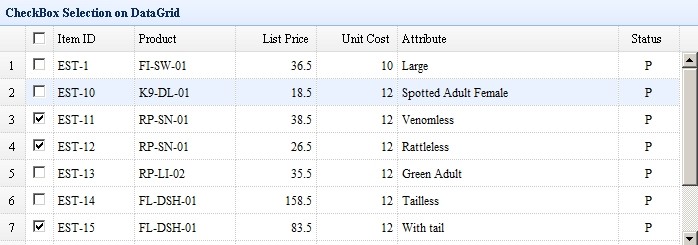
datagrid显示的效果
就是一个简单的datagrid,有一个checkbox列,问题就出在checkbox列,当加载数据时checkbox列的值有的给的是true,但是给true的checkbox却没有被选中,这就是问题的所在,相信大家从图片中也能看出,现在前端UI很多,但大多数的datagrid应该实现了这个功能。
解决方法:
方法一:在onLoadSuccess事件中处理
代码如下:
function onLoadSuccess(data) {
var rowData = data.rows;
$.each(rowData, function (idx, val) {
if (val.ck) {
$("#dg").datagrid("selectRow", idx);
}
});
}
此方法是从网上找的,但是感觉不是很好,而且数据多了,效率肯定不行了,所以就有了方法二。
方法二:修改easyui源代码
跟踪源代码最后找到了要修改的地方,主要修改renderRow方法中的checkbox分支
源代码如下:
if (col.checkbox) {
cc.push("<input type="checkbox" name="" + _69e + "" value="" + (_69f != undefined ? _69f : "") + "">");
}
仔细一看发现的的确确,没有实现此功能,其实很简单,改一下当_69f为true的时候加上checked="checked"的属性即可(注意:我改的是1.3.5的源代码)。
改后的代码如下:
if (col.checkbox) {
//<input type="checkbox" value="true" checked="checked"/>
cc.push("<input type="checkbox" name="" + _69e + "" value="" + (_69f != undefined ? _69f : "") + """ + (_69f ? "checked="checked"" : "") + ""/>");
}
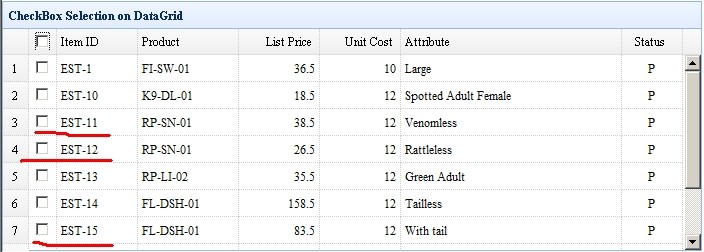
成果:
上一个简单的图片来看一下