前面的文章中我们介绍了这个项目的背景和目的,着手在Visual Studio中建立了一个简单的项目并写了一个简单的自定义命令,下面我们来说说如何运行和调试。
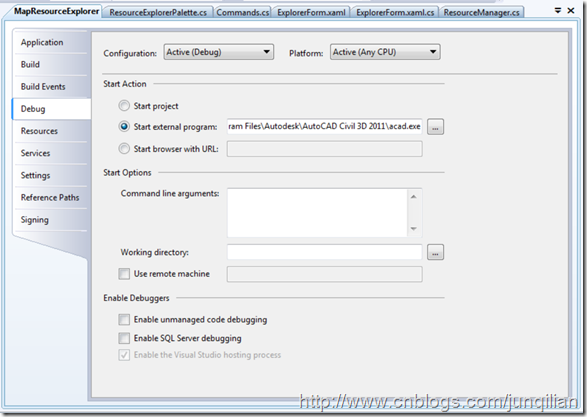
由于我们是创建了一个Class Library,通过编译会生成一个dll程序集,这个程序集不能直接运行,我们需要把它加载到AutoCAD Map 3D环境中才能调试。我们要在Visual Studio的项目属性中做如下的配置,在Debug选项卡Start Action选择Start external program,并指向Map 3D的启动文件。
再运行之前,我们再回顾一下我们写的简单命令
public class Commands { [CommandMethod("CmdList")] public void CmdListCommand() { Util.PrintLn("PROMPT: MapResourceExplore commands:"); Util.PrintLn("\nResourceExplorer"); Util.PrintLn("\nRegisterEvents"); } }
我们定义了一个公有方法CmdListCommand,这个方法我们给了CommandMethod属性,从而把这个方法标示为AutoCAD命令。当我们的程序集加载后,在AutoCAD Map 3D的命令行中输入CmdList命令后,就会调用CmdListCommand方法。注意我们定义的方法名不一定和命令名移植。还有需要注意的是Commands这个类要标示为public。
这里我们使用了一个工具类Util,这个类定义在Autodesk.Gis.Map.Platform.Utils名称空间中,它在作用就是在命令中中打印出字符串,具体的实现方法是这样的:
/// <summary> /// Prints message in the AutoCAD command line. Will automatically /// add a newline symbol at the beginning. /// </summary> /// <param name="msg">The message to be printed.</param> public static void PrintLn(string msg) { Application.DocumentManager.MdiActiveDocument.Editor.WriteMessage(msg); .WriteMessage("\n" + msg); }
关于Util工具类的更多实现,可以参考Map SDK中的Platform.Samples.Util例子。
运行调试
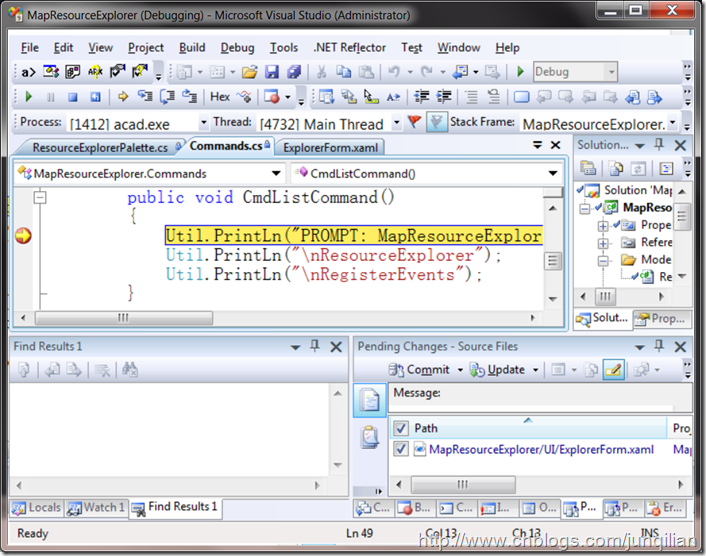
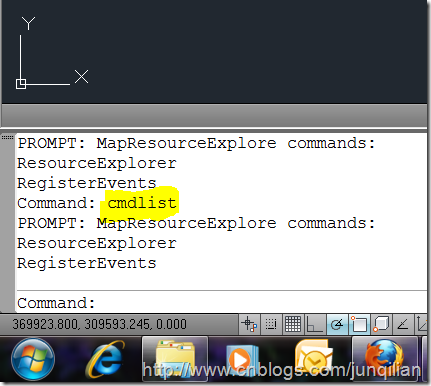
下面我们就可以按F5启动调试了,Visual Studio会启动一个Map 3D。待Map 3D启动后,在命令行中输入netload,加载我们编译生成的MapResourceExplorer.dll, 然后在命令行中输入我们的自定义命令CmdList后回车,在Map 3D的命令行中应该就能打印出我们的字符串。如果需要调试,我们可以在需要调试的地方添加断点。
运行的结果如下:
好了,今天先说这么多,从下篇文章开始,我们将使用AutoCAD.net API来创建我们程序的基本界面,添加一个AutoCAD WPF风格的Palette。
Cheers,
峻祁连