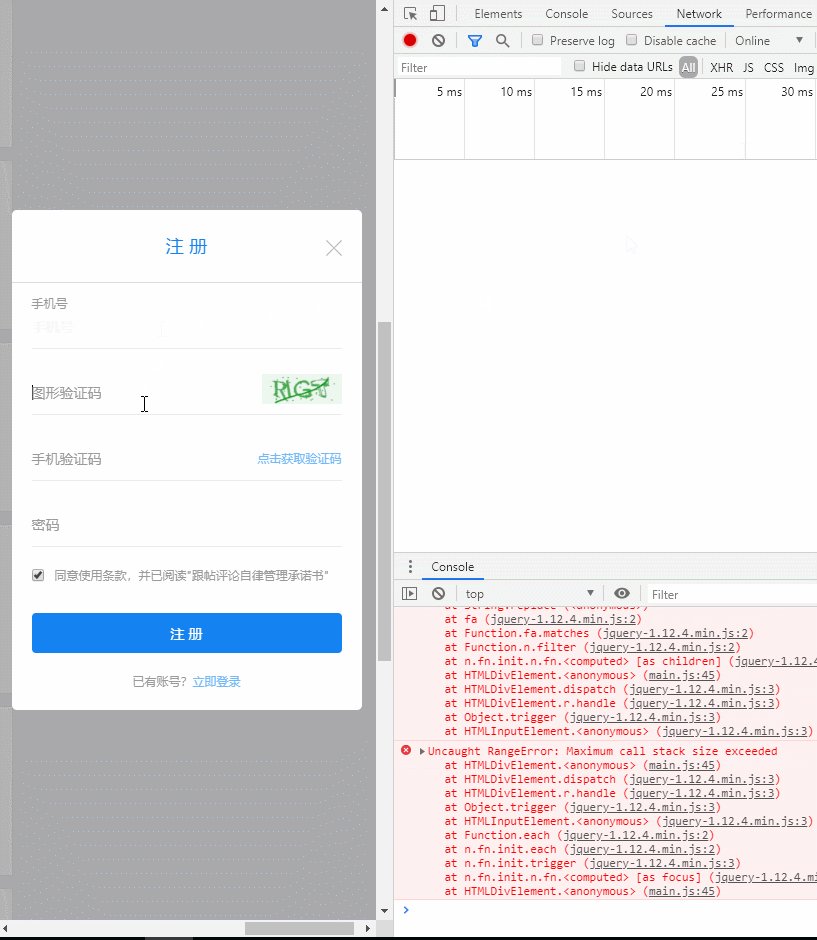
控制台报这个错误可能是由于多种原因,但大多是因为js编写有错误。
这个错误的字面意思是:
- 代码运行时发生了异常,但是没有将其捕获(Uncaught)
- RangeError是一个特定的异常类,面向对象中都有捕获异常的机制,当然也有一系列的类是异常类,用来定义各种异常
- Maximum call stack size exceeded 是说,当前程序可能发生了比较频繁的递归操作,而系统可供递归操作调用的内存空间是有限制的,当前操作超出了这个限制,因此发生了异常
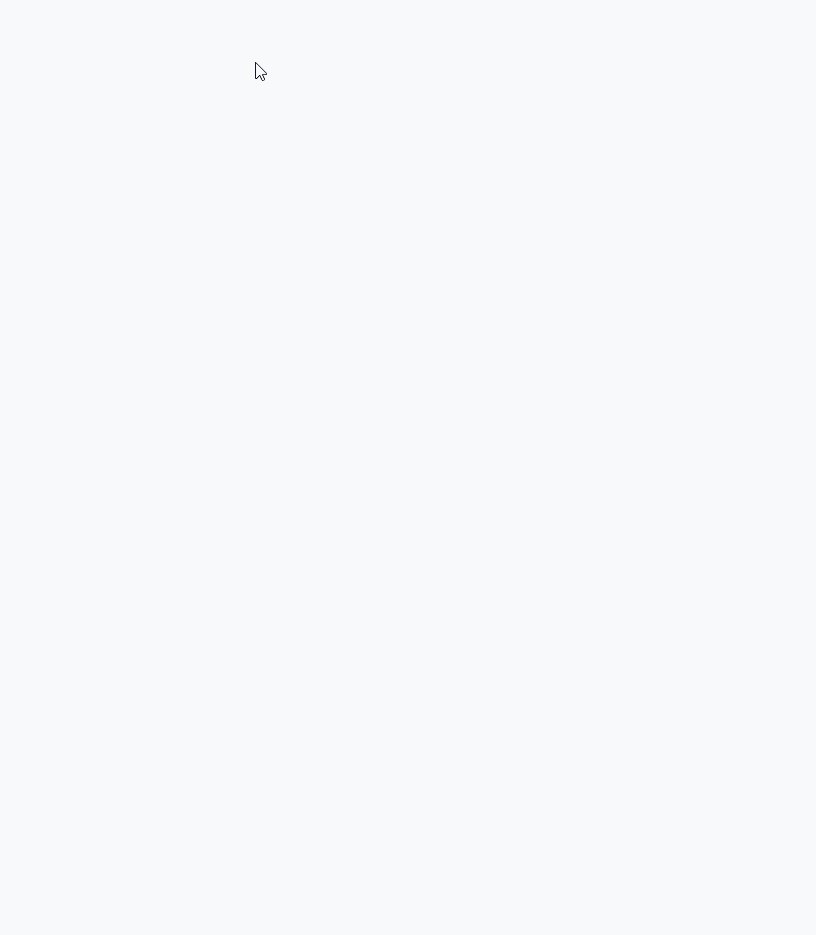
当前的案例需求是这样:
一个注册表单,要实现:
- 当鼠标点击文本框时,框内的文字上移,文本框获取焦点,可供用户输入
- 当点击文本框以外时,文字位置下移恢复,文本框失去焦点
HTML代码是这样:
<div class="form_group">
<input type="text" name="mobile" autocomplete="off" id="register_mobile" class="phone_input">
<div class="input_tip">手机号</div>
<div id="register-mobile-err" class="error_tip">手机号不能为空</div>
</div>
javascript代码是这样:(页面提前导入了jquery-1.12.4.min.js)
$('.form_group').on('click focusin',function(){
$(this).children('.input_tip').animate({'top':-2, 'font-size':10}, 'fast').siblings('input').focus().parent().addClass('hotline');
});
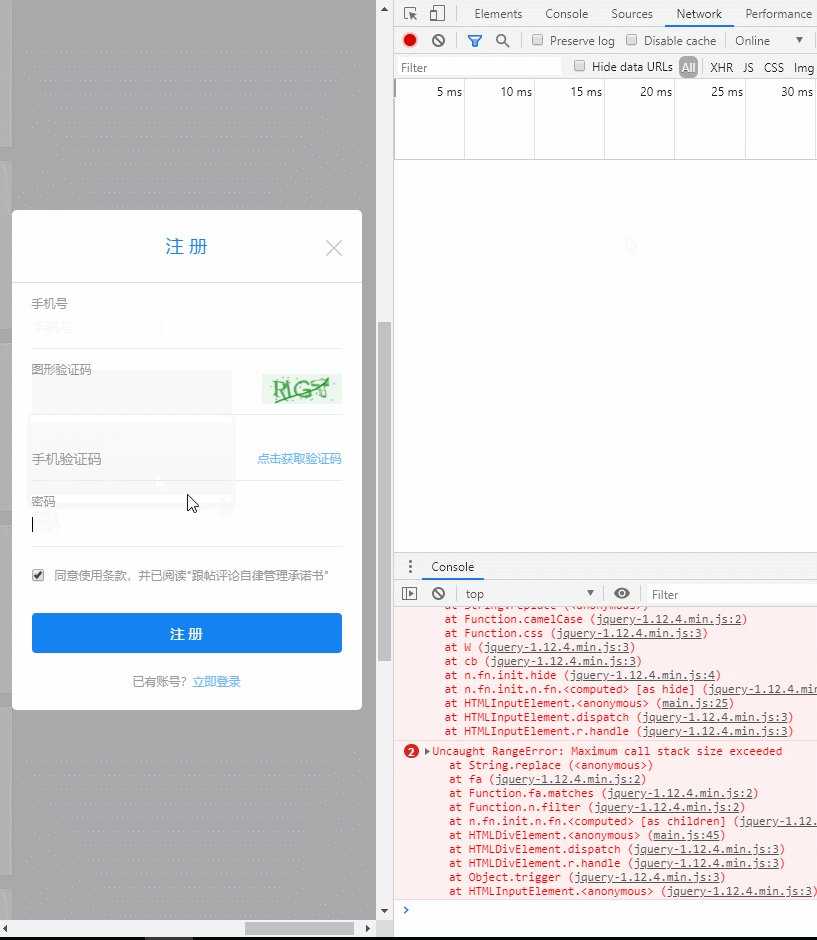
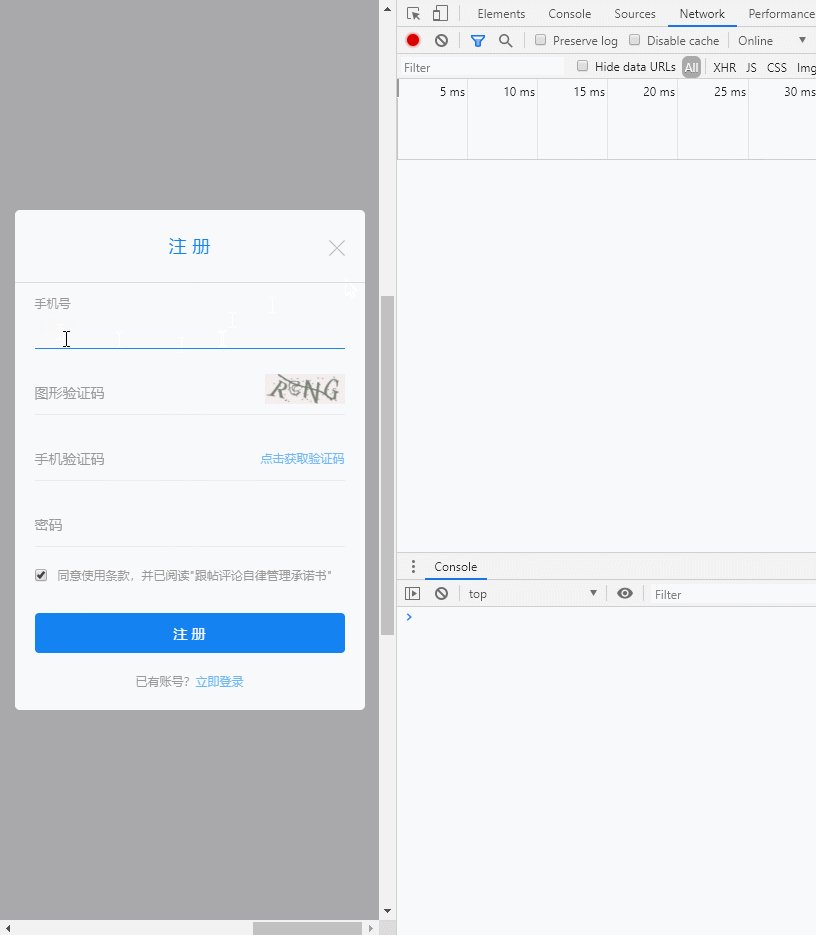
这样出来的效果是这样:

这段js代码的意思大体是这样:
- $('.form_group')获取了class为form_group的div对象,然后编写了它的点击方法
- $(this).children('.input_tip')获取了class为input_tip的div对象
- .animate({'top':-2, 'font-size':10}, 'fast')给input_tip添加了上移的动画
- .siblings意为兄弟姐妹,即为所有与input_tip平级的元素,其中包括input标签,.siblings('input').focus,就是文本框获取了焦点,光标在里面闪啊闪
- 最后.parent().addClass('hotline')是获取了文本框的妈,也就是divform_group。然后给它添加了css属性hotline,也就是文本框下面的那一道蓝色的线
现在的效果不仅会报错,而且是不符合预期的,鼠标点击文本框外的位置,文字位置不会恢复
修改后的js是这样:
$('.form_group').children('.input_tip').on('click focusin',function(){
$(this).animate({'top':-2, 'font-size':10}, 'fast').siblings('input').focus().parent().addClass('hotline');
});
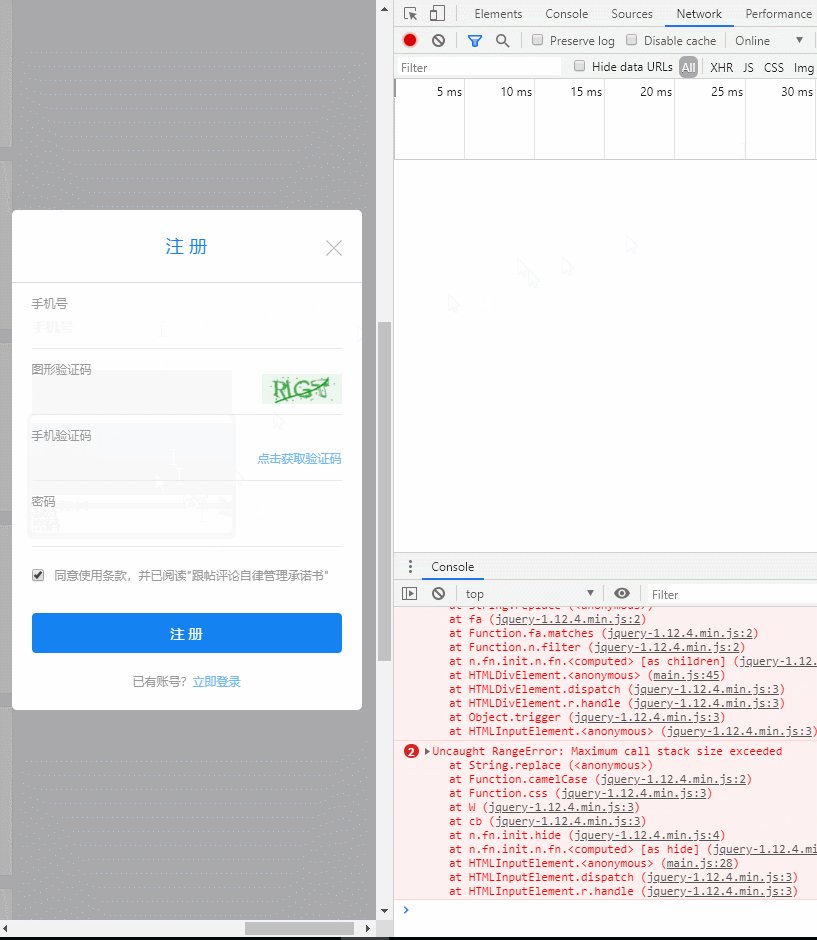
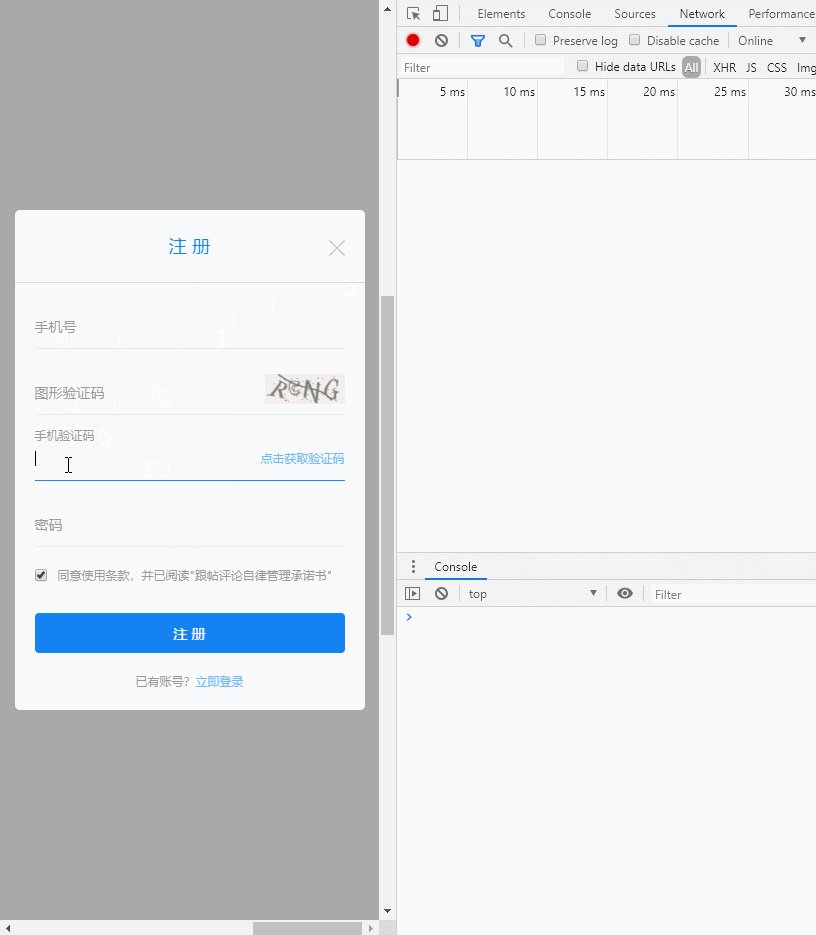
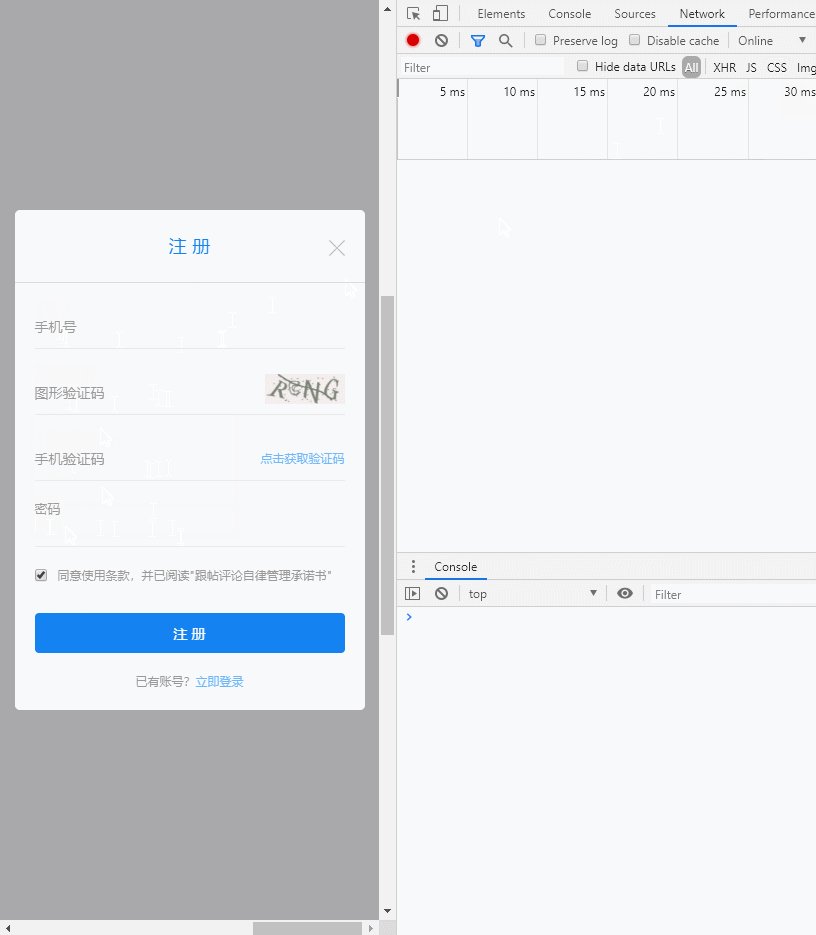
出来的效果是这样:

现在 Chrome 控制台不报错了
但是仔细测试发现,这样还是有轻微的bug:

- 如果点击字,则效果正常
- 如果点击文本框中字以外的地方,则发现字不会上移,输入内容后会与提示文字重合
- 当点击一个文本框时,按tab键,焦点会到下一个文本框,但是文字不会上移
所以实质上是又发生了新的问题^_^。