配置 VS Code 调试 JavaScript
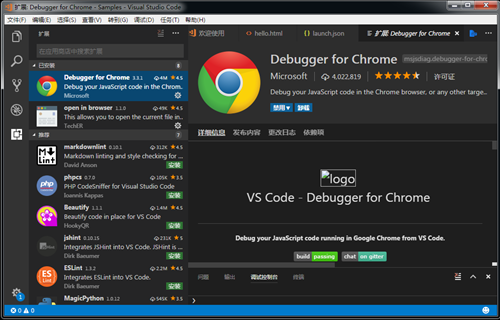
1、 安装 Debugger for Chrome 扩展、Open in Browser 扩展、View In Browser 扩展

2、新建文件夹 html
3、用VS Code 打开文件夹 html
4、新建 “Index.html”,内容如下:
<html>
<head>
<script language="javascript" type="text/javascript">
function test(obj){
with(obj){
var idReg = /^d{15}$|^d{18}$|^d{17}[xX]$/;
var postReg = /^d{6}$/;
if(!idcard.value.match(idReg)){
alert("身份证号不合法");
return false;
}
if(!postal.value.match(postReg)){
alert("邮编不合法");
return false;
}
return true;
}
}
</script>
</head>
<body>
用户详细信息:<br/>
<form onsubmit="return test(this)">
邮政编码:<input type="text" name="postal"/><br/>
身份证号:<input type="text" name="idcard"/><br/>
<input type="submit" value="ok"/>
</form>
<body>
</html>

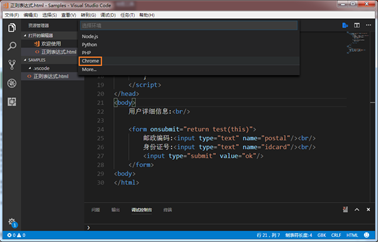
5、按 F5 出现下拉列表,选择Chrome,如下图

6、再按 F5 生成 launch.json 文件:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceRoot}"
}
]
}
7、修改 launch.json 文件为:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceRoot}"
},
{
"name": "Launch index.html (disable sourcemaps)",
"type": "chrome",
"request": "launch",
"sourceMaps": false,
"file": "${workspaceRoot}/Index.html"
}
]
}
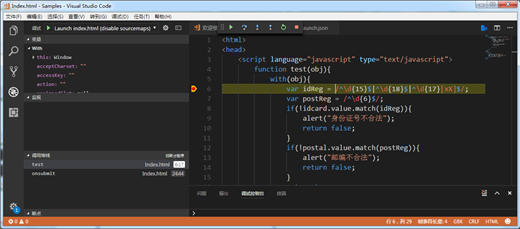
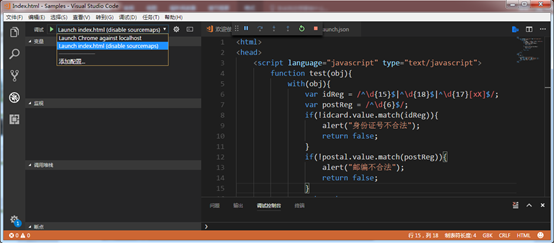
8、选择Launch index.html (disable sourcemaps) 调试项( 高亮蓝色),如下图:

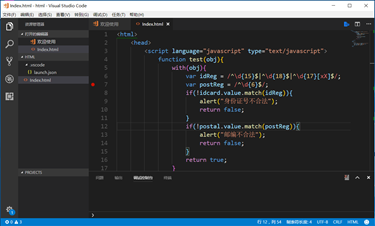
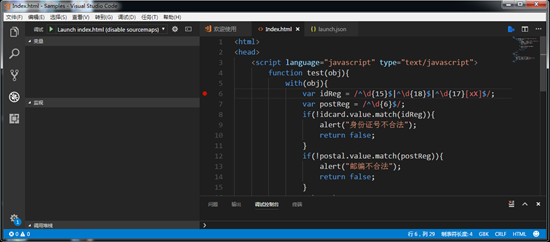
9、在第 6 行 按 F9 设断点,如下图:

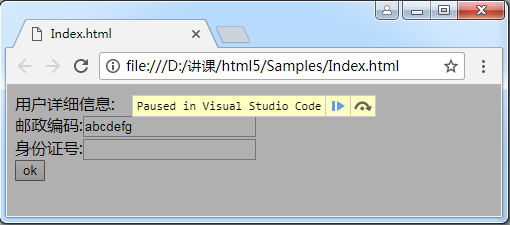
10、在 浏览器中的邮政编码中输入:abcdefgh,按 OK 按钮,程序停在了断点(6行),如图: