border-radius是最常见的CSS3属性,但你知道他多少东西呢?
比如:
border-radius:2em;
相当于什么?
border-top-left-radius:2em;
border-top-right-radius:2em;
border-bottom-right-radius:2em;
border-bottom-left-radius:2em;
实际上,其首先都是水平方向(top or bottom)的弧度,然后才是垂直方向的弧度(left or right)。
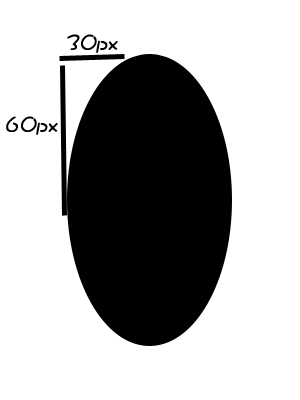
忘记在哪里的一道题目

请用CSS实现如上图一样的椭圆,有兴趣的同学可以思考一下。
回到Bootstrap 3.0
OK,我们回到Bootstrap,mixins.less中关于border radius的函数只有下面四个:
// Single side border-radius .border-top-radius(@radius) { border-top-right-radius: @radius; border-top-left-radius: @radius; } .border-right-radius(@radius) { border-bottom-right-radius: @radius; border-top-right-radius: @radius; } .border-bottom-radius(@radius) { border-bottom-right-radius: @radius; border-bottom-left-radius: @radius; } .border-left-radius(@radius) { border-bottom-left-radius: @radius; border-top-left-radius: @radius; }
可见Bootstrap提供了单边的圆角的快捷方法。我们发现Bootstrap 3.0中border-radius相关属性并没有使用任何prefix。
实际上目前,现代浏览器上已经完全支持该属性,具体支持程度看见:
http://caniuse.com/border-radius
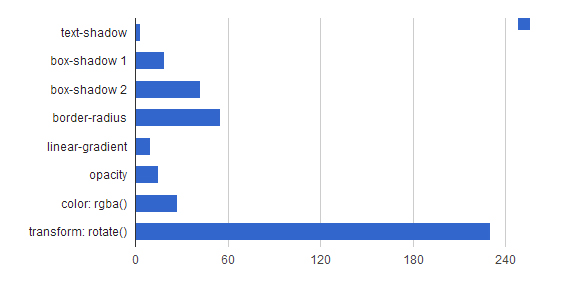
最昂贵的CSS属性
根据kangax的文章,对于border-radius,当页面滚动或者重绘时,其计算成本最高的CSS属性,比其他属性产生更多的计算时间。

所以注意减少单页面过多使用该属性的元素,避免页面产生顿卡现象。