这里把二者作一个比较,并对相关的矩阵做一个联系以使能够相互转换。
1. CV中图像形成过程 (transformation stages)
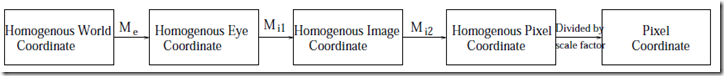
这一过程可概括为四个坐标系的转换,分别为:世界坐标系、相机坐标系、图像坐标系、像素坐标系,如下图:
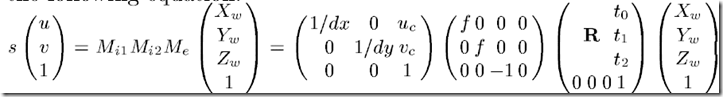
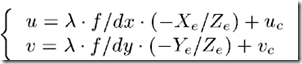
对应的,来看一个顶点从世界坐标中(X_w, Y_w, Z_w,1)到图像上(u,v)处的一系列变换:
其中,f即有效焦距,(u_c, v_c)为principle point, (dx, dy)为像素点的物理大小
为简明起见,以上过程中没有考虑畸变。畸变使图像坐标(image coordinate)变得不准确。
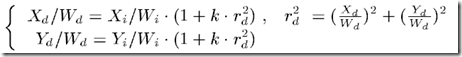
假如理想的图像坐标为(X_i, Y_i, W_i),而畸变后的图像坐标为(X_d, Y_d, W_d),通常使用如下公式来对它们的关系建模:
我们可以将这一变化放到M_{i1}矩阵中。
在视觉中,常需要对相机进行标定,会得到内参、外参两个结果,这两个结果对应于M_{i1}M_{i2}及M_e两个矩阵.
2. GL中图像形成过程 (transformation stages)
这一部分是由OpenGL的pipeline规定的,详请参考OpenGL Specification。
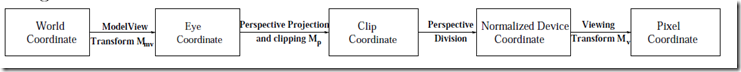
大致过得是:
这里要强调的是投影矩阵(projection matrix),即图中M_p, 以及矩阵M_v。 至于模型视图矩阵M_{mv}则与CV中的一致。
2.1投影矩阵及变换
OpenGL提供了API来设置投影矩阵projection matrix,glu也提供了辅助函数gluPerspective,需要四个参数 fovy, aspect, zFar, zNear。
这个函数生成一个4*4矩阵,对Eye Coordinate中的坐标进行变换:
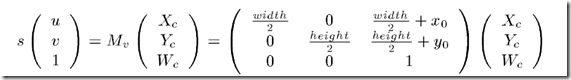
2.2 视口矩阵及变换
视口矩阵将坐标从NDC(标准设备坐标)变换至窗口上, 使用glViewport来设置四个参数 x_0, y_0, width, height
生成变换的变换如下:
2.3 成像过程
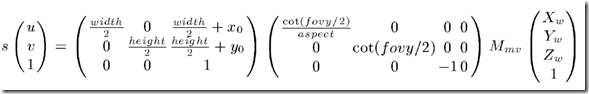
这样,我们可以看到GL中整个坐标变换过程为:
3. CV/CG中矩阵的对应
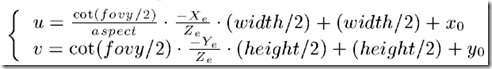
从CV的坐标变换过程, 我们最终可以推导得到:
从GL的坐标变换过程,推导出:
因此,
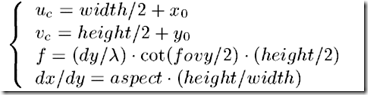
1. 假若已知GL参数,则可求出CV参数为:
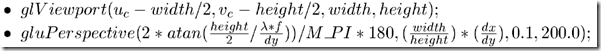
2. 假若已知CV参数,则可求出GL参数为:
参考:《correspondence analysis between the image formation pipelines of graphics and vision》