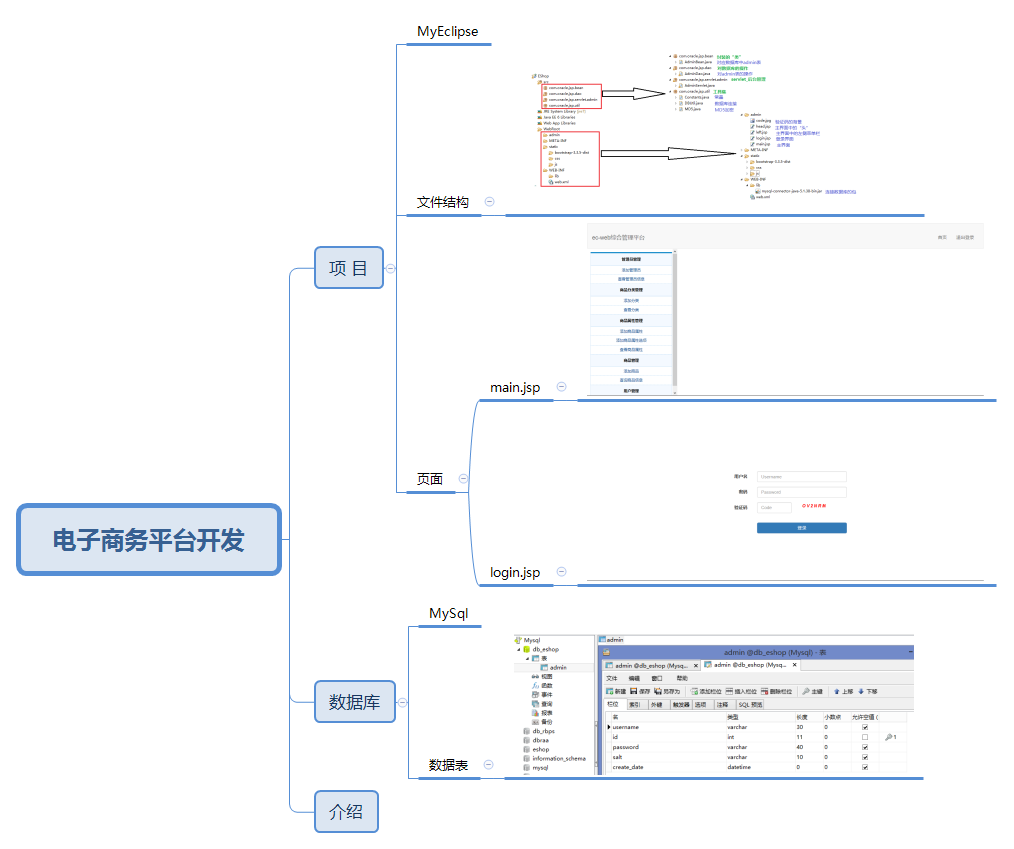
一、整体示意图

二、分析
1)添加管理员/修改管理员信息
1、addUser.jsp
[通过action跳转到adminServlet中。]
[当Id值存在时,为修改;当Id值不存在时,为注册]
<form role="form" class="form-horizontal" action="${pageContext.request.contextPath}/admin/adminServlet?method=addUser&updateId=${updateBean.id }" method="post" id="checkForm"> <!-- *********************************************** --> <!-- *******************updateBean****************** --> <!-- *******************当修改时,用的****************** --> <!-- *********************************************** --> <div class="form-group"> <label class="col-md-3 control-label" for="username">用户名</label> <div class="col-md-9"> <input class ="form-control" name="username" type="text" id="username" placeholder="Username" value="${updateBean.username }" /> </div> </div> <div class="form-group"> <label class ="col-md-3 control-label"for="inputPassword">密码</label> <div class="col-md-9"> <input type ="password"name="password" class="form-control" id="inputPassword" placeholder="Password" value="${updateBean.password }"> </div> </div> <div class="form-group"> <label class ="col-md-3 control-label"for="password2">确认密码</label> <div class="col-md-9"> <input type ="password"name="password2" class="form-control" id="password2" placeholder="conformPassword"> </div> </div> <div class="form-group"></div> <div class="form-group"> <div class ="col-md-offset-3col-md-9"> <button type ="submit" class="btn btn-primary btn-block"> 提交 </button> </div> </div> <c:if test="${param.status.equals('1')}"> <div class ="alert alert-danger"role="alert">添加成功</div> </c:if> <c:if test="${param.status.equals('2')}"> <div class ="alert alert-danger"role="alert">该用户已存在</div> </c:if> <c:if test="${param.status.equals('3')}"> <div class ="alert alert-danger"role="alert">成功</div> </c:if> </form>
2、adminServlet.java
//添加用户/修改用户信息 private void addUser(HttpServletRequest req, HttpServletResponse resp) throws ServletException,IOException { // TODO Auto-generated method stub req.setCharacterEncoding("utf-8"); //************************update********************** String updateId = req.getParameter("updateId"); //**************************************************** AdminDao adminDao = new AdminDao(); String username =req.getParameter("username"); String password =req.getParameter("password"); AdminBean adminBean = new AdminBean(); adminBean.setUsername(username); String salt=StringUtil.getRandomString(10); //设置盐值 String md5Pwd= MD5.GetMD5Code(MD5.GetMD5Code(password)+salt); //将加密的密码和盐值再加密设为数据库中的密码 adminBean.setSalt(salt); adminBean.setPassword(md5Pwd); SimpleDateFormat createDate1 = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss"); adminBean.setCreateDate(createDate1.format(new Date())); //************************传过来的id值 (updateId)为空时,为添加用户,不为空修改********************** if(!updateId.equals("")) { //不为空——修改 int id = StringUtil.StringToInt(updateId); adminBean.setId(id); boolean flag = true; if(!(username.equals(adminDao.getById(id).getUsername()))) { //用户名与库里的不相等时,flag为true flag=adminDao.checkReg(username); } if(flag) { adminDao.update(adminBean); resp.sendRedirect("adminServlet?method=list&status=2"); //修改 } else { resp.sendRedirect("addUser.jsp?status=2"); //用户已存在 } } else { //为空——注册 boolean flag = adminDao.checkReg(username); if(flag) { //注册成功,写入数据库 adminDao.save(adminBean); resp.sendRedirect("addUser.jsp?status=1"); } else { //失败,跳回 resp.sendRedirect("addUser.jsp?status=2"); } } }
2)查看管理员信息(修改、删除、分页)
2.1 修改、删除
1.listUsers.jsp
[修改-->adminServlet 中toUpdate方法]
[删除-->adminServlet 中delete方法]
<table class ="table table-striped"> <tr> <td>id</td> <td>username</td> <td>password</td> <td>salt</td> <td align ="center" colspan="2">操作</td> </tr> <!-- forEach遍历出adminBeans --> <c:forEach items="${adminBeans}" var="item" varStatus="status"> <tr> <td>${item.id}</td> <td><a>${item.username}</a></td> <td>${item.password}</td> <td>${item.salt}</td> <td><a href="${pageContext.request.contextPath}/admin/adminServlet?method=toUpdate&id=${item.id}">修改</a></td> <td><a href="${pageContext.request.contextPath}/admin/adminServlet?method=delete&id=${item.id}">删除</a></td> </tr> </c:forEach> </table>
2.adminServlet.java
[修改-->adminServlet 中toUpdate方法]
private void toUpdate(HttpServletRequest req, HttpServletResponse resp) throws ServletException,IOException { // TODO Auto-generated method stub req.setCharacterEncoding("utf-8"); int id=StringUtil.StringToInt(req.getParameter("id")); if(id>1) { AdminDao adminDao = new AdminDao(); AdminBean adminBean=adminDao.getById(id); req.setAttribute(Constants.SESSION_UPDATE_BEAN, adminBean); req.getRequestDispatcher("addUser.jsp").forward(req, resp); } else if(id==1) { resp.sendRedirect(req.getContextPath()+"/admin/adminServlet?method=list&status=1"); } else { resp.sendRedirect(req.getContextPath()+"/admin/adminServlet?method=list&status=2"); } }
[删除-->adminServlet 中delete方法]【无提示!!!】
private void delete(HttpServletRequest req, HttpServletResponse resp) throws ServletException,IOException { // TODO Auto-generated method stub req.setCharacterEncoding("utf-8"); int id=StringUtil.StringToInt(req.getParameter("id")); if(id>1) { AdminDao adminDao = new AdminDao(); adminDao.delete(id); resp.sendRedirect(req.getContextPath()+"/admin/adminServlet?method=list&status=3"); } else if(id==1) { resp.sendRedirect(req.getContextPath()+"/admin/adminServlet?method=list&status=1"); } else { resp.sendRedirect(req.getContextPath()+"/admin/adminServlet?method=list&status=2"); } }
2.2 分页
1.listUsers.jsp
[pagingBean 相关量的集合 set get部分]
<div> <util:page pagingBean ="${pagingBean}"/> </div>
2.adminServlet.java
[list-->adminServlet]
[其中设置了pagingBean中的当前页显示的条数 (在Constants中有设置)]
//查看/列举管理员 private void listUsers(HttpServletRequest req, HttpServletResponse resp) throws ServletException,IOException { // TODO Auto-generated method stub req.setCharacterEncoding("utf-8"); String status=req.getParameter("status"); AdminDao adminDao = new AdminDao(); int currentPage=StringUtil.StringToInt(req.getParameter("currentPage")); int countSize = adminDao.getCount(); PagingBean pagingBean =new PagingBean(currentPage,countSize,Constants.PAGE_SIZE_1); List<AdminBean> adminBeans = adminDao.getListByPage(currentPage * Constants.PAGE_SIZE_1,Constants.PAGE_SIZE_1); pagingBean.setPrefixUrl(req.getContextPath()+"/admin/adminServlet?method=list"); pagingBean.setAnd(true); req.setAttribute(Constants.SESSION_ADMIN_BEANS, adminBeans); req.setAttribute("pagingBean", pagingBean); if(status!=null) { req.getRequestDispatcher("listUsers.jsp?status="+status).forward(req, resp); } else { req.getRequestDispatcher("listUsers.jsp").forward(req, resp); } }
3.PageTag.java
[分页函数的具体实现]
public void doTag() throws JspException, IOException { // TODO Auto-generated method stub //super.doTag(); StringBuffer sb =new StringBuffer(); if(pagingBean!=null) { sb.append("<nav><ul class='pagination'>"); if(pagingBean.getCurrentPage()<=0) { sb.append("<li class='disabled'><a>首页</a></li>"); sb.append("<li class='disabled'><a href='#'>上一页</a></li>"); } else { sb.append("<li><a href='").append(pagingBean.getPrefixUrl()).append("'aria-label='Previous'><span aria-hidden='true'>首页</span></a></li>"); sb.append("<li><a href='").append(pagingBean.getPrefixUrl()).append(pagingBean.isAnd()?"&":"?").append("currentPage=").append(pagingBean.getCurrentPage()-1).append("'>上一页</a></li>"); } if(pagingBean.getCurrentPage()>=(pagingBean.getPageCount()-1)) { sb.append("<li class='disabled'><a>下一页</a></li>"); sb.append("<li class='disabled'><a>尾页</a></li>"); } else { sb.append("<li><a href='").append(pagingBean.getPrefixUrl()).append(pagingBean.isAnd()?"&":"?").append("currentPage=").append(pagingBean.getCurrentPage()+1).append("'>下一页</a></li>"); sb.append("<li><a href='").append(pagingBean.getPrefixUrl()).append(pagingBean.isAnd()?"&":"?").append("currentPage=").append(pagingBean.getPageCount()-1).append("'aria-label='Previous'><span aria-hidden='true'>尾页</span></a></li>"); } sb.append("<li><a href='#'>"); sb.append("<span>"); sb.append(pagingBean.getCurrentPage()+1); sb.append("/"); sb.append(pagingBean.getPageCount()); sb.append("</span>"); sb.append("</a>"); sb.append("</li>"); sb.append("</ul></nav>"); } getJspContext().getOut().write(sb.toString()); }
三、分享
链接:http://pan.baidu.com/s/1gfbzodX 密码:qitj