【概要】
之前一直都是做wpf客户端出身的,然后想学习转服务端开发所以最近接触了Linux系统的操作。
也算是记录自己慢慢转型的一个过程,如果有相同遭遇的小伙伴可以交流心得。QQ群580749909
这篇文章更偏向于如何去使用上Linux把自己写好的程序部署上去,并没有深入的做研究。
【工具】
要开始玩Linux首先工具的齐全,不然你会发现你寸步难行。
Bios开启虚拟化配置: https://zhidao.baidu.com/question/171023699.html
Liunx操作工具:Xmanager Enterprise 5
Xftp liunx文件传输,传文件到操作系统中
Xshell liunx系统访问工具,命令控制台
这里是贴出我常用的几个命令。
chmod a+x 文件名 -- 添加执行权限
ls -l --查看权限
sh xxxx.sh --执行sh后缀文件
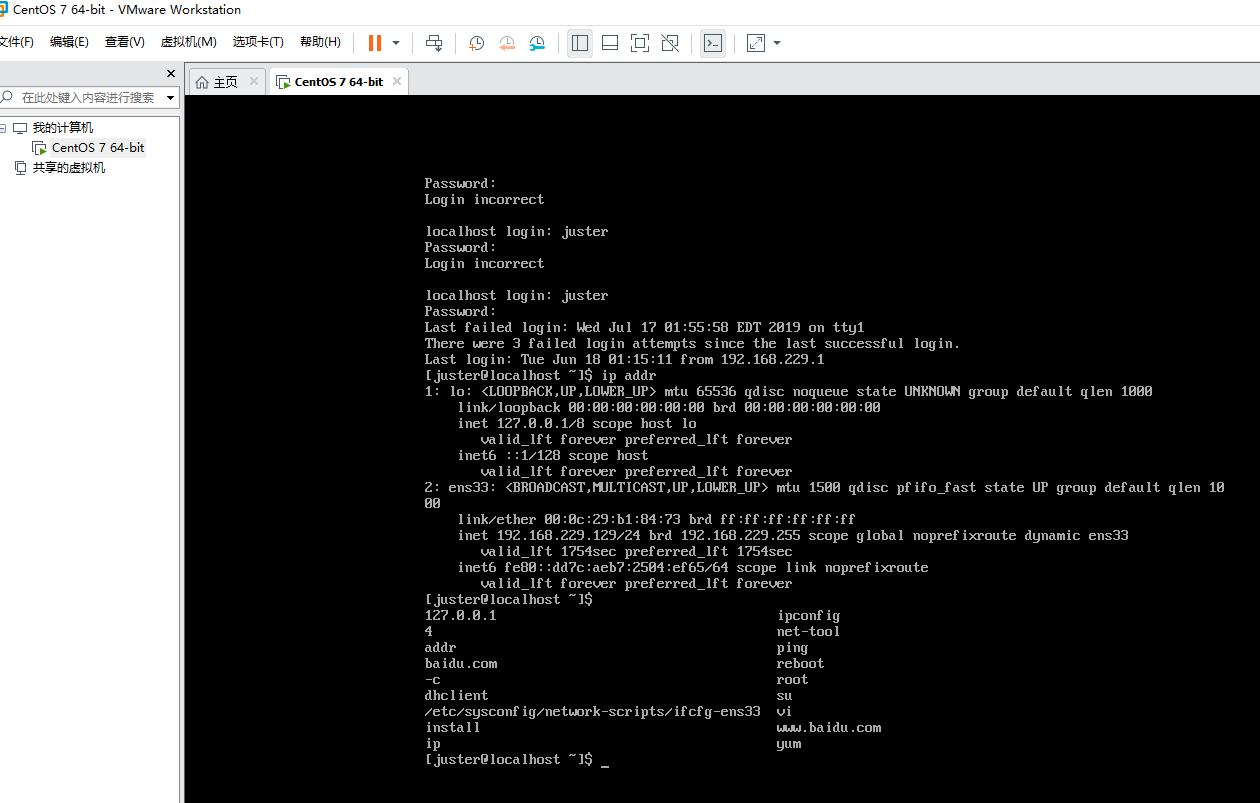
ip addr -- 查看ip地址
ps axu -- 查看所有进程
kill 进程id -- 杀死某一个进程
su root -- 切换到root角色
【使用步骤】
1.安装Linux操作系统,网上安装教程太多了大家随便查一下就能知道。
2.安装好之后,linux是没有图形化界面的只能通过命令去敲。

3.开始使用linux系统
这时候问题就来了,我怎么把我写好的程序放到linux操作系统里呢。不像windows可以图形化操作粘贴复制就能解决问题,而且都是命令操作的好像也没有存放文件的入口。
一脸懵逼。这时候首先我们得要去
【1】配置网络环境。
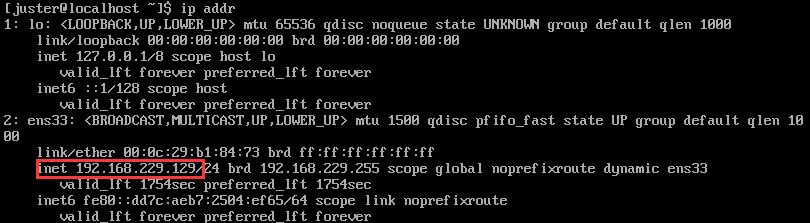
网络配置教程我就不写了网上依旧有大把的,这里拿到我们的ip地址之后就可以继续往下走了。

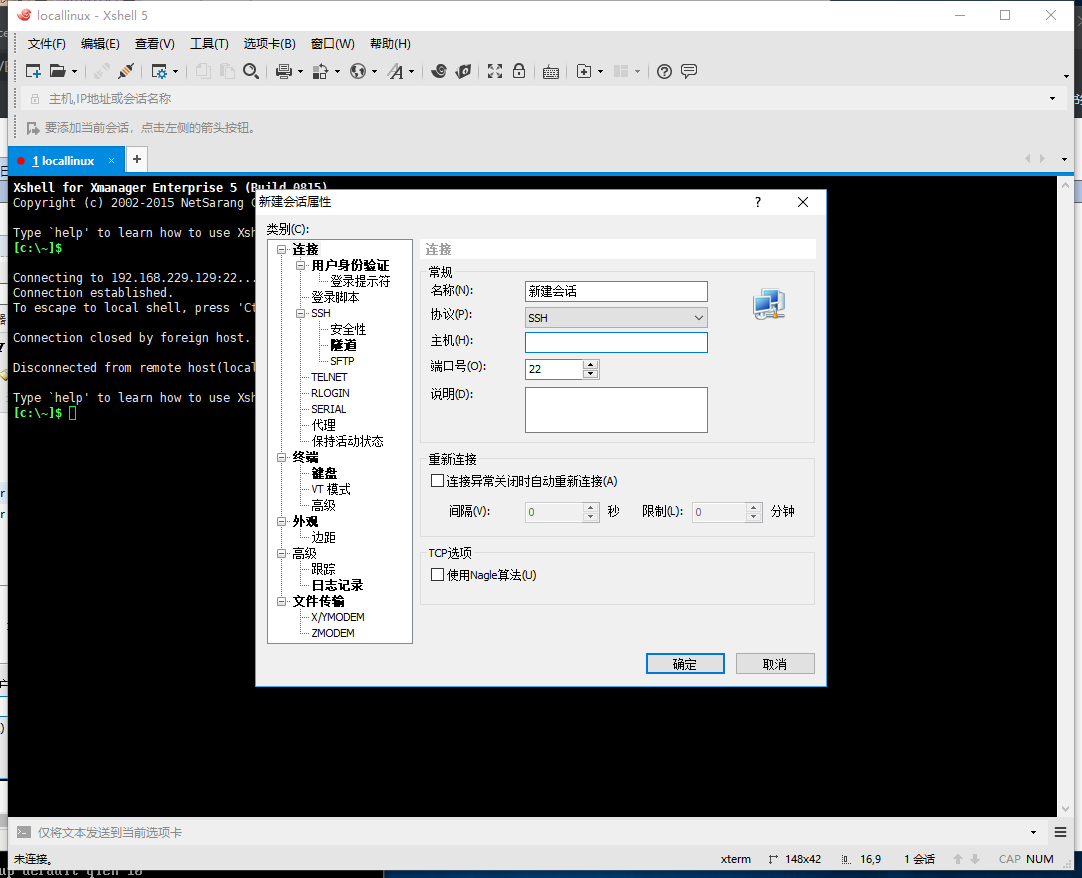
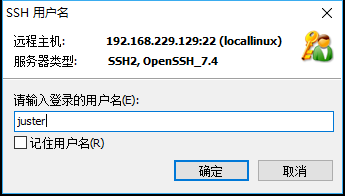
【2】在windows上使用Xmanager Enterprise 5工具里的xshell去连接到我们的linux上。


这里把刚刚我们获取的ip地址填写进去。

输入你在装系统的时候配置的用户账户。

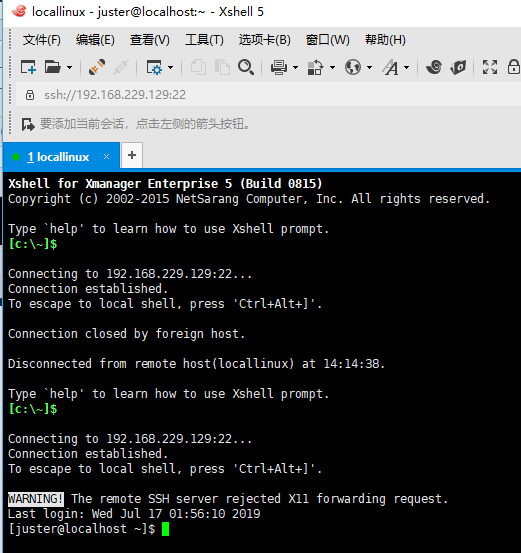
xshell控制台中登录到linux。这里大家又会有疑问了,这个问vm中的那个控制界面有什么区别?确实没有区别,但是需要传输文件这是第一步因为可以省去配置麻烦。后面会说为什么。

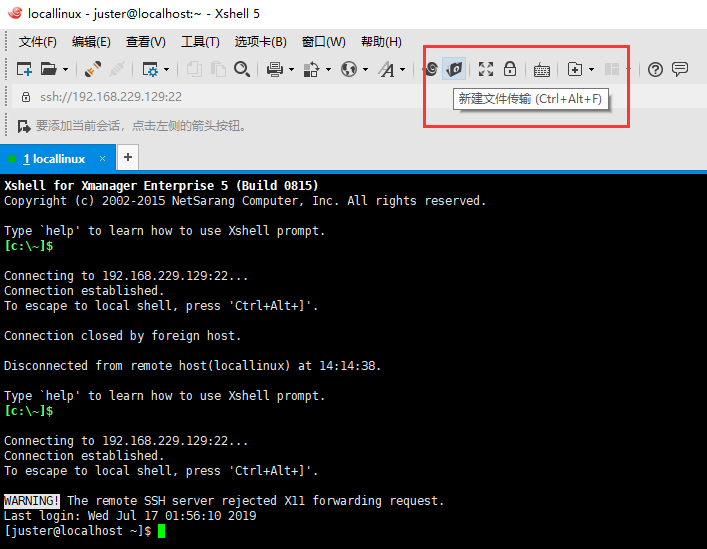
xshell中有个文件传输的功能,这个功能就是传输文件的入口。如果直接打开xftp你还需要配置一堆东西,在这里直接点一下工具自动给你配置好。

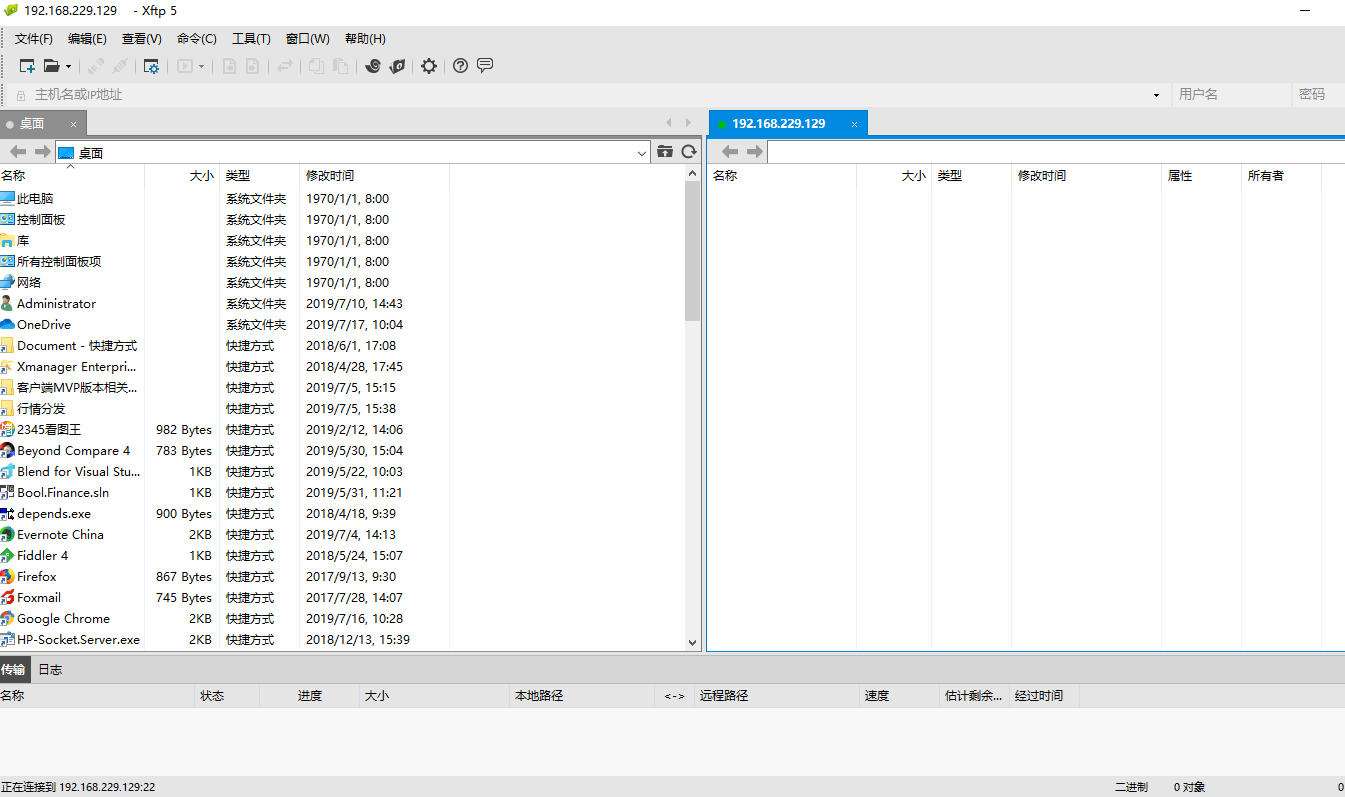
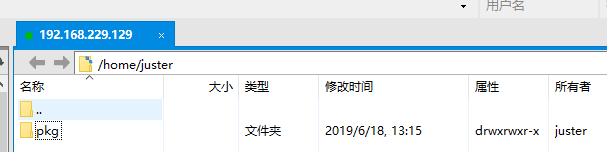
打开之后就是这个界面了,左边是你windos上的文件目录,右边是linux的目录。

这时候找到你想放的文件路径,把文件拷贝过去就行啦。我这里是直接找的/home/juster的个人账户目录,然后把自己的程序拷贝到该路径下。

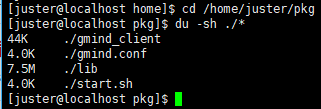
跳转到该目录下。查看自己拷贝过去的文件。这时候我们所在的当前目录下是可以看到我们的程序的,这时候可以用 sh start.sh命令启动程序。这里启动我就不演示了。
这里需要注意的是需要root角色才有权限启动这时候要切换到root【命令:su root】。
如果出现文件没有权限的话,则需要使用【chmod a+x 文件名】命令进行加权。基本上所有用到的文件都要加上执行权限。当然也有读写权限等等这个可以自己下去研究一下。

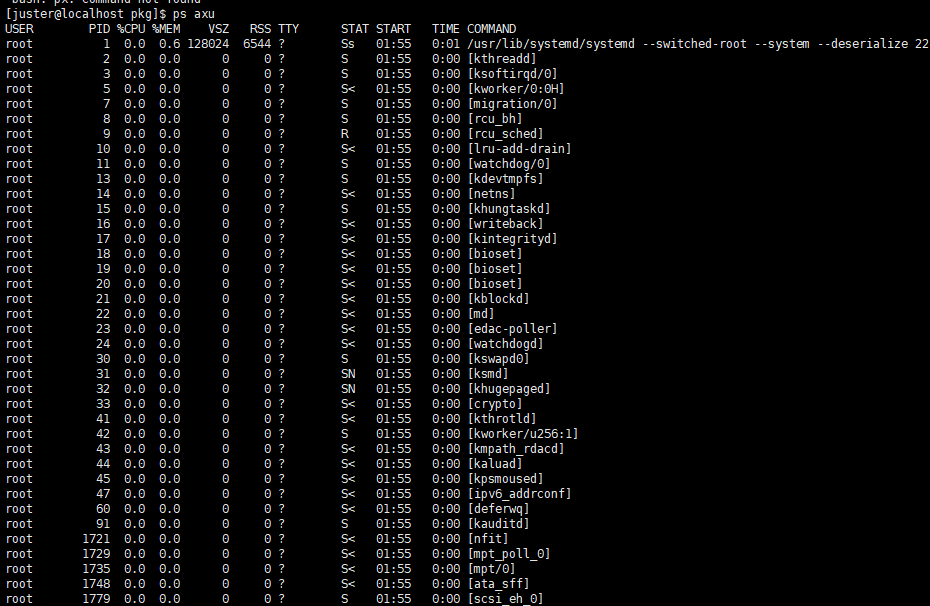
启动之后,使用ps axu命令查看你的程序启动成功了没有。如果要关掉自己的程序的话,根据进程id进行操作【命令:kill 进程id】。

基本到这里应该大致的知道使用linux的基本操作了吧。如有疑问或想要交流可以加QQ群一起讨论。