
上篇,介绍了控件样式(Style)和模板(Template)的基础概念,并且演示了使用Blend设计控件样式。本篇将继续介绍使用Blend设计自定义控件模板 - ControlTemplate。ControlTemplate可以称为控件模板,简单的理解为控件结构和行为的集合。在项目设计中,经常会使用ControlTemplate创建新的控件模板或者修改现成的控件模板,使用项目的UI具有独特性。如何使用Blend创建和修改ControlTemplate是本文即将讨论的话题。
概述
对于ControlTemplate没有一个特定的概念,为了避免过于抽象,可以简单的理解ControlTemplate是通过改变Style改变控件视觉效果的类。ControlTemplate可以被定义在控件的Xaml代码中,为了提高复用性,ControlTemplate也会被定义到资源文件中。
实例
学习ControlTemplate最好的方法还是实践,下面,我将使用实例演示使用Blend创建新的控件ControlTemplate。
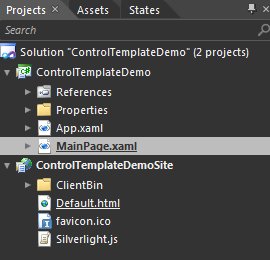
首先,在Blend中创建新的项目ControlTemplateDemo,上周Silverlight 4发布,我已经升级开发环境到Silverlight 4,VS2010和Blend 4 RC, 所以,以后所有项目演示将是基于.Net Framework 4的。

大家会发现Blend 4创建新项目和Blend 3没有太大区别。
我们计划创建一个简单的按钮ControlTemplate,
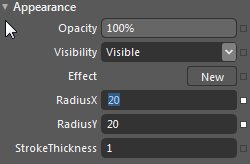
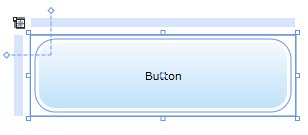
现在,从左边工具栏选中矩形框,在主设计窗口画一个矩形框,使用Radius修改矩形框边缘为圆形。该矩形框是为了Button的模板控件做基础使用的。


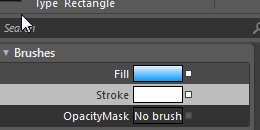
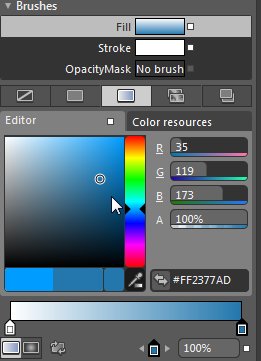
然后修改矩形背景和边框颜色,这里大家可以按照自己的喜好和需求自行设置背景色和边框颜色。


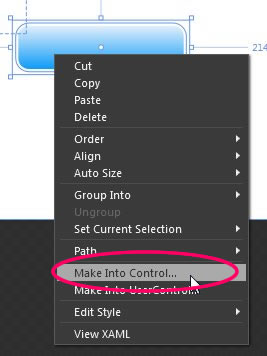
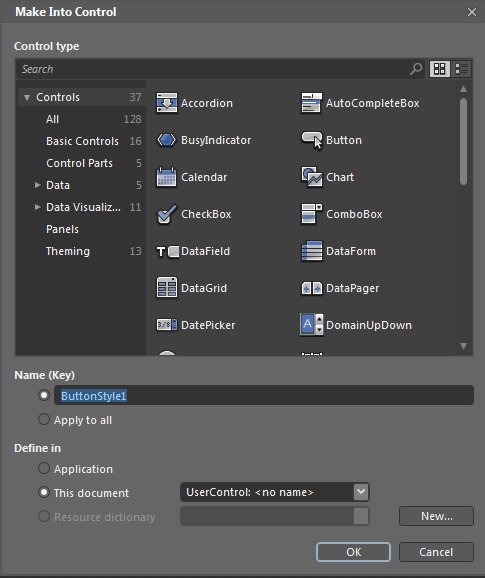
然后在主设计窗口选中该矩形控件,点击鼠标右键,选中“Make Into Control..."选项,

这个选项是将当前控件转换到指定控件模板中,在以下弹出窗口中,可以选择需要转换的控件类型,从以下窗口可以看出,矩形控件可以转换到所有控件模板中,下面Name是模板样式名称,Define in是创建该资源模板到指定位置。这些和前文教程内容相同,不再赘述。

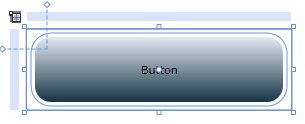
这里,我们使用默认的name,将模板信息放在本地文档资源中,因为我们演示创建按钮controltemplate,所以在点击OK前,必须从上面的窗口中选择“Button”,点击OK后主设计窗口将显示按钮样式。


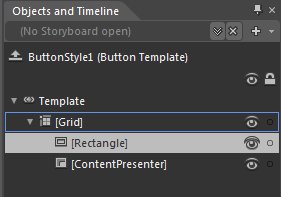
到这里一个简单的ControlTemplate已经创建完了。我们打开Objects and Timeline看看当前控件模板组成信息,从下图我们可以看到,该Button模板,是由一个矩形控件和ContentPresenter组成的。

再看看该按钮模板代码,从以下代码中可以看出,在资源中,定义了一个新的ControlTemplate,该控件模板目标控件类型是Button( <ControlTemplate TargetType="Button">),ControlTemplate内部由Rectangle和ContentPresenter组成。
2 <Style x:Key="ButtonStyle1" TargetType="Button">
3 <Setter Property="Template">
4 <Setter.Value>
5 <ControlTemplate TargetType="Button">
6 <Grid>
7 <Rectangle RadiusY="20" RadiusX="20" Stroke="White" StrokeThickness="8">
8 <Rectangle.Fill>
9 <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
10 <GradientStop Color="#FFF0F5FD" Offset="0"/>
11 <GradientStop Color="#FF009CFF" Offset="1"/>
12 </LinearGradientBrush>
13 </Rectangle.Fill>
14 </Rectangle>
15 <ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
16 </Grid>
17 </ControlTemplate>
18 </Setter.Value>
19 </Setter>
20 </Style>
21 </UserControl.Resources>
这时,我们可以保存所有修改,点击“F5”运行当前项目。在运行后,可以在浏览器中看到一个Button

但是该Button没有任何的视觉效果和Button事件。也就是说,在这个新的控件模板中,缺少VSM状态信息。根据上一篇Blend控制VSM中可以得知,在Blend中的States菜单栏中,可以轻松的控制控件的VSM状态,下面,我们添加一些简单的状态效果。
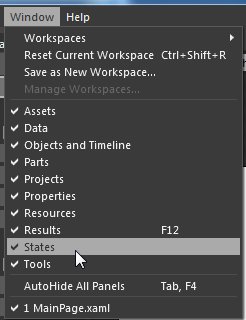
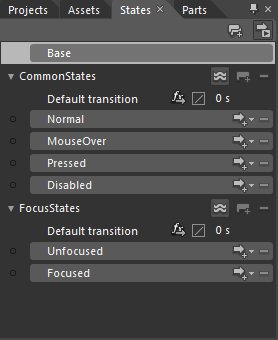
首先,选中新创建的Button控件,然后打开左边菜单栏States,如果没有发现该Tab,可以在Blend的Window菜单选中States就会出现了。


在按钮的Normal状态,就是我们初始化设置的状态,现在我们修改MouseOver的控件视觉效果.
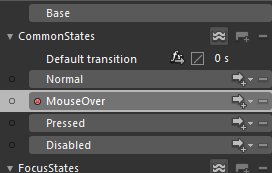
在States中,选中MouseOver,然后在主设计窗口选中Button控件,

在右边Properties属性栏,简单的修改Button的背景色,


这样,鼠标覆盖到Button控件时,颜色会改变,再点击F5运行,可以将鼠标放在控件上,这时会发现VSM会切换视觉状态。
按照以上方法,我们修改“Pressed”和"Disabled“状态。
Pressed:

Disabled:

在运行F5后,测试会发现VSM状态切换已经实现,但是缺乏体验效果,当鼠标放在Button时,我们希望看到渐变效果,当鼠标点击Button后,也希望看到渐变效果,这里我们需要添加Transition过渡效果到各个状态。
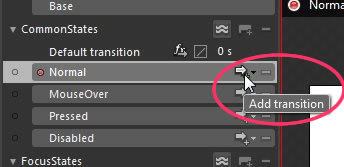
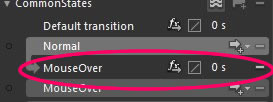
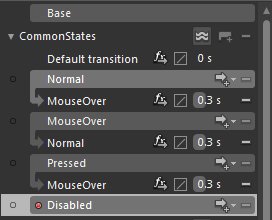
在States菜单下,选中Normal状态,

在状态右边,会看到有个箭头状按钮,点击添加Transition过渡效果,

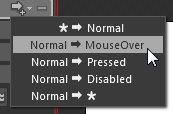
点击Transition按钮后,会弹出一个过渡效果列表,这里表示从Normal状态过渡到不同的状态所呈现的效果。
其中需要注意的是 "* -> Normal",表示从任何效果到Normal,“Normal -> *”,表示从Normal到任何效果。
这里,我们选中“Normal -> MouseOver”。

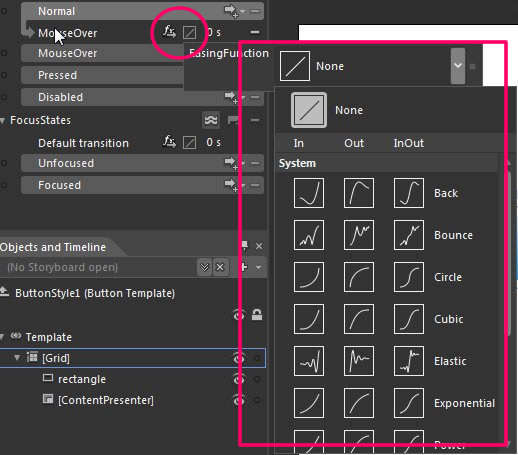
我们可以设置从Normal过渡到MouseOver要用什么动画效果呈现,过渡动画时间设置。
这里我们可以选择Easing效果,关于Easing的介绍,已经在过去的教程中详解,这里不再赘述。

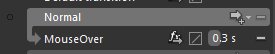
设置过渡时间为0.3秒,点击F5,看看设置的效果,当鼠标放在Button后,会出现渐变的动画效果。

按照以上的方法,依次类推,
在MouseOver状态,添加Normal状态,
在Pressed状态,添加MouseOver状态,
再次运行项目,Button控件会在各种状态下出现不同的过渡动画效果。

这时再次查看模板代码,会发现在ControlTemplate中,出现了VisualStateManager选项。
 代码
代码
2 <Style x:Key="ButtonStyle1" TargetType="Button">
3 <Setter Property="Template">
4 <Setter.Value>
5 <ControlTemplate TargetType="Button">
6 <Grid>
7 <VisualStateManager.VisualStateGroups>
8 <VisualStateGroup x:Name="CommonStates">
9 <VisualStateGroup.Transitions>
10 <VisualTransition From="Normal" GeneratedDuration="0:0:0.3" To="MouseOver"/>
11 <VisualTransition From="MouseOver" GeneratedDuration="0:0:0.3" To="Normal"/>
12 <VisualTransition From="Pressed" GeneratedDuration="0:0:0.3" To="MouseOver"/>
13 </VisualStateGroup.Transitions>
14 <VisualState x:Name="Disabled">
15 <Storyboard>
16 <DoubleAnimation Duration="0" To="0.5" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="rectangle" d:IsOptimized="True"/>
17 <ColorAnimation Duration="0" To="#FF7BC4F3" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Color)" Storyboard.TargetName="rectangle" d:IsOptimized="True"/>
18 </Storyboard>
19 </VisualState>
20 <VisualState x:Name="Normal"/>
21 <VisualState x:Name="MouseOver">
22 <Storyboard>
23 <DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="rectangle" d:IsOptimized="True"/>
24 <ColorAnimation Duration="0" To="White" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[0].(GradientStop.Color)" Storyboard.TargetName="rectangle" d:IsOptimized="True"/>
25 <ColorAnimation Duration="0" To="#FF2377AD" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Color)" Storyboard.TargetName="rectangle" d:IsOptimized="True"/>
26 </Storyboard>
27 </VisualState>
28 <VisualState x:Name="Pressed">
29 <Storyboard>
30 <ColorAnimation Duration="0" To="#FF09283B" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Color)" Storyboard.TargetName="rectangle" d:IsOptimized="True"/>
31 </Storyboard>
32 </VisualState>
33 </VisualStateGroup>
34 </VisualStateManager.VisualStateGroups>
35 <Rectangle x:Name="rectangle" RadiusY="20" RadiusX="20" Stroke="White" StrokeThickness="8">
36 <Rectangle.Fill>
37 <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
38 <GradientStop Color="#FFF0F5FD" Offset="0"/>
39 <GradientStop Color="#FF009CFF" Offset="1"/>
40 </LinearGradientBrush>
41 </Rectangle.Fill>
42 </Rectangle>
43 <ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
44 </Grid>
45 </ControlTemplate>
46 </Setter.Value>
47 </Setter>
48 </Style>
49 </UserControl.Resources>
我们简单的添加一个Button点击事件,来测试新创建的Button控件。
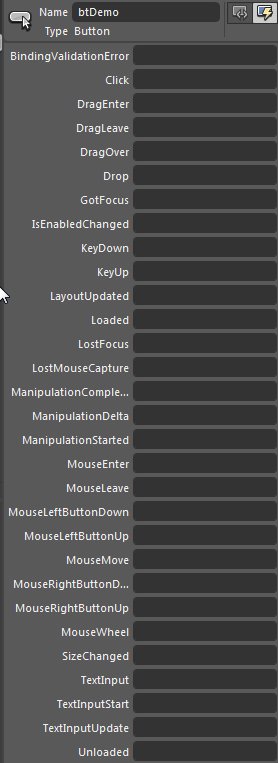
选中Button控件,在右边Properties属性栏上面,点击Events

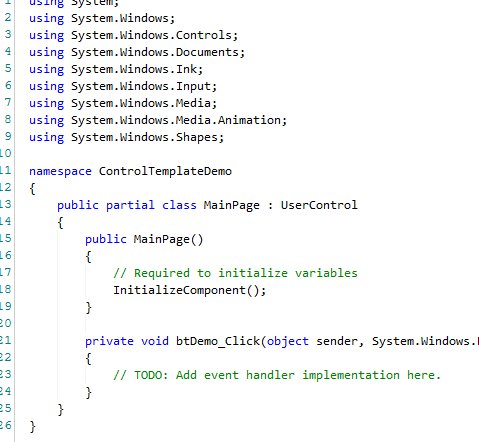
Blend会列出该控件所有的Events事件,这里我们选中Click,双击后,在主设计窗口会切换到后台代码cs编辑界面. Blend自动创建Button控件Click事件方法,

我们在btDemo_Click中添加简单代码
2 {
3 // TODO: Add event handler implementation here.
4 btDemo.Content = "我是测试按钮";
5 }
F5测试,点击Button,会发现控件文本标签内容被修改。也说明我们创建的ControlTemplate已经继承了所有Button的功能。
至此,一个自定义ControlTemplate控件模板创建完毕。
如果您在开发设计过程中遇到问题,欢迎留言给我。
