上个月写完了Expression Blend实例中文教程基础篇系列,陆续收到不少朋友的Email和留言,其中多数是刚入门的Silverlight开发人员,不少人在问,目前软件开发角色分工细化,是不是做后台的,就可以不用学习前台设计?这个问题让我想起曾经在园子里看到过相关的讨论,同时也让我想起工作中软件开发角色的分工。为了不偏离本篇的主题,我不再扩展职业分工化的讨论,直接说说我对上面问题的回答,在我个人来看,作为软件开发人员,专注是必须的,但是专注的同时也需要扩展自己的眼界,学习相关的辅助开发工具,不仅可以提高开发效率,而且还可以节省开发时间,同时也可以保证代码效率。众所周知,Expression Blend其本身主要功能就是支持WPF和Silverlight项目UI设计,通过WYSIWYG的方式快速创建项目UI,动画效果以及自定义模板修改等。作为后台开发人员,如果仅使用输入代码的方式来创建以上的功能,会耗费很大的精力和时间,特别是控件模板的定义和修改。 所以说,作为Silverlight开发人员来说,学习Expression Blend的使用是必须的。
下周Expression Blend 4即将发布,为了帮助开发人员快速学习和理解Expression Blend,随后平缓过渡新版本,我将列出学习Blend的三个要点,掌握了这三点,基本算是掌握了Blend开发的核心精华。尽管是Blend 4,这三点同样适用。
所谓Expression Blend开发三要素:
- 掌握布局控件(Layout)
- 理解动画设计(Animations)
- 理解状态和模板 (States,Templates)
三个要素,看起来其实是WPF和Silverlight项目开发中设计基础,也是项目开发中使用最频繁的三个部分。(下文我将使用Blend 4 RC进行抓图演示)
1. 布局控件
布局控件是控制用户界面最基础的控件。Blend 4中,提供以下几种布局控件,其中Grid,Canvas,StackPanel和Border是标准布局控件。

Grid: 是WPF和Silverlight项目中使用最多的布局控件,和HTML的Table功能相似设计人员可以根据需要,自定义设置行数和列数,放置不同的内容和控件到每行每列中。Blend对Grid的设计支持非常的直接和简单。
Canvas: 是WPF和Silverlight项目中布局最为灵活的控件,在游戏设计中最为常见。
StackPanel和Border: 这两个布局控件,出现的最早,Silverlight 1.0就已经支持,相对来说功能简单;StackPanel控件。从字面意思理解,是堆栈面板的意思。堆栈内的所有内容将按照顺序进行排列,排列方式分水平排列和垂直排列两种方式。而Border是允许用户创建带边框的布局控件。
ScrollViewer:是从WPF中移植来的,针对大内容控件的布局控件。由于该控件内仅能支持一个子控件,所以在多数情况下,ScrollViewer控件都会和Stackpanel,Canvas和Grid相互配合使用。
ViewBox:是Silverlight Toolkit控件之一,其主要作用是拉伸和扩展位于其内的控件,达到不同的布局效果。
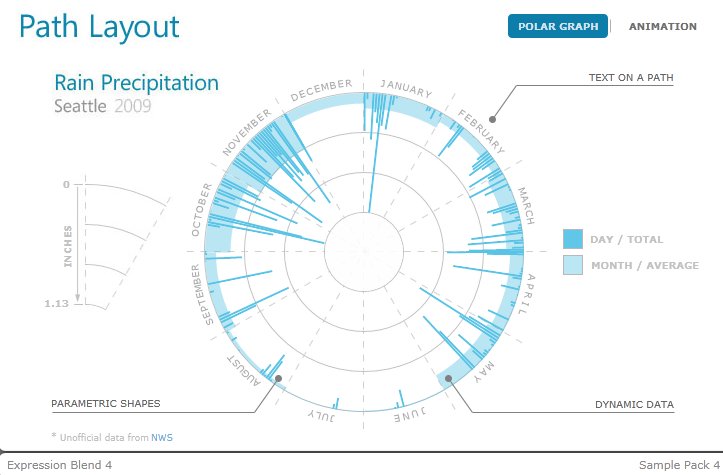
另外值得一提的是Blend 4中推出一款新布局控件,Path-Based Layout,可以轻松实现多角度,多视角的布局界面效果。该特性将在随后文章详细讲解。

关于布局的学习详细可以参考Expression Blend实例中文教程系列布局篇。
2. 动画设计
作为RIA应用,绚丽的动画效果,可以提高用户体验。Blend对于动画设计提供了方便快捷的方式,开发人员只需要理解一些设计概念,就可以使用Blend快速设计出不同的动画效果。
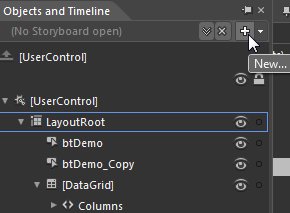
使用Blend设计动画,使用最多的是StoryBoard(故事板)。通过Objects and Timeline可以快速的创建和调用StoryBoard,另外Blend提供专业的动画设计窗口,选择菜单项 Window -> Workspaces -> Animation,就可以切换到动画设计窗口。

通过设置关键帧(Key Frame)可以创建动画过渡效果。

关于动画设计的学习详细可以参考Expression Blend实例中文教程系列动画篇。
3. 状态和模板设计
在Silverlight和WPF项目设计中,很多时候,开发人员需要创建自定义控件效果,而理解状态和模板对于创建和修改自定义控件效果是非常重要的。
通过理解States,可以明白Visual States Model(视觉状态模块)的工作流程,同时可以轻松的定义控件不同状态下的显示效果。
而学习Template,可以根据需求定义控件样式,使项目控件个性化。
States和Template的话题篇幅较长,这里不再一一描述,学习和理解状态和模板,请参考Expression Blend实例中文教程系列模板篇。
以上三点要素,基本已经包含了Blend开发WPF和Silverlight项目最常用也是最精华的部分,Blend还有很多强大的功能,基本都是围绕着这三点要素进行了扩展。大家可以在以后的学习和应用中,慢慢的体会和理解。不过有了这三点作为基础,Blend 4的入门已经变的很简单了。
欢迎加入专注Silverlight QQ讨论群,一起学习讨论Silverlight技术。
超级群(500人未满)32679922
高级群(200人未满)23413513
超级群(500人满)22308706
超级群(500人满)37891947
高级群(200人满)100844510