1 . 什么是冒泡
在页面上可以有多个事件,也可以多个元素响应同一个事件。假设网页上有两个元素,其中一个元素嵌套在另一个元素里,并且都被绑定了 click 事件,同时<body>元素上也绑定了 click 事件。完整代码如下:
<script type="text/javascript"> $(function(){ // 为span元素绑定click事件 $('span').bind("click",function(){ var txt = $('#msg').html() + "<p>内层span元素被点击.<p/>"; $('#msg').html(txt); }); // 为div元素绑定click事件 $('#content').bind("click",function(){ var txt = $('#msg').html() + "<p>外层div元素被点击.<p/>"; $('#msg').html(txt); }); // 为body元素绑定click事件 $("body").bind("click",function(){ var txt = $('#msg').html() + "<p>body元素被点击.<p/>"; $('#msg').html(txt); }); }) </script> <body> <div id="content"> 外层div元素 <span>内层span元素</span> 外层div元素 </div> <div id="msg"></div> </body>
页面初始化效果下图所示。

当单击内部<span>元素,即触发<span>元素的 click 事件时,会输出3条记录,如下图所示。这就是由事件冒泡引起的。

在单击<span>元素的同时,也单击了包含<span>元素的元素<div>和包含<div>元素的元素<body>,并且每一个元素都会按照特定的顺序响应 click 事件。元素的 click 事件会按照以下顺序“冒泡”。
(1) <span>
(2) <div>
(3) <body>
之所以称为冒泡,是因为事件会按照 DOM 的层次结构像水泡一样不断向上直至顶端,如下图所示。

2.事件冒泡引发的问题
事件冒泡可能会引起预料之外的效果。上例中,本来只想触发<span>元素的 click 事件,然而<div>元素和<body>元素的 click 事件也同时被触发了。因此,有必要对事件的作用范围进行限制。当单击<span>元素时,只触发 <span>元素的 click 事件,而不触发<div>元素和<body>元素的 click 事件;当单击<div>元素时,只触发<div>元素的 click 事件,而不触发<body>元素的 click 事件。为了解决这些问题,介绍以下内容。
(1)事件对象
由于 IE-DOM 和标准 DOM 实现事件对象的方法各不相同,导致在不同浏览器中获取事件对象变得比较困难。针对这个问题, jQuery 进行了必要的扩展和封装,从而使得在任何浏览器中都能很轻松地获取事件对象以及事件对象的一些属性。
在程序中使用事件对象非常简单,只需要为函数添加一个参数,jQuery 代码如下:
$("element").bind("click", function(event){ // event:事件对象
//...
});
这样,当单击“element”元素时,事件对象就被创建了。这个事件对象只有事件处理函数才能访问到。事件处理函数执行完毕后,事件对象就被销毁。
(2)停止事件冒泡
停止事件冒泡可以阻止事件中其他对象的事件处理函数被执行。在 jQuery 中提供了stopPropagation() 方法来停止事件冒泡。代码如下:
$(function(){ // 为span元素绑定click事件 $('span').bind("click",function(event){ var txt = $('#msg').html() + "<p>内层span元素被点击.<p/>"; $('#msg').html(txt); event.stopPropagation(); // 阻止事件冒泡 }); // 为div元素绑定click事件 $('#content').bind("click",function(event){ var txt = $('#msg').html() + "<p>外层div元素被点击.<p/>"; $('#msg').html(txt); event.stopPropagation(); // 阻止事件冒泡 }); // 为body元素绑定click事件 $("body").bind("click",function(){ var txt = $('#msg').html() + "<p>body元素被点击.<p/>"; $('#msg').html(txt); }); })
(3)阻止默认行为
网页中的元素有自己默认的行为,例如,单击超链接后会跳转、单击“提交”按钮后表单会提交,有时需要阻止元素的默认行为。在 jQuery 中,提供了 preventDefault() 方法来阻止元素的默认行为。
举一个例子,在项目中,经常需要验证表单,在单击“提交”按钮时,验证表单内容,例如某元素是否是必填字段,某元素长度是否够6位等,当表单不符合提交条件时,要阻止表单的提交(默认行为)。代码如下:
<script type="text/javascript"> $(function(){ $("#sub").bind("click",function(event){ var username = $("#username").val(); //获取元素的值 if(username==""){ //判断值是否为空 $("#msg").html("<p>文本框的值不能为空.</p>"); //提示信息 event.preventDefault(); //阻止默认行为 ( 表单提交 ) } }) }) </script> <body> <form action="test.html"> 用户名:<input type="text" id="username" /> <br/> <input type="submit" value="提交" id="sub"/> </form> <div id="msg"></div> </body>
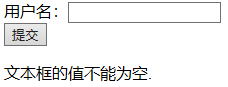
当用户名为空时,单击“提交”按钮,会出现下图所示的提示,并且表单不能提交。只有在用户名里输入内容后,才能提交表单。可见,preventDefault() 方法能阻止表单的提交行为。

如果想同时对事件对象停止冒泡和默认行为,可以在事件处理函数中返回 false 。 这是对在事件对象上同时调用 stopPrapagation() 方法和 preventDefault() 方法的一种简写方式。
在表单的例子中,可以把 event.preventDefault(); 改写为 return false; 同理,也可以把 event.stopPropagation(); 改写为 return false;
(4)事件捕获
事件捕获和事件冒泡是刚好相反的两个过程,事件捕获是从最顶端往下开始触发。还是冒泡事件的例子,其中元素的 click 事件会按照以下顺序捕获。
(1) <body>
(2) <div>
(3) <span>

很显然,事件捕获是从最外层元素开始,然后再到最里层元素。因此绑定的 click 事件,首先会传递给<body>元素,然后传递给<div>元素,最后才传递给<span>元素。遗憾的是,并非所有主流浏览器都支持事件捕获,并且这个缺陷无法通过 JavaScript 来修复。 jQuery 不支持事件捕获,如果读者需要使用事件捕获,请直接使用原生的JavaScript 。