在讲解本次课程前:我们先来看下什么是浏览器:
所谓浏览器就是可以解释和执行HTML代码的工具。还有一个概念我们需要搞清楚,浏览器!=IE,IE只是浏览器当中的一种。除了IE还有N多浏览器,google一把,就可以知道。我们就不再赘述了。
首先我们来了解下什么是HTML
- 什么是HTML
HTML全称:Hyper Text Mark-up Language(超文本标记语言)。就是描述网页长相以及网页内容的文本。HTML之所以能展现出各种各样的效果,是浏览器的功能。
补充内容:这里我们再来扩充一些内容,就是相同的HTML文本,在不浏览器上,效果可能不一样。这是因为先出现了多个浏览器,然后才有了对应的标准。鉴于这种情况,我们可以使用IETester来测试相同的HTML代码在不同浏览器上的兼容性问题。
2,静态页面和动态页面
还有一点我们需要知道,静态页面和动态页面的区别。
首先,网站的页面分为静态页面和动态页面两种。
静态页面:后缀为html或者htm的都是静态页面,在服务器上有一个固定的html页面
动态页面:服务器上没有用户需要浏览的页面,但是服务器可以动态生成客户所需的html页面,然后展现给客户。
用一句话概括两者的区别:动态页面执行服务器端代码,静态页面不会执行服务器端代码(现在大家先了解下就ok,毕竟静态页面是咱们今天的讨论重点)
3.如何书写一个HTML页面?
书写HTML有多种工具,相信记事本大家都知道,用记事本就可以书写HTML页面。当然是用EditPlus/UltraEdit等高级记事本也可以书写,还可以是用Dreamweaver等工具。
下图是一个HTML网页基本结构

通过上图可以看出,所有内容都在<html></html>标签之内;<head></head>内放的是头部信息,对页面的描述,该内容不会显示在页面中。<title></title>中设置的是页面的标题,<title>只能放到<head>中;<body></body>是页面的主体,该标签内的文本会在网页上显示。当然所有页面至少应包含这些部分。
提示:title标签的结束标签如果没有闭合,则整个页面都不显示。
4.HTML和XML的异同点
相同点:都是标记语言,都可以通过dom方式访问,都可通过css来改变外观
不同点:
- xml比html语法更严格:有开始标签就需要有结束标签、大小写一致、属性用双引号等。
- xml侧重数据存储,html侧重数据显示。
5.xhtml和dhtml
Xhtml:可扩展标记语言,是更符合xml语法规范的html。Xhtml的出现主要是为了向xml过渡。Xhtml要求:全部小写、标签配对、属性用双引号。

dhtml: Dynamic HTML的简称,就是动态的html。 HTML、样式表和JavaScript 的组合
补充:Web标准不是一个标准,而是一系列标准的集合。
网页由三部组成:结构,表现和行为
结构:文字、图片等 对应语言:xml,xhtml
表现:也称为样式,如文字大小和颜色等,这些也都是通过样式来实现的。css
行为:客户端的动态效果,一般通过javascript来完成。DOM,ECMAScript
接下来咱们进入正题:学习html常用标签。
6.html标签
01,h标签(标题),HTML定义了<h1></h1>到<h6></h6>六个h标签,分别表示不同大小的字体。h1最大,h6最小。
02, <br/>只是回车,是自身闭合的标签
03, <p>是分段。<p>前后会有比较大的空白,而<br/>则没有。
04, <center>居中</center>居中显示.(不推荐使用)
05, <b>a</b>粗体,推荐<strong>。<i>b</i>斜体。<u>c</u>带下划线。<em>强调,斜体</em>
06, <font></font>字体标签,<font color=“red“ size=“7” face=“隶书”>红色</font>
07,<hr> 水平线 常用属性:color size(厚度) width(长度) align=left/center/right (默认为剧中显示)
7.html特殊字符

" "
& &
< <
> >
空格
© ©
® ®
² ²
¥ ¥
³ ³
8.图像格式扩展

9.图像标签:<img alt=”无法显示时提示文本”>
Alt:无法显示图片时的提示文本。
10.超链接:

href指出要连接的目标页面,target指向目标窗口为值,取值
_blank :在新窗口中打开
_self :在自己的窗口中打开
_parent :父窗口中打开
_top :表示在顶级窗口打开
框架名称:在指定框架中打开。(了解)
锚链接:01设置锚的位置
<a name="showBigImg"><img src="image/02.jpg"></a>
02.调用锚
<a href="#showBigImg">看美女图片</a>
11.Html中的列表:
分为无序列表,有序列表和定义列表
下面我们看下各种列表的显示效果图

无序列表:
<ul>
<li></li>
<li></li>
</ul>
有序列表
<ol>
<li></li>
<li></li>
</ol>
定义列表:
<dl>
<dt>中国</dt>
<dd>上海</dd>
<dd>广州</dd>
<dd>北京</dd>
</dl>
type的取值可以是:1、a、A、i、I、disc、circle、square。
12.表格:显示规整的数据,有时也用于布局。

从上图可以看出,表格由行和列组成,行用tr表示,列用td表示。还可以使用rowspan(合并行)、colspan(和并列)进行单元格的合并。

练习一:用html代码输出一下表格

练习2:表格的跨行和跨列

13.表单

action默认向本页提交数据
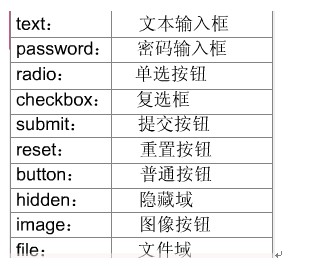
如果要把数据提交到服务器,则需要将<input>、<textarea>、<select>等表单元素放到form中。Input的类型取值如下:

Checked属性是为单选按钮和复选框准备的
单选按钮用于一组相互排斥的值,效果图如下

复选框效果图如下

按钮主要有三种:提交按钮,重置按钮和普通按钮

下拉列表框

语法:

14.多行文本框:
<textarea>文本</textarea>,cols=“50”、rows=“15”属性表示行数和列数。
常见表单元素的使用:

今天咱们对html的讨论就先到这里。