这两周主要是学习了html,Java看的不多。
html主要是自己做作业来练习,老师讲过两次,每次讲过后都重新把作业做一下。
第一次老师讲后,学会了大致的用class,div来最外层布局,但涉及到里面嵌套的标签后,位置总是乱,有的该在一行不在一行或者不齐、有的把前面的覆盖了,反正就是各种乱,然后我也是非常凌乱啊,做了大概有两三天时间(没课的时候),起初以为听老师讲后会做的很顺利,但自己想的效果与实际完全不一样,就越来越没耐心,也越来越发愁,最后交作业那天逃了两节课,然而还是没做出来。
第二次,老师又在讲,这次h还是讲了下布局,后来问了问老师为何标签的位置总是会乱,听老师讲了一个例子后,才发现是一些属性弄错了(display当成float用了),还有一些div嵌套的注意事项没注意,元素的宽度加上间距超出了外层的宽度,所以某一块就挤下去了,之后花了一个周六算是做出来了,只不过存在一些浏览器兼容性的问题不知如何解决。
作业

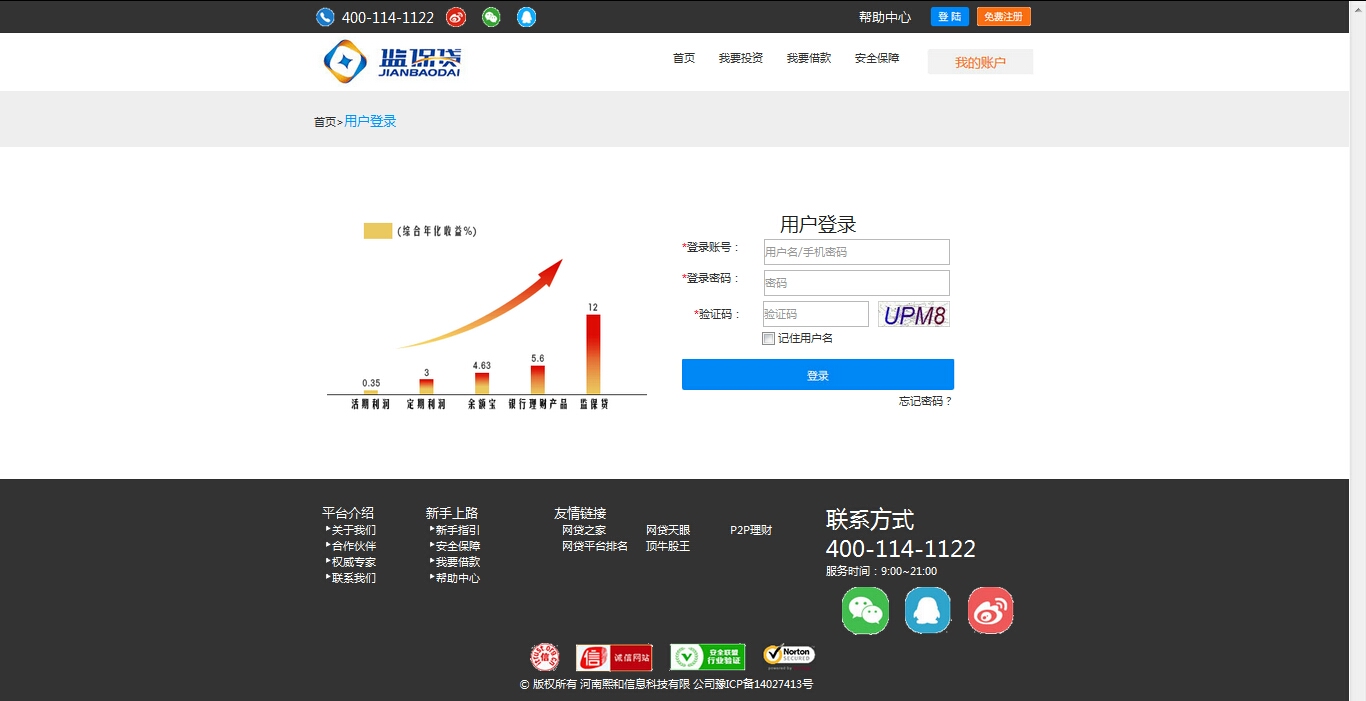
原图

下面谈谈这次作业的学习心得:
1,设计的网页代码要尽量简洁,才能提高浏览器加载速度。尽量使用class,注意用相同的class名,我觉得这需要你在设计一个网页时要多思考,考虑下如何简洁代码,如何使用较少的class达到相同的效果,而不是直接写代码。养成这种习惯和达到一定的思考能力才会提高代码的简洁性。
2,要积累经验,要多总结设计的方法。比如什么内容用什么方式解决会更好,这样会提高代码的高效性,最好要做到你看到一个网页时能想到我会怎样做出来,一定要多这样练习,才可以提高自己网页设计的水平。
3,具体知识
*设计一个div时,可以不用设置高度,它会随着里面的内容自己撑起来;
*分清了margin(外边距)和padding(内边距(内边距是内部块的一部分));
*float属性,float是该块本身浮动的设置,它可以设置该块位置(设置一个块的位置可以用float和margin,padding来实现);
*掌握了一些css的写法;
下周学习打算:
接下来一周打算尽快看完网络编程这一部分,然后开始android开发的学习,然后是继续学习html的知识。然后就是想把之前Java的内容在个别的看一下,因为一直忙着html,发现Java断片了。后面的代码再看都看不懂了,不了解代码是什么意思。所以把之前内容在温习一下,尽量加快速度吧。
Fighting!!!