两年前曾自学过几天vue,那时候版本还是vue2,但后来项目中一直没用到,当时也觉得学习成本太高,便没有继续学习下去。初学者可以看下链接文章以前的吐槽~~
学习 Vue ,从入门到放弃
最近部门决定升级架构,vue便又被安排上日程,打开官网发现版本已经升级到vue3,而且vue3跟vue2相比无论作者从底层开发还是组件搭建都有不少变化,不过优点是变得容易学了~~
官方中文文档:https://vue3js.cn/docs/zh/guide/introduction.html#vue-js-%E6%98%AF%E4%BB%80%E4%B9%88
基本的学习仍然是前3部分(基础、深入组件、过渡&动画),当然还可以先只学习前2部分。不过这些都是建立在有前端三件套(html、css、JavaScript)基础之上的,如果你纯小白,需要先学习最最基础的前端三件套,那么本文就不适合你。
个人挺喜欢runoob或w3cschool系列的基础学习:https://www.runoob.com/vue3/vue3-intro.html
看完以上内容,你可能觉得自己已经会不少东西了,但实践是检验真理的唯一标准,我们需要上手操作一下,不然真的很容易遗忘。
只是跟随资料中的实例讲解的话,并不是很有效,最好的方式是建一个项目,在项目中从无到有,在完善中实践,将所学知识融会贯通。
所以我会从一个项目的搭建开始,该项目主要内容是form表格和文件上传,但因为是项目,所以很多东西都连贯起来了。
一、搭建项目。
vue3搭建项目已经变得非常容易,在vue2的时候还需要手动配置webpack等,但在vue3中通过vue-cli创建项目直接将webpack4内置了,你可以先不用去学习关于webpack的知识了,减少了很多学习压力。
官方介绍的使用方式有三种:
1、直接引入文件使用:<script src="https://unpkg.com/vue@next"></script>
2、自己npm搭建,包括webpack等都自己配置。
3、使用vue-cli安装(或vite)。
首先官方说的是如果之前没有任何node经验,推荐使用第一种方式学习vue,等熟悉了vue,再学习node和webpack等方式搭建。
因为我已经有相关经验,所以直接使用第三种方式,我就是为了逃避自己搭建webpack等~~
然后选用了vue-cli方式,因为对于vite也不熟,担心是另一种知识需要学习,所以本次就先用vue-cli,以后再看vite有什么优势,因为runoob上推荐的是vite方式,当然个人感觉runoob上的vue-cli安装方式有误,实例中仍然使用的是webpack方式。所以此处建议用官方vue-cli方式:https://cli.vuejs.org/zh/guide/installation.html
vue-cli截至当前最新版本是4.x,对于node版本有要求,官方说的是node8.9以上,个人实践8.9.3版本不行,官方推荐是node10以上,这里我直接安装截至当前node最新版本。
如果你是初次安装node,或不需要保留旧版本node,可以跳过这一步,我是因为还有老系统版本需要维护,而node新版本对旧版本兼容性并不好,或者是因为对应的npm安装插件兼容不好,所以需要本地保留新旧多个版本node,这就不得不用到多版本管理工具nvm,我这里是windows系统,所以使用nvm-windows,可以参考我上一篇文章:https://www.cnblogs.com/jying/p/15069473.html
安装完node后,再安装全局vue-cli。对于之前使用过vue2-cli的,需要升级到最新版本,升级方式按上文官网文档升级。
npm install -g @vue/cli
输入 vue -V 查看安装的版本。如果报错 vue : 无法加载文件 *vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,可找到对应版本node安装目录下的vue.ps1删除,参考该文章解决:https://blog.csdn.net/ayunnuo/article/details/113770967 ,如果不报错,可直接到下一步。
然后就可以直接创建项目了,只需要一行代码。https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
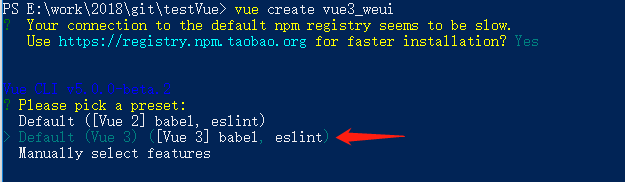
vue create 你的项目名称
可能会提示以下内容,说你的镜像不是国内的,可能会慢,其实前面已经设置过淘宝镜像,不知道是不是因为用nvm没找到配置的原因,既然它提示,那就选择同意Y。如果没有这一步提示就直接到下一步。

然后才是真正的第一步,选择vue版本,因为现在市面上主流的项目还大多用的vue2,所以此处搭建保留了vue2的方式,而且默认放在第一行,我们这次是用vue3,使用向下箭头 ↓ 键盘按键选中第二行,按Enter键开始搭建。

等待安装完成…………
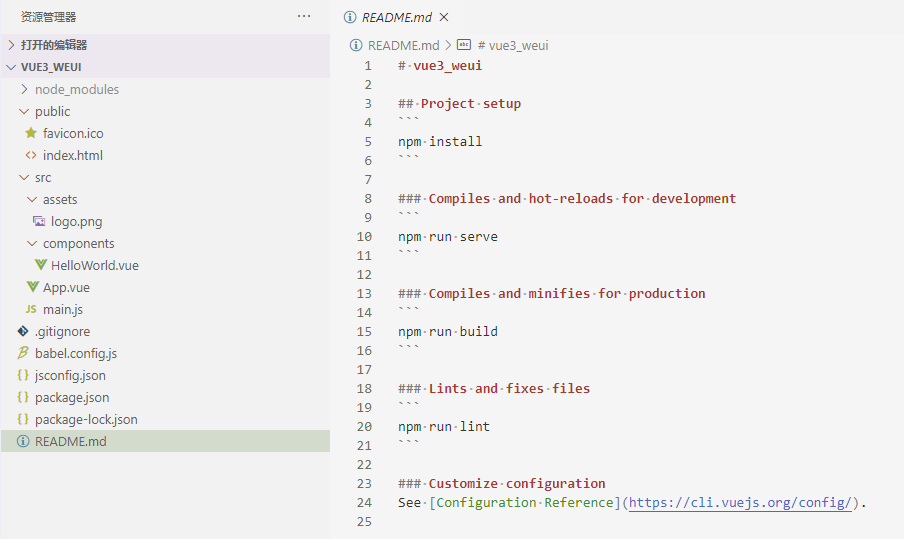
搭建完成之后的项目结构长下面这样:关于vue3对于vue2项目结构的改变,强烈建议看这篇文章:https://www.cnblogs.com/ITPower/p/14510295.html

新搭建的项目已经安装好了必需的依赖包,可以直接启动项目:
npm run serve
项目启动后会显示本地可访问的路径,其中端口号默认是从8080开始,如果8080端口已经被占用,则会自动调整端口号为8081,如果8081被占用,继续增加为8082,依此类推,是不是很牛逼,我都不知道怎么配置,现在直接给默认配置好了~~~
界面长这样:

通过前面学习vue的前两部分(基础、深入组件),你已经知道了vue的基础知识和组件基础知识,下面我简单介绍下自己的理解。
在我看来,每个.vue文件都是一个组件,不管是App.vue还是components文件夹下的vue文件,都可以被看作单独的组件文件,都可以通过import被引用,也都可以被作为components组件使用,我认为它们内部定义没有区别,那就都是一样的,即都是组件。
前面你自学实例的时候已看到,官方讲解的实例是下面这样:
const root = { ... }
const app = Vue.createApp(root)
app.component('my-component-name', {
/* ... */
})app.mount('#app')
而我们创建的项目入口默认是main.js,只有三行代码:
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
其它的模块都嵌入在App.vue中,则App.vue也可认为是所有.vue文件的老大,我们所有的后续vue文件都会最终引入到App.vue中显示。
我们折叠代码后可以看到App.vue和HelloWorld.vue文件的结构是一样的。只是App.vue中多了对HelloWorld.vue的引用使用,所以我说所有.vue文件都是组件。

现在我们去修改下HelloWorld.vue中的代码,只保留标题,删除所有的样式,剩余代码如下:
<template> <div class="hello"> <h1>{{ msg }}</h1> </div> </template> <script> export default { name: 'HelloWorld', props: { msg: String } } </script> <style scoped> </style>
保存代码后,页面自动刷新,这便是自动热更新~~
好了,本文先说到这里,现在你已经搭建好了一个vue3最基本的架构了,是不是经我这么一说,看起来非常简单了。
下一篇我们开始做form表单。