具体思路
- 通过UIKeyboardWillChangeFrameNotification通知,监听键盘的改变,同时可以得到键盘的Frame和动画的持续时间,
- 新建键盘顶部工具条YSComposeToolBar,默认在底部,Y值随着键盘的改变而改变,会一直显示在键盘的最上面,动画持续时间使用步骤一通知得到的时间
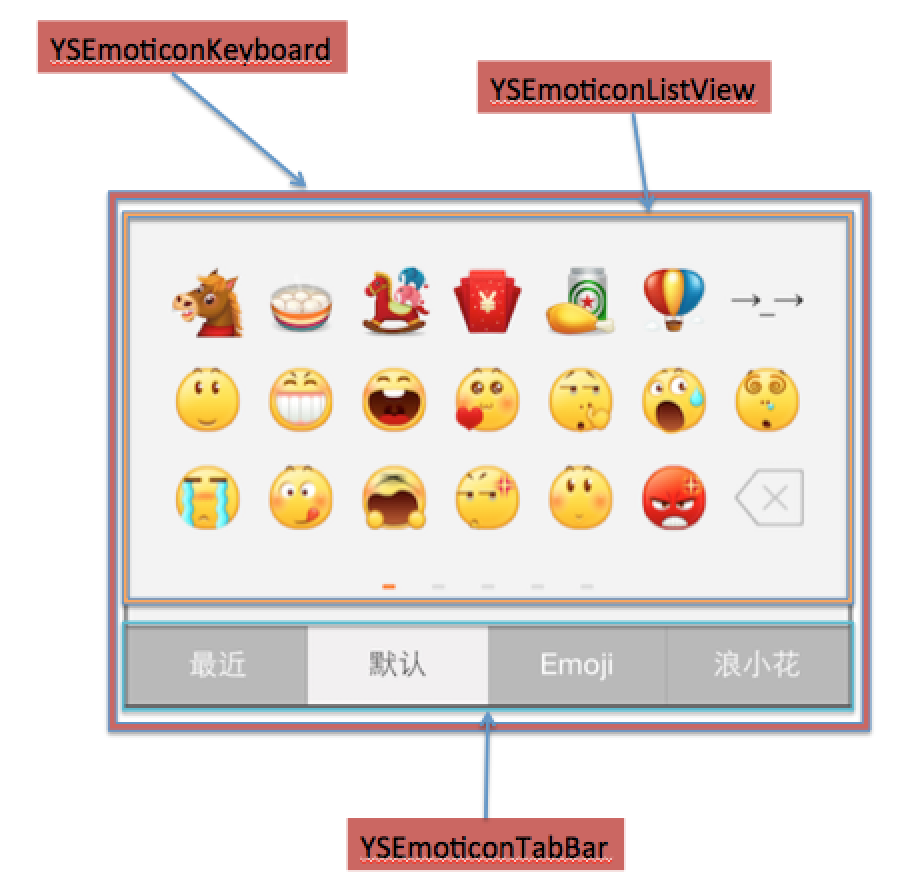
- 新建一个存放表情的YSEmoticonKeyboard(由YSEmoticonListView + YSEmoticonTabBar)整体View,替换掉原生的键盘。其中YSEmoticonListView指的是表情列表,YSEmoticonTabBar指的是表情类型,如:浪小花、默认表情、QQ表情等。
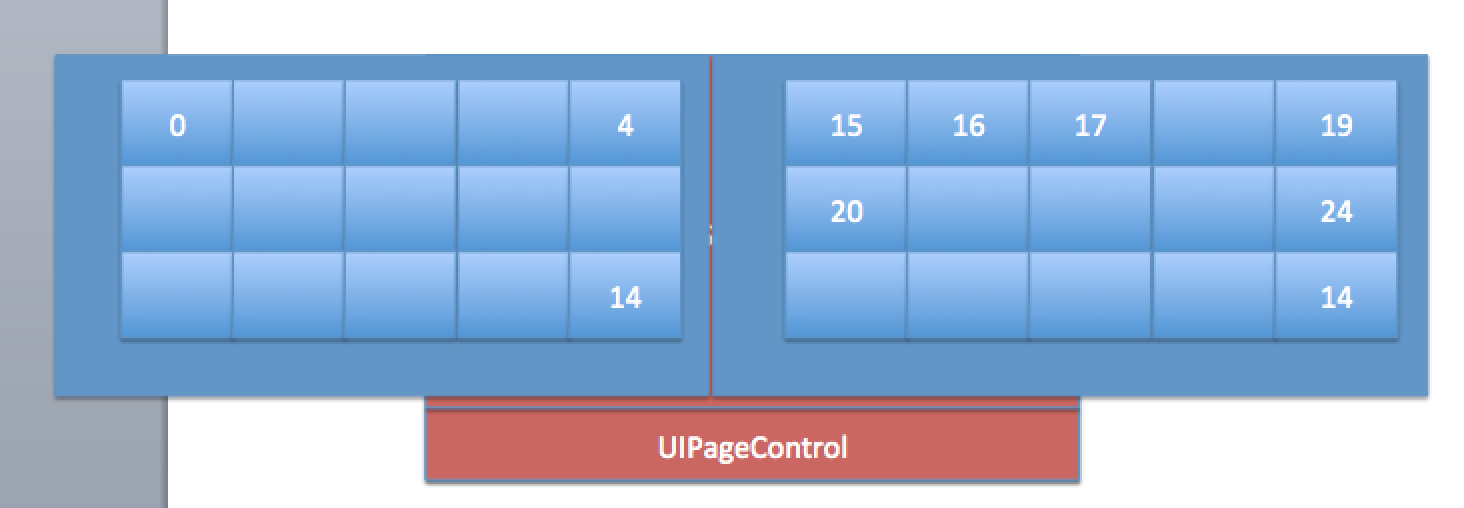
- YSEmoticonListView由UIScrollView+UIPageController 组成。UIScrollView存放着由YSEmoticonPageView装着很多表情(Button)的列表组成。
- 所有的界面控制操作,都封装在YSComposeViewController的控制器中里。
部分代码说明
1.键盘通知
打印一下键盘的UIKeyboardWillChangeFrameNotification通知,我们可以得到键盘的Frame和动画的持续时间。
{name = UIKeyboardWillChangeFrameNotification; userInfo = {
UIKeyboardAnimationCurveUserInfoKey = 7;
UIKeyboardAnimationDurationUserInfoKey = 0;
UIKeyboardBoundsUserInfoKey = "NSRect: {{0, 0}, {320, 252}}";
UIKeyboardCenterBeginUserInfoKey = "NSPoint: {160, 441.5}";
UIKeyboardCenterEndUserInfoKey = "NSPoint: {160, 442}";
UIKeyboardFrameBeginUserInfoKey = "NSRect: {{0, 315}, {320, 253}}";
UIKeyboardFrameEndUserInfoKey = "NSRect: {{0, 316}, {320, 252}}";
UIKeyboardIsLocalUserInfoKey = 1;
}}
键盘的Frame和动画的持续时间
NSDictionary *userInfo = notification.userInfo; // 动画的持续时间 double duration = [userInfo[UIKeyboardAnimationDurationUserInfoKey] doubleValue]; // 键盘的frame CGRect keyboardF = [userInfo[UIKeyboardFrameEndUserInfoKey] CGRectValue];
2.替换掉原来的键盘
self.textView.inputView == nil : 使用的是系统自带的键盘
self.textView.inputView = self.emoticonKeyboard; 指的是用表情view替换掉原来的键盘
懒加载一个View
#pragma mark - 懒加载 - (YSEmoticonKeyboard *)emoticonKeyboard { if (!_emoticonKeyboard) { self.emoticonKeyboard = [[YSEmoticonKeyboard alloc] init]; // 键盘的宽度 self.emoticonKeyboard.width = self.view.width; self.emoticonKeyboard.height = 216; } return _emoticonKeyboard; }
替换掉原来的键盘
/** * 切换键盘 */ - (void)switchKeyboard { // self.textView.inputView == nil : 使用的是系统自带的键盘 if (self.textView.inputView == nil) { // 切换为自定义的表情键盘 self.textView.inputView = self.emoticonKeyboard; // 显示键盘按钮 self.toolbar.showKeyboardButton = YES; } else { // 切换为系统自带的键盘 self.textView.inputView = nil; // 显示表情按钮 self.toolbar.showKeyboardButton = NO; } // 开始切换键盘 self.switchingKeybaord = YES; // 退出键盘 [self.textView endEditing:YES]; // 结束切换键盘 self.switchingKeybaord = NO; dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(0.1 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{ // 弹出键盘 [self.textView becomeFirstResponder]; }); }
项目结构
1.YSComposeViewController :发微博Controller
YSComposeToolbar:键盘顶部的工具条

YSEmoticonKeyboard:表情键盘(整体): YSEmoticonListView + YSEmoticonTabBar
YSEmoticonListView:表情列表,由YSEmoticonPageView + 分页
YSEmonticonTabBar:表情底部TabBar,切换不同的表情
2.YSEmoticonListView结构,上面由一个YSEmoticonPageView,加载一页的列表,有多少页表情列表,就有多少个pageView。底部是一个分页控件UIPageControl。