slot 一个预留的空间
<slot></slot>

如何封装这类组件呢?
- 抽取共性,保留不同。
- 最好的封装方式就是将共性抽取到组件中,将不同暴露为插槽
- 一旦我们预留了插槽,就可以让使用者根据自己的需求,决定插槽中插入什么内容
- 是搜索框,是文字,还是菜单。由调用者自己来决定
<template id="cpn">
<div>
<h2>我是组件</h2>
<p>我是组件2</p>
<slot></slot>
</div>
这样这个slot就是留的位置了
<div id="app">
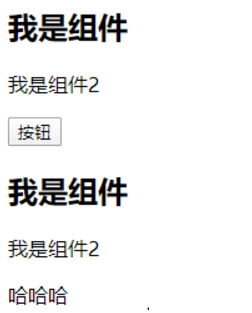
<cpn><button>按钮</button></cpn>
<cpn><span>哈哈哈</span></cpn>
</div>
- 在实例中直接在里边写入button 和span

插槽的第二种用法:设置默认值
<slot><button>给插槽设置默认值</button></slot>
-
在没有设置的情况下,默认值为button

-
如果在插槽中有多个值,将一起作为替换元素
具名插槽
<template id="cpn">
<div>
<slot name="left"><button>按钮</button></slot>
<slot name="center"><span>哈哈</span></slot>
<slot name="right"><input type="text"></slot>
</div>
</template>
- 给插槽设置name,调取时候将要替换的元素设置slot属性
<div id="app">
<cpn><span slot="left">替换</span></cpn>
</div>
编译作用域
<div id="app">
<cpn v-show='' v-for=(item in names)></cpn>
</div>
<template id="cpn">
<div>
<h2>我是子组件</h2>
<p>我是内容</p>
<button v-show='' v-for=''>anniu </button>
</div>
</template>
- 在哪里就用哪里的域
插槽作用域
- 父组件替换插槽的标签,子组件提供插槽的内容

//子组件
data(){
return {
pLanguage:['java','javaScript','c++','python']
}
}
-子组件模板
<template id="cpn">
<div>
<slot :data="pLanguage">
<ul>
<li v-for="item in pLanguage">{{item}}</li>
</ul>
</slot>
</div>
</template>
-用一对slot动态绑定一个属性,然后再父组件里用 slot-scope传值就可以使用了
父组件
<div id="app">
<cpn>
<template slot-scope="dataApp">
<span v-for="item in dataApp.data">{{item}} </span>
</template>
</cpn>
</div>