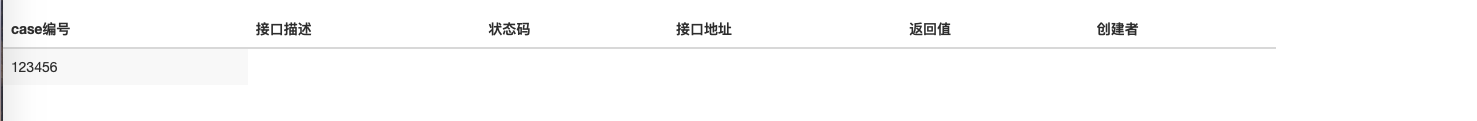
现状:

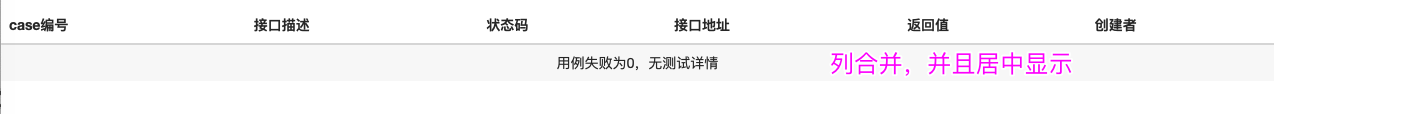
想要实现的效果:

代码实现:
<tr>
<td colspan="6" align="center">用例失败为0,无测试详情</td>
</tr>
知识点:
- 合并单元格
- rowspan是合并行,colspan 是合并列
<tr><td colspan="3">456</td></tr>
- 实例:
<table border="1">
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td colspan="3">456</td></tr>
</table>
- 效果:

2.单元格内容居中:
- table表格中的align属性表示居中,语法:
<table align="center">
- 实例:
<table border="1" align="center">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td align="center">$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</table>
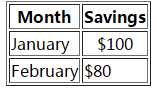
- 效果
在td标签中加上了居中的align属性,里面的文本居中了,最后显示的效果如图:

参考文档:
html中的table标签中如何将几个<td>合在一起的
html table表格标签内容如何居中显示?表格的align属性的用法介绍