教程
https://router.vuejs.org/zh/
组件
<el-menu-item index="1-1" @click="BMlist">报名记录</el-menu-item>
<a @click="infoList_detial(scope.row.id)">编辑</a>
methods:{
BMlist(){
this.$router.push({name: 'table',query: {}})
},
infoList_detial(id){
this.$router.push({name: 'edit', query: { userid: id}})
这个写法是拼接到url 上面去 想在其他组件里获取url的参数 使用 {{ $route.query.userid}} 这个是vue里面的虚拟dom动态传值 这里如果是es6语法拼接的话是这样
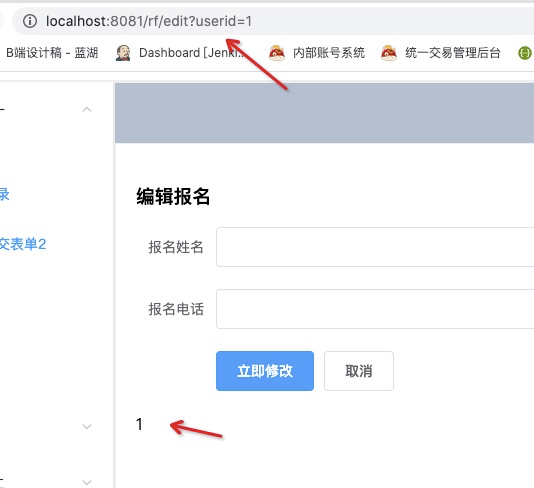
this.$axios.get(`http://127.0.0.1:5000/Check/?user_id=${this.$route.query.userid}`)。获取url 例子 http://localhost:8081/rf/edit?userid=20
如果不想展示在url上面 用 this.$router.push({name: 'edit', params: { userid: id}}) 但是刷新页面参数会丢失
}
后记:
如果要刷新当前页面

this.$router.go(0)
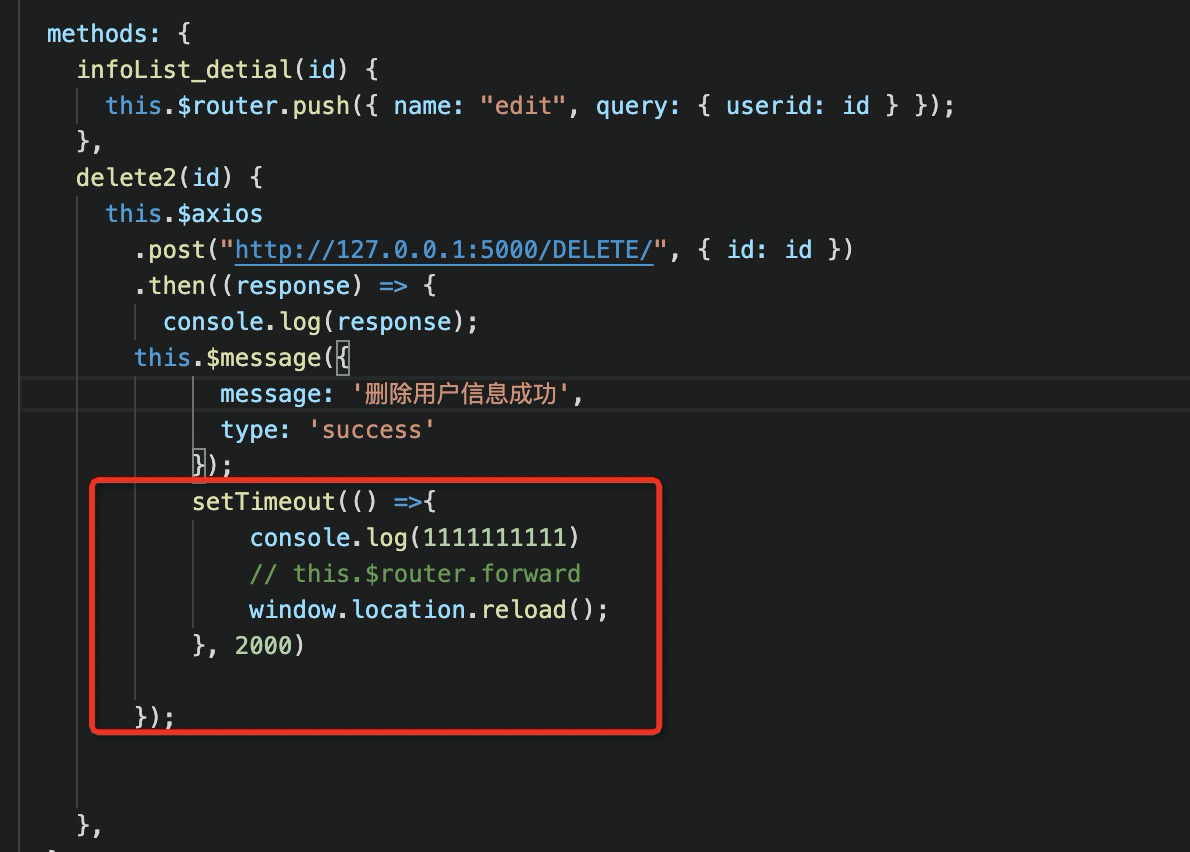
用上面的可能有问题,就用下面的,setTimeout是等待函数
setTimeout(() =>{
window.location.reload();
}, 2000)


路由文件:
{path: 'table', component: () => import('./../components/table.vue'), name: 'table'}
{path: 'edit', component: () => import('./../form/edit.vue'), name: 'edit' },