了解CSS中的浮动和定位之前有必要先了解清楚标准流和脱离标准流的特性
标准流的默认特性
1、分行、块级元素,并且能够dispay转换。
2、块级元素(block):默认独占一行,不能并列显示,能够设置宽、高,宽度为父盒子的100%。例如:div、p、标题元素(h1-h6)、列表元素(ul li、dl dt dd)
3、行内元素(inline):默认并排显示,不能设置宽、高,宽度为内容的宽度。例如:span、a、b、i
4、margin-bottom 和margin-top 塌陷,以最大值为准。
脱标的元素的特性
只要是脱离了标准流,元素都是不区分行、块的,体现在任何元素都可以设置宽、高了。都有了收缩的 性质,就是不设置宽度,就自动缩减为里面内容的宽度。
浮动的元素有贴边的性质,绝对定位的元素可以自由定位。
浮动float
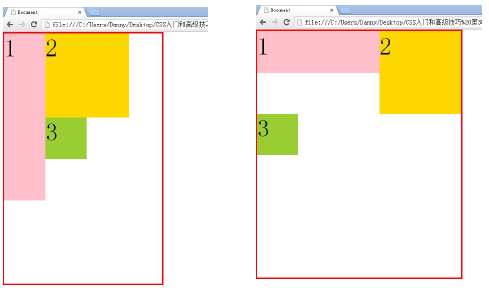
浮动可以使块级元素并排显示,用于页面布局。



注意:某个元素设置了浮动,则同级元素都需要设置浮动。
有高度的父盒子不用清除浮动,否则都需要清除浮动:
1)给父盒子加 { overflow: hidden;_zoom:0 /*IE6 的兼容性问题*/}
2)隔墙法:给浮动元素的父盒子下加墙.clear{ clear: both;height: 10px;_font-size: 0; /*IE6 的兼容性问题*/}
定位position
- position:relative; 相对定位
- position:absolute; 绝对定位
- position:fixed; 固定定位
- position:static;默认,没有定位
1、position: relative;
相对定位不脱标,仅设置position: relative 没有任何效果
相对定位是相对自己原来的位置进行移动,原位置保留,margin 将作用在原位置上
相对定位的用途非常的小,就是微调元素的位置

2、position:absolute;
绝对定位top left 是以页面左上角作为参考。在实际应用中很少单独使用,通常会“子绝父相”给父盒子设置position: relative;(相对定位),这样子盒子会以父盒子作为参考。
1)绝对定位的盒子,不能以任何方式用margin 影响别的盒子
2)父盒子的padding 不会影响绝对定位的子盒子
3、position:fixed;
相对于浏览器窗口为参考定位
CSS中能够脱标的属性有3个:
- float:left/right
- position:absolute; 绝对定位
- position:fixed; 固定定位