项目的业务需求:从mac端直接连上linux服务终端,并发布相关的代码
一、使用ssh链接上linux服务端
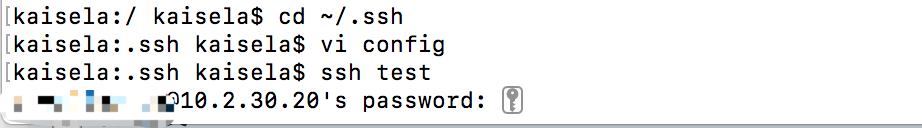
- 1、cd ~/.ssh
- 2、vi config,按照下面的内容配置config文件,然后:wq退出保存
#shell命令时对应的名字 Host test #需要连接上的linux终端的ip地址 HostName 10.2.30.20 #linux终端对应的端口,默认一般 是22 Port 60022 #链接终端时对应的用户名 User username
- 3、使用ssh test命令链接linux服务端提示输入密码

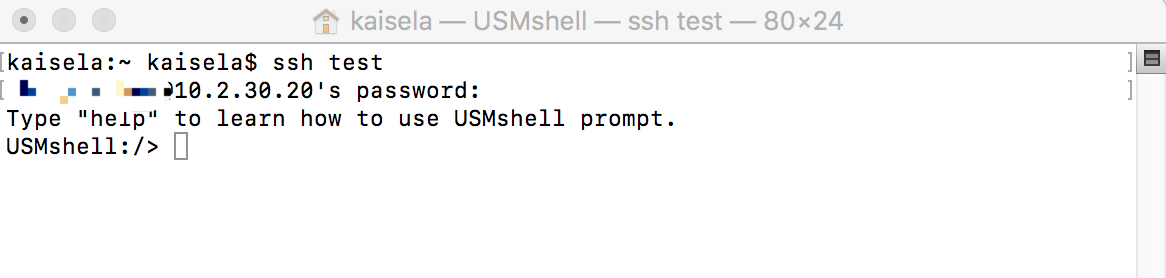
出现如下界面表示链接成功

由于我们是链接在堡垒机上面,所以还要从堡垒机链接到相应的服务器。如果没有堡垒机这一层,出现的应该是如下的界面

到上述操作已经完成了链接到服务器
二、一键代码上传
由于此例子中间有堡垒机的关系,我本机的代码不能直接上传至服务器,只能从服务器拉本机的代码
- 1、项目本地打包的时候添加压缩命令在package.json的script中加入蓝色部分的代码,可以使用 npm run pub进行编译
"scripts": { "dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot", "build": "cross-env NODE_ENV=production webpack --progress --hide-modules", "pub":"npm run build && rm -rf dist.tar.gz && tar -zvcf dist.tar.gz dist" }, - 2、链接上终端服务器,在终端服务器上创建shell脚本
使用cd命令,转到你项目所在的目录例如:cd /home/***,在项目的同目录下使用vi命令创建pub.sh文件,下面是我的shell脚本。在这之前需要再走一遍上面的第1、2小步让服务器链接上我的本机。至于相应的shell脚本语法可以自行查看:http://www.jb51.net/article/74471.htm如果可以直接连上服务器,并且 可以直接push代码到服务器就更简单,直接将上面的代码保存到项目的根目录下面在script的pub选项的命令修改为下面的代码:
#!binn/sh set -e echo “enter host name” #可以给不同的人使用,输入在config中配置的host read host echo "enter your path" #输入发布者项目在本机上的地址 read userpath echo "enter this version's date for zip:" #对原版本备份,如果没有输入此参数的话会默认当前的日期 read zipdate #对应的项目文件夹 proj='yishang2.1' #下面是对以上变量如果未输入值给的默认值,这里是链接到自己的本机上面 if [[ $host = '' ]] then host='kaisela' fi if [[ $userpath = '' ]] then userpath='~/documents/workspace/YS2.0/dist.tar.gz' fi if [[ $zipdate = '' ]] then zipdate=`date +%Y%m%d` fi #备份项目 tarzip=`tar -zvcf ${proj}_${zipdate}.tar.gz ${proj}` #移除原目录 clear=`rm -rf ${proj}/dist.tar.gz && rm -rf ${proj}/dist` #从本机上拉取代码并解压,和移除拉取的文件 getcode=`scp ${host}:${userpath} ${proj}/dist.tar.gz && cd ${proj} && tar -xzvf dist.tar.gz dist && rm -rf dist.tar.gz`就此介绍完成"scripts": { "dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot", "build": "cross-env NODE_ENV=production webpack --progress --hide-modules", "pub":"npm run build && rm -rf dist.tar.gz && tar -zvcf dist.tar.gz dist && sh pub.sh" },