Mac--Visual studio Code工具安装(企业常用)
安装网址:https://code.visualstudio.com/download
设置格式:
1。配置工作区与终端字体大小

常用快键方式:
1。打开终端:ctrl + ~
2。终止当前运行程序:ctrl + c
3。工作常用:【1】添加页面:nj ap 【2】进入server:cd server 【3】执行启动项目命令:npm run dev-web (注:dev-web为项目名)
Mac--webstorm前端开发工具安装
一。安装webstorm
说明:
webstorm是jetbrains公司旗下一款javascript开发工具。被广大中国JS开发者誉为“Web前端开发神奇”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。
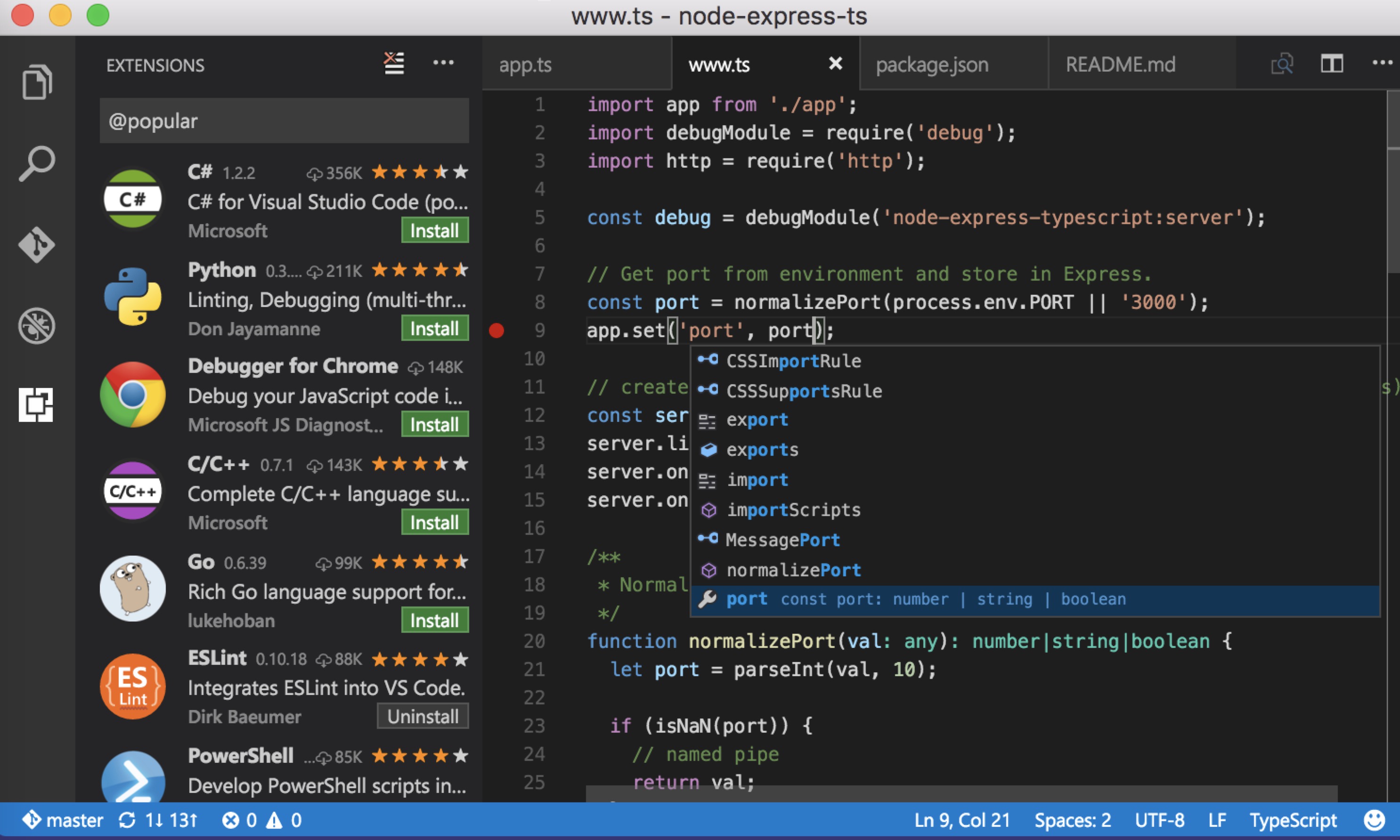
同款IDEA还可以下载:visual studio code (https://code.visualstudio.com/),界面更简单易用。如下所示:

1。进入webstorm官网,下载webstorm,并激活。
http://www.jetbrains.com/webstorm/,点击DOWNLOAD,开始下载webstorm安装包。

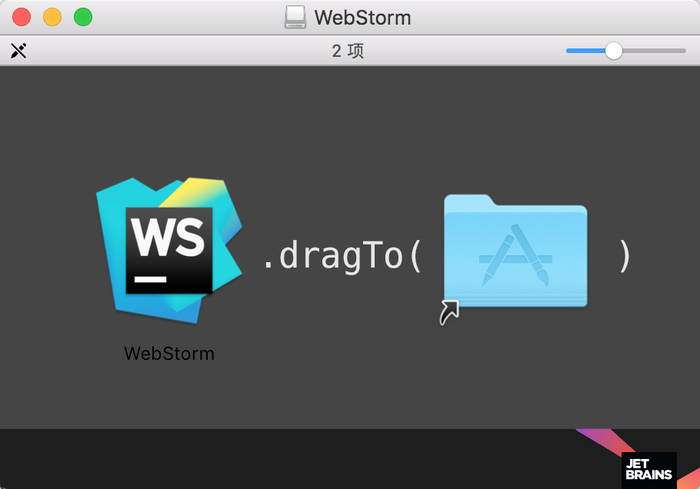
2。开始安装
双击安装包,将下图中左边图标按住拖到右边文件夹里

勾选Activation code

进入网站 http://idea.lanyus.com 获取注册码




2。安装node 与 npm环境
手动安装:下载网址:https://nodejs.org/zh-cn/download/
brew命令安装:应用brew安装node与npm
打开终端,执行如下命令,进行安装
//1。首先更新brew,使其在最新版本
$ brew update //2。确保brew是安全可靠的
$ brew doctor //3。将brew的位置添加到$PATH环境变量中,并保存bash或者profile文件
vim ~/.bash_profile export PATH=/usr/local/bin:$PATH //esc退出编辑
//输入:wq! 保存并退出 //4。安装node
brew install node //5。测试Node和npm安装是否成功
npm -v //npm版本信息 node -v //node版本信息 brew list //显示node即安装成功
3。webstorm配置node 与 npm环境
File->default setting-> 具体还未应用到。应用到再绪。

4。安装脚手架
打开webstorm终端,输入命令:
npm install -g nornj-cli
安装完成后,执行命令:npm run dev-web ,启动项目。
5。mac版,webstorm快捷键
参考博客:http://www.cnblogs.com/xjchenhao/p/4430544.html
⌘——Command
⌃ ——Control
⌥——alt
⇧——Shift
⇪——Caps Lock
fn——功能键就是fn
编辑
Command+alt+T 用 (if..else, try..catch, for, etc.)包住
Command+/ 注释/取消注释的行注释
Command+alt+/ 注释/取消注释与块注释
alt+↑ 向上选取代码块
alt+↓ 向下选取代码块
Command+alt+L 格式化代码
tab,shift+tab 调整缩进
Control+alt+I 快速调整缩进
Command+C 复制
Command+X 剪切
Command+V 粘贴
Command+shift+V 从剪贴板里选择粘贴
Command+D 复制代码副本
Command+delete 删除当前行
Control+Shift+J 清除缩进变成单行
shift+回车 快速换行
Command+回车 换行光标还在原先位置
Command+shift+U 大小写转换
Command+shift+[,Command+shift+] 文件选项卡快速切换
Command+加号,Command+减号 收缩代码块
Command+shift+加号,Command+shift+减号 收缩整个文档的代码块
Command+W 关闭当前文件选项卡
alt+单击 光标在多处定位
Control+shift+J 把下面行的缩进收上来
shift + F6 高级修改,可快速修改光标所在的标签、变量、函数等
alt+/ 代码补全
Control+G 选中相同的代码块,可同时编辑
调试
Control+alt+R 运行项目
Command+Control+R 运行Debug
Command+F8 添加断点
Command+shift+F8 打开断点列表
导航
Command+O 跳转到某个类
Command+shift+O 跳转到某个文件
Command+alt+O 跳转到某个符号
Control+←,Control+→ 转到上/下一个编辑器选项卡
F12 打开之前打开的工具窗口(TODO、终端等)
Command+L 跳转行
Command+E 弹出最近文件
Command+alt+←,Command+alt+→ 向前向后导航到代码块交接处(一般是空行处)
Command+shift+delete 导航到上一个编辑位置的位置
Command+B 跳转到变量声明处
Control+J 获取变量相关信息(类型、注释等,注释是拿上一行的注释)
Command+Y 小浮窗显示变量声明时的行
Command+[,Command+] 光标现在的位置和之前的位置切换
Command+F12 文件结构弹出式菜单
alt+H 类的层次结构
F2,shift+F2 切换到上下一个突出错误的位置
Command+↑ 跳转到导航栏
F3 添加书签
alt+F3 添加带助记的书签
alt+1,alt+2… 切换到相应助记的书签位置
Command+F3 打开书签列表
VCS/本地历史记录
control+V 打开VST小浮窗
Command+K 提交项目
Command+T 更新项目
alt+shift+C 打开最近修改列表
搜索和替换
Command+F 搜索
Command+R 替换
Command+G 查找下一个
Command+shift+G 查找下一个
Command+shift+F 按路径搜索
Command+shift+R 按路径替换
选中文字的搜索
Command+F7 向声明的地方搜索并选中
Command+shift+F7 打开搜索框进行搜索
Command+alt+F7 打开小浮窗显示搜索列表
对项目文件的操作(重构)
F5 复制文件到某个目录
F6 移动文件到某个目录
Command+delete 安全删除
shift+F6 重命名
全局的
双击shift 弹出小浮窗搜索所有
Command+切换项目 Command+shift+ 反向切换项目
Command+shift+A 整个工程的查找操作
Command+1,Command+2… 打开各种工具窗口
alt+shift+F 把文件添加到收藏夹
alt+shift+I 打开项目描述
alt+~ 快速切换当前计划
Command+, 设置编辑器
Control+Tab 选项卡和工具窗口之间进行切换
alert+回车 显示npm版本升级列表
以上内容参考博客:
https://www.jianshu.com/p/b8dc8ceb2a97 //webstorm安装
https://www.jianshu.com/p/20ea93641bda //node与npm安装