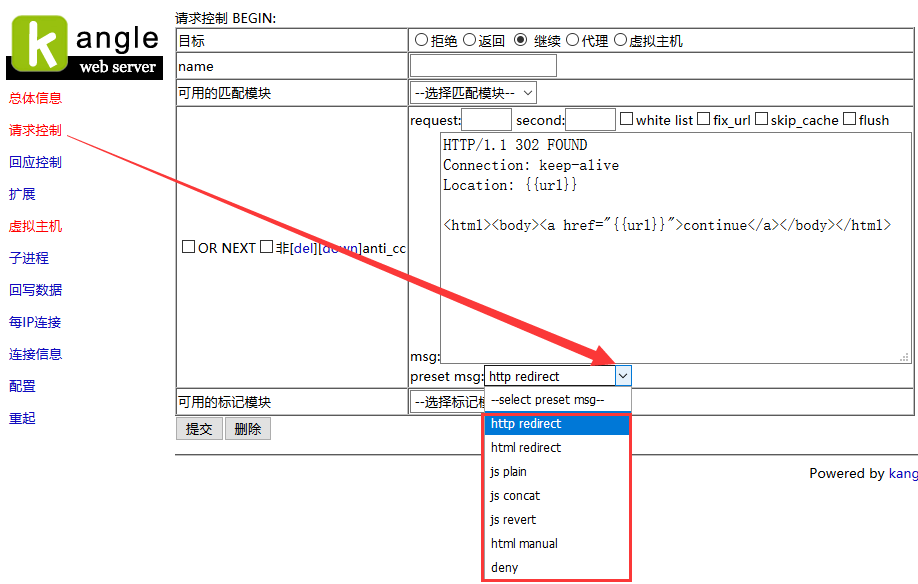
1. 登陆节点的3311后台


1. http redirect(普通)
HTTP/1.1 302 FOUND
Connection: keep-alive
Location: {{url}}
<html><body><a href="{{url}}">continue</a></body></html>
2. html redirect
HTTP/1.1 200 OK
Content-Type: text/html; charset=utf-8
Connection: keep-alive
Cache-Control: no-cache,no-store
<html><head><meta http-equiv="refresh" content="0;url={{url}}"></head><body><a href="{{url}}">continue</a></body></html>
3. js plain
HTTP/1.1 200 OK
Content-Type: text/html; charset=utf-8
Connection: keep-alive
Cache-Control: no-cache,no-store
<html><body><script language="javascript">window.location="{{url}}";</script><a href="{{url}}">continue</a></body></html>
4. js concat
HTTP/1.1 200 OK
Content-Type: text/html; charset=utf-8
Connection: keep-alive
Cache-Control: no-cache,no-store
<html><body><script language="javascript">window.location="{{murl}}";</script></body></html>
5. js revert(复杂)
HTTP/1.1 200 OK
Content-Type: text/html; charset=utf-8
Connection: keep-alive
Cache-Control: no-cache,no-store
<html><body><script language="javascript">{{revert:url}};window.location=url;</script></body></html>
6. html manual
HTTP/1.1 200 OK
Content-Type: text/html; charset=utf-8
Connection: keep-alive
Cache-Control: no-cache,no-store
<html><body><a href="{{url}}">continue</a></body></html>
7. deny
HTTP/1.1 200 OK
Content-Type: text/html; charset=utf-8
Connection: keep-alive
Cache-Control: no-cache,no-store
<html><body>try again later</body></html>