1.项目搭建
1.项目初始化 npm install create-react-app -g //全局安装脚手架
create-react-app 项目名 //创建项目
2.antd npm install antd --save
3.路由 npm install react-router-dom --save
antd测试

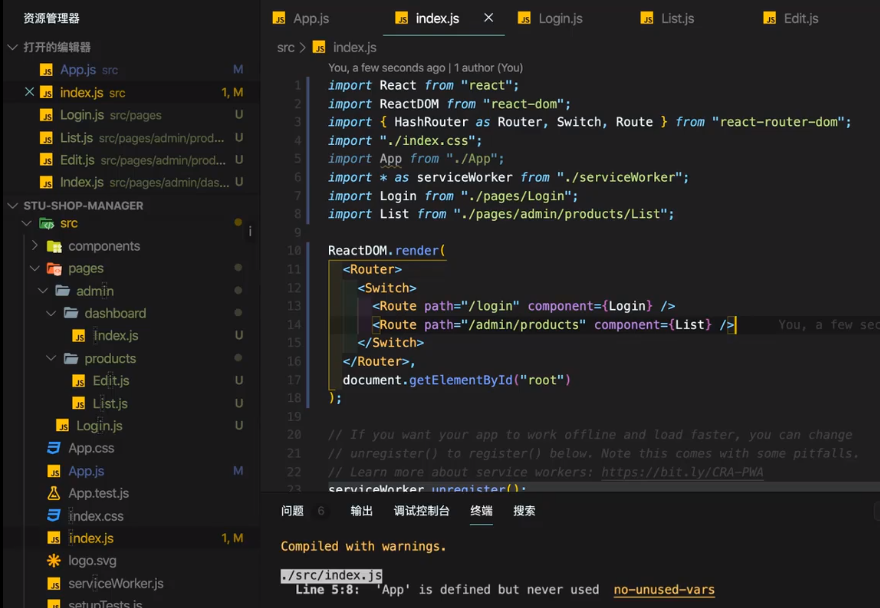
路由测试

路由分为两类:
1.直接可访问的(登录页面、404页面...)
2.需要登录后才能访问的(垃圾管理页面、用户信息页面....)

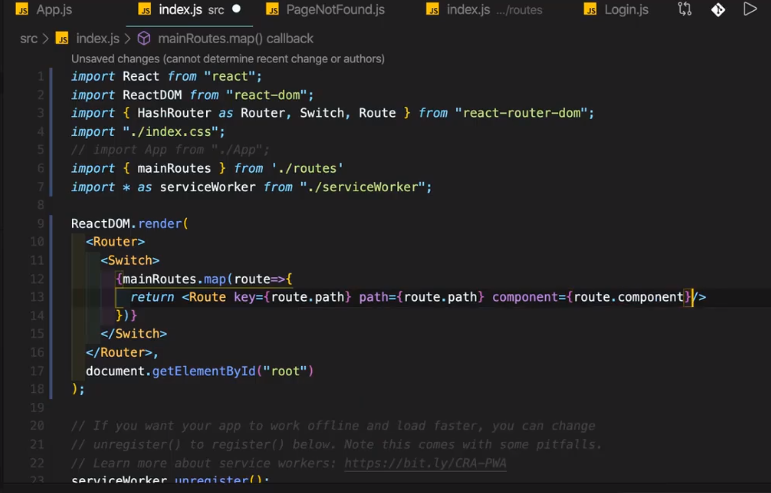
在入口文件中重新配置路由

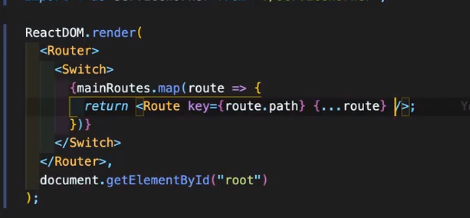
或用结构赋值

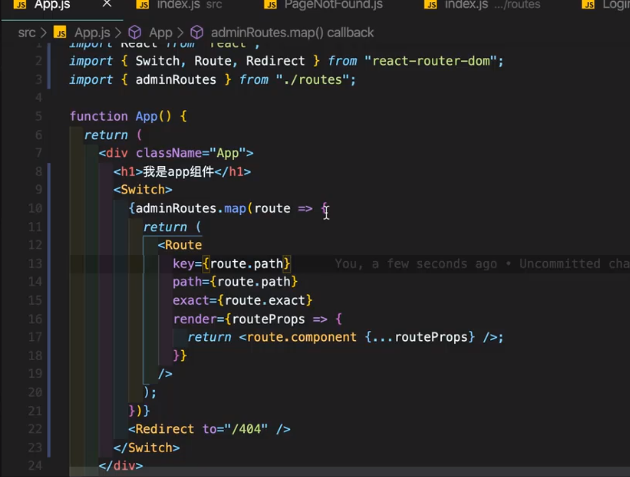
当我们访问所有admin开头的地址时,都用app容器来渲染,其他地址自动重定向到404

app容器

在组件中使用路由需要用到
import {withRouter} from 'react-router-dom' //在组件中使用路由时用到