做项目遇到个关于排序问题,想着在前端排序,正好Easyui有这个功能,所以就拿来用了一下,因为跟官网的Demo不太一样,所以总结一下;
首先这一列是要排序的列(当然,在生产环境,这一列是隐藏的,在开发阶段,我没有隐藏而已),不用多说可定是CEO排在最上面,Leader排在中间,Employee排后面,默认的顺序是这样的;

然后我在该列加一个配置

就是 sortable:true 的配置,这个配置告诉datagrid表示这类是可以排序的,同时在这列的表头多了一个排序按钮,就像这样

当出现这个箭头的时候;你可以点击一下,然后就可以排序了,但这并不是最终的目的,我们的目地是一开始就要排序好,而不是手动再去点点;
于是在datafrid中配置
onSortColumn方法;该方法,就是排序的方法
onSortColumn: function (sort, order) { alert("sort:"+sort+",order:"+order+""); }
,当你添加过该方法后,你再去点击,那个排序按钮,就会出现

第一个值是排序的字段,第二个值是排序的顺序 倒叙 ,或者降序;
有了这个之后 ,在datafrid中配置
sortName:'position',
sortOrder:'desc',
sortName就是你要排序的字段名;
sortOrder就是排序的数序;
好的,上面的都配置好了之后就要开始写自定义排序函数了,如下
{ title: '员工编号', field: 'id', align: "center", '14%' },{ title:'是否是领导', field:'position', // hidden:true, align: "center", '10%', sortable:true, sorter:function (a,b) { return (a.length<b.length?1:-1); }
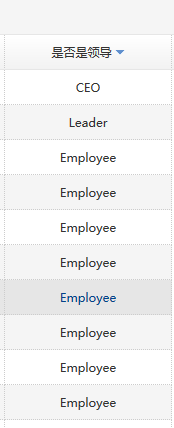
请注意sorter方法,这个方法有两个参数,接下来就对这个参数就行判断吧,我这里使用长度来判断的,短的排在上面,你们可以根据自己实际需求进行排序,再次刷新页面,直接就是排序好的表格了

最后,需要做的就是将这一列隐藏就好了(当然根据个人需要!)
重点要说一下的就是,建议首先写sorter方法,这里定义了你排序的条件,有了这个条件之后,再去定义排序的规则(正/逆),就可以了!