前一阵做了一个公众号投放的系统,后端同学做的,后期又出了公众号投放2.0,其中有几个模块交互比较复杂,交给前端来做了,其中一个模块是做一个坐标系,用来表示该公众号广告投放是否值得投放,发现他们项目里本身就引入了echarts,于是决定使用echarts做一个表格,以前没使用过echarts,只是知道有这么一个工具,用过之后发现,天呢,怎么有这么好用的小可爱啊,特意来分享一下
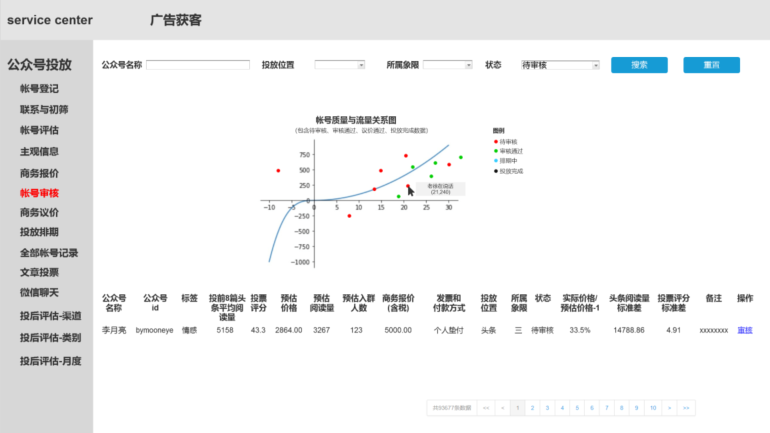
需求是这样的(说实话,虽然是给公司自己人用,需求没有分配UI资源,但是这也太丑啦):

1、 坐标系和函数图像的绘制见“计算逻辑”章节。
2、 坐标系中的数据点包含“待审核”“审核通过”“排期中”“投放完成”4种状态的记录,分别用不同颜色展示。样式见上图。
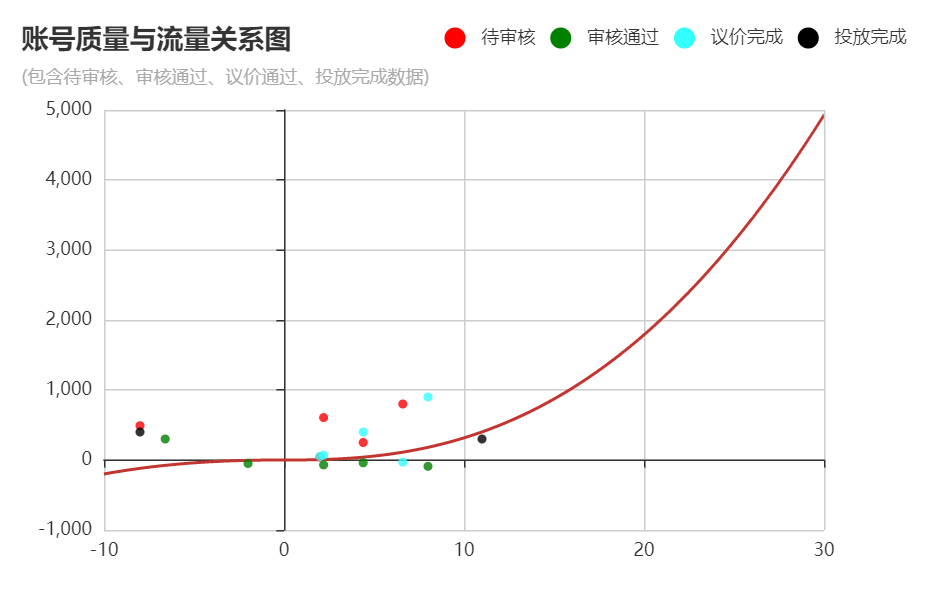
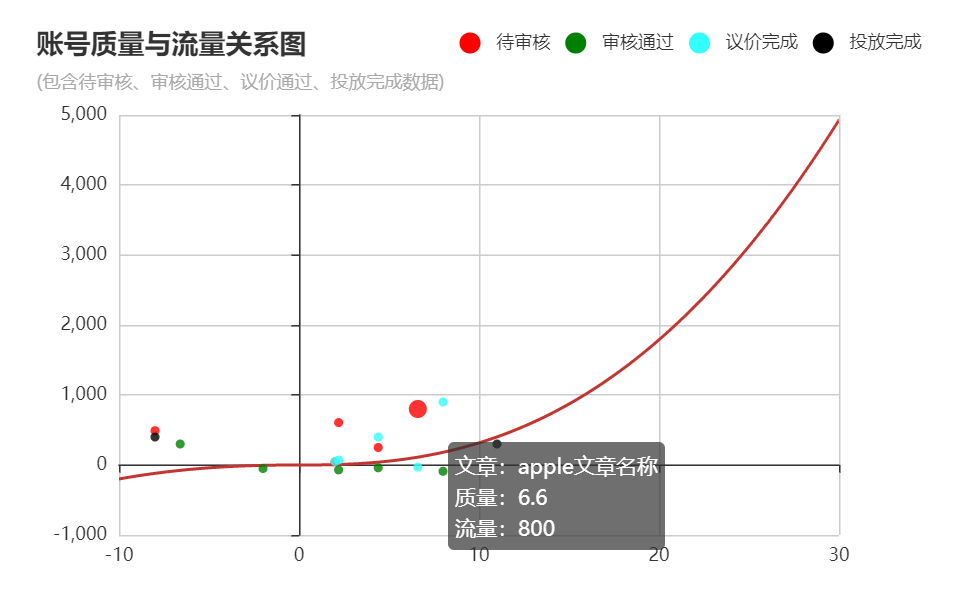
在本地,使用echarts写了一个小demo,鼠标移入每一个坐标点都会显示坐标点的详细信息,做出来的效果图如下:


demo的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="chartmain" style="600px; height: 400px;margin:20px auto"></div>
</body>
</html>
<script type="text/javascript" src="./echarts.min.js"></script>
<script type="text/javascript">
//坐标图渲染函数
// 传参示例
// var dataPonit={
// waitCheck:[[-8,490,'待审核1'],[2, 44,'待审核2']], //待审核
// passCheck:[], //审核通过
// bargaining:[], //议价完成
// putIn:[], //投放完成
// }
//x的取值范围
// var xArea=[-10,20]
function renderPonit(dataPonit,xArea){
//拟合曲线的函数
function easingFunc(k){
if(k>0){
return Math.pow(k,2.5)
}else if(k<0){
return -Math.pow(Math.abs(x),2.3)
}else if(k=0){
return 0
}
}
var dataLine = [];
//根据需要的坐标轴生成拟合曲线的点
for (var i = xArea[0]; i <= xArea[1]; i=i+0.01) {
var x = i ;
var y = easingFunc(x);
dataLine.push([x, y]);
}
option = {
title: {
text: '账号质量与流量关系图',
subtext: '(包含待审核、审核通过、议价通过、投放完成数据)'
},
tooltip: {
//鼠标滑过触发散点展示的内容
formatter: function (params) {
console.log(params)
if (params.value.length > 1) {
return "文章:" + params.value[2] +
"<br />质量:" + params.value[0] + '<br />流量:'
+ params.value[1];
}
else {
return params.name + ' : ' + params.value;
}
},
},
legend: {
x:'right',
y:'top',
data:['待审核','审核通过','议价完成','投放完成']
},
xAxis: [
{
// name: '质量',
type: 'value',
},
],
yAxis: [
{
// name: '流量',
type: 'value',
},
],
series: [
{
name:'待审核',
type:'scatter',
symbolSize: 6, //圆点的size
itemStyle: {
color: 'red'
},
data:dataPonit.waitCheck
},
{
name:'审核通过',
type:'scatter',
symbolSize: 6,
itemStyle: {
color: 'green'
},
data:dataPonit.passCheck
},
{
name:'议价完成',
type:'scatter',
symbolSize: 6,
itemStyle: {
color: '#33FFFF'
},
data:dataPonit.bargaining
},
{
name:'投放完成',
type:'scatter',
symbolSize: 6,
itemStyle: {
color: 'black'
},
data:dataPonit.putIn
},
{
name:'拟合曲线',
type:'line',
smooth: true,
showSymbol: false, //是否显示圆点
data:dataLine
}
]
};
//初始化echarts实例
var myChart = echarts.init(document.getElementById('chartmain'));
//使用制定的配置项和数据显示图表
myChart.setOption(option);
}
//传入每个点的坐标[x,y,'文章名称']
var dataPonit={
waitCheck:[[-8,490,'待审核1文章名称'],[2, 44,'待审核2文章名称'],[2.2, 606,'待审核3文章名称'],[4.4, 250,'待审核4文章名称'],[6.6, 800,'apple文章名称'] ], //待审核
passCheck:[[8,-90,'审核通过1文章名称'],[-2, -50,'审核通过2文章名称'],[2.2, -70,'审核通过3文章名称'],[4.4, -40,'审核通过4文章名称'],[-6.6, 300,'apple文章名称'] ], //审核通过
bargaining:[[8,900,'议价完成1文章名称'],[2, 50,'议价完成2文章名称'],[2.2, 70,'议价完成3文章名称'],[4.4, 400,'议价完成4文章名称'],[6.6, -30,'apple文章名称'] ], //议价完成
putIn:[[-8, 400,'投放完成1文章名称'],[11, 300,'投放完成2文章名称'] ], //投放完成
}
//传入x的取值范围
var xArea=[-10,30]
renderPonit(dataPonit,xArea)
</script>