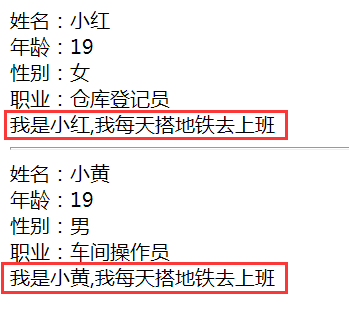
定义一个工人类Worker,里面有姓名,性别,年龄,职业,交通方式五个属性,job和work两个方法,实例化该类,得到一个工人对象$workerone,调用类内部的方法 job, 然后再实例化一个工人对象$workertwo,通过$workertwo修改姓名,年龄,性别和职位,使用$wokertwo调用job方法,运行效果图如下:

任务
1. 定义工人类Worker
2. 定义题目要求的五个属性和方法
3. 效果图中画红框的内容必须通过调用work方法才能得到
4. 实例化第一个对象调用job方法
5. 实例化第二个对象,修改属性,调用job方法。
<?php //定义名为Worker的类 Class Worker { //定义五种属性 public $name='小红'; public $age='19'; public $sex='女'; public $job='仓库登记员'; public $trc_mode='地铁'; //定义两种方法 public function job(){ echo '姓名:'.$this->name.'<br>'; echo '年龄:'.$this->age.'<br>'; echo '性别:'.$this->sex.'<br>'; echo '职业:'.$this->job.'<br>'; $this->work(); } public function work(){ //输出我是谁,每天乘什么样的交通工具去上班 echo '我是'.$this->name.',我每天搭'.$this->trc_mode.'去上班<br>'; } } //实例化对象 $workone=new Worker(); //调用job方法 $workone->job(); //再实例化一个对象 $worktwo=new Worker(); //修改属性 $worktwo->name='小黄'; $worktwo->sex='男'; $worktwo->job='车间操作员'; //用第二个对象调用job方法 $worktwo->job(); ?>