前言
在做 Web Application Firewall research 的时候看见了一张图.

这格式之前也看见过, 但没怎么上心, 现在才注意到它很好表达了行业或者产品的市场格局. 于是特地 research 了一些.
参考:
魔力象限
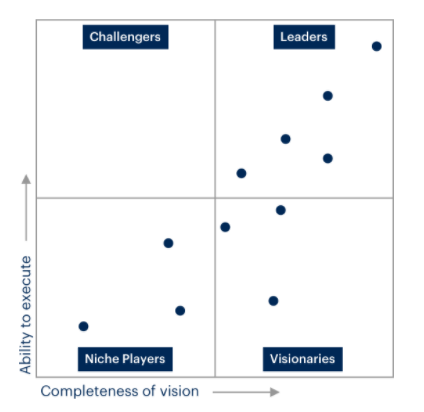
Magic Quadrant 魔力象限是这种格式图的名字, 它表示了某一段时间内, 公司/产品在市场的现状和方向.

X 轴表示产品的完整性, 拿 WAF 来说就是你的产品是不是把 WAF 的需求都满足了.
Y 轴是表示产品的可用性, 产品有 cover 到不代表就可用, 比如 Azure 的 CDN 不支持 web socket 但是 Cloudflare 支持.
4 boxes 分别代表了:
leaders 领导者 – 当前的大佬 (通常是老牌)
challengers 挑战者 – 老二 (通常是 niche players 越玩越大后就变成老二了)
visionaries 远见者 – 指那些, 目前还不完善, 但 coverage 很广的玩家 (通常是具有技术革命突破, 想杀入战场的玩家)
niche players 特定领域者 – 通常指新加入战局的公司 (通常是周边玩家, 刚好有相关技术, 就顺便加入来分蛋糕)
我们拿 WAF 领域来看看这些图.
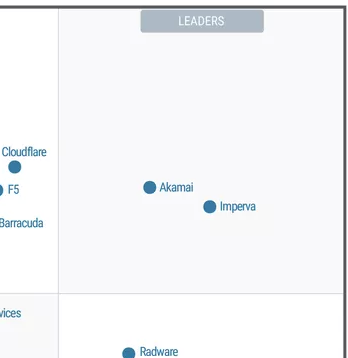
左上角 – 挑战者

Cloudflare 本行是 CDN, 但是在 WAF 领域发力许久, 目前已经是老二位置了.
右上角 – 领导者

Akamai 的本行就是做 WAF 的, 算是大佬牌了. 但它执行还输给 Cloudflare 呢, 只因为 Cloudflare 本行不是 WAF 所以 vision 不看好.
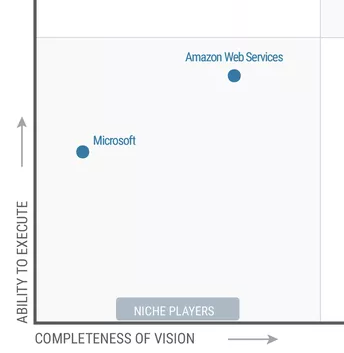
左下角 – 特定领域者

Azure 和 AWS 两位云大佬, 在 WAF 算是新玩家, 当然它们家底丰厚. 在 CDN 市场也是和 Cloudflare 直接竞争. 好可怕.
右下角 – 远见者

这 2 间我没有听过...就不说了.