<small>:常常和h1标签一起搭配使用 如<h1>标题<small>小标题</small></h1>
<abbr>:abbr 通过对缩写进行标记,您能够为浏览器、拼写检查和搜索引擎提供有用的信息,在标签中使用全局的 title 属性,这样就能够在鼠标指针移动到 <abbr> 元素上时显示出简称/缩写的完整版本。
<blockquote>:blockquote标签定义块引用。
<cite>: cite 标签通常表示它所包含的文本对某个参考文献的引用,比如书籍或者杂志的标题。
例子代码:
BootStrap中通过 class="pull-right" or class="pull-left" 来控制元素的浮动
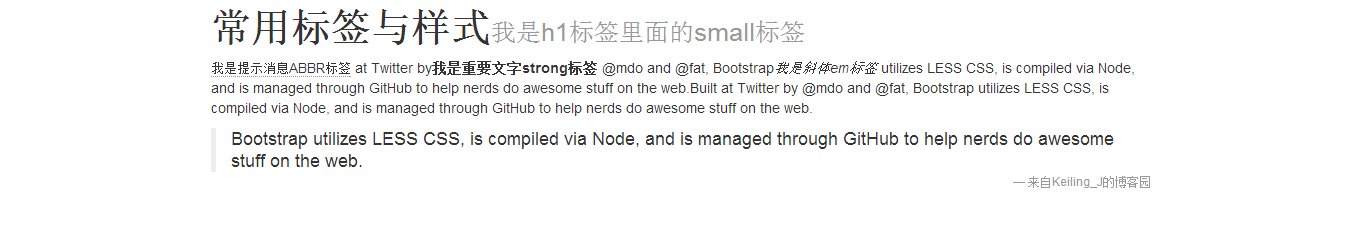
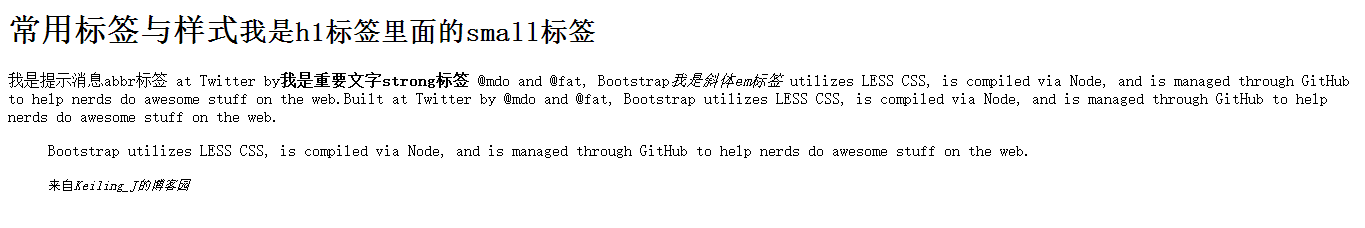
<div class="container"> <h1>常用标签与样式<small>我是h1标签里面的small标签</small></h1> <p> <abbr class="initialism" title="我是提示消息">我是提示消息abbr标签</abbr> at Twitter by<strong>我是重要文字strong标签</strong> @mdo and @fat, Bootstrap<em>我是斜体em标签</em> utilizes LESS CSS, is compiled via Node, and is managed through GitHub to help nerds do awesome stuff on the web.Built at Twitter by @mdo and @fat, Bootstrap utilizes LESS CSS, is compiled via Node, and is managed through GitHub to help nerds do awesome stuff on the web. </p> <blockquote> <p> Bootstrap utilizes LESS CSS, is compiled via Node, and is managed through GitHub to help nerds do awesome stuff on the web. </p> <small class="pull-right">来自<cite>Keiling_J的博客园</cite></small> </blockquote> </div>
接下来看看这些标签在没使用BootStrap时的显示效果:

使用BootStrap之后的效果: