入门(环境配置,Hello World)
一、安装nodeJS
下载目录:http://nodejs.cn/download/
二、配置环境
1.新建项目目录:E:studyReactdemosHello
2.CMD至项目目录,使用npm init命令生成package.json文件,生成的文件代码如下:
{
"_note": "名称中不能有大写字母,其余的可以自动生成",
"name": "helloworld",
"version": "1.0.0",
"description": "a new demo",
"main": "index.js",
"private": true,
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [
"react"
],
"author": "cheny",
"license": "ISC"
}
3.安装开发过程中所需要的包
3.1安装react开发包 npm i react --save,这里使用的是--save 意思是安装的这个包在发布后也依然被依赖。
3.2安装webpack包 npm i webpack --save-dev,这里使用的是--save-dev意思是这个包只在开发过程中被依赖。
3.3由于react以组件为核心,并且采用的是JSX语法,需要通过Babel的解析才能被现今的浏览器识别,所以接下来安装babel的一系列包
3.3.1 npm install --save-dev babel-core 以编程的方式来使用 Babel,使用 babel-core 这个包
3.3.2 安装bebel-loader,这个软件包允许使用babel和webpack来翻译JavaScript文件 npm install --save-dev babel-loader
3.3.3 安装JSX翻译预设,我们使用到的是es2015,可以用npm install --save-dev babel-preset-lastest 包含了es2015,es2016,es2017的插件,也可以使用npm install --save-dev babel-preset-es2015单独安装。
3.3.4 安装Babel为所有React插件预设 npm install --save-dev babel-preset-react
3.3.5 配置.babelrc,該文件新建在根目錄下
{
"presets": ["react","es2015"],
"plugins": []
}
3.4安装react-dom解析DOM npm i react-dom --save
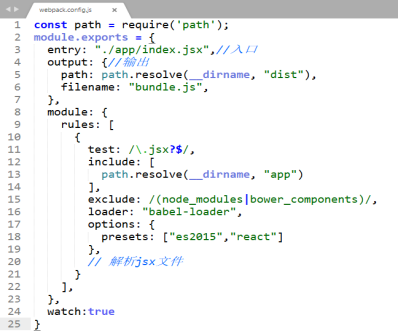
3.5 配置webpack.config.js,可以在https://webpack.js.org/configuration/地址内拷贝出来稍作修改,当前项目主要修改入口和输出,并且新建对应目录及文件,这个项目是最基础的所以配置只留以下一部分,注意添加watch:true进行调试:

3.6 在CMD中输入webpack命令,查看是否配置成功。
三、构建组件
1.在app目录下新建Hello.jsx,代码如下:

2.入口文件index.jsx内代码:

四、在项目根目录下新建HTML文件,创建组件的父级div,并在页面引入输出文件,代码如下:
<div id="container"></div>
<script type="text/javascript" src="dist/all.js"></script>
最终显示结果
