Cesium的扩展工具包-EarthSDK使用指南1
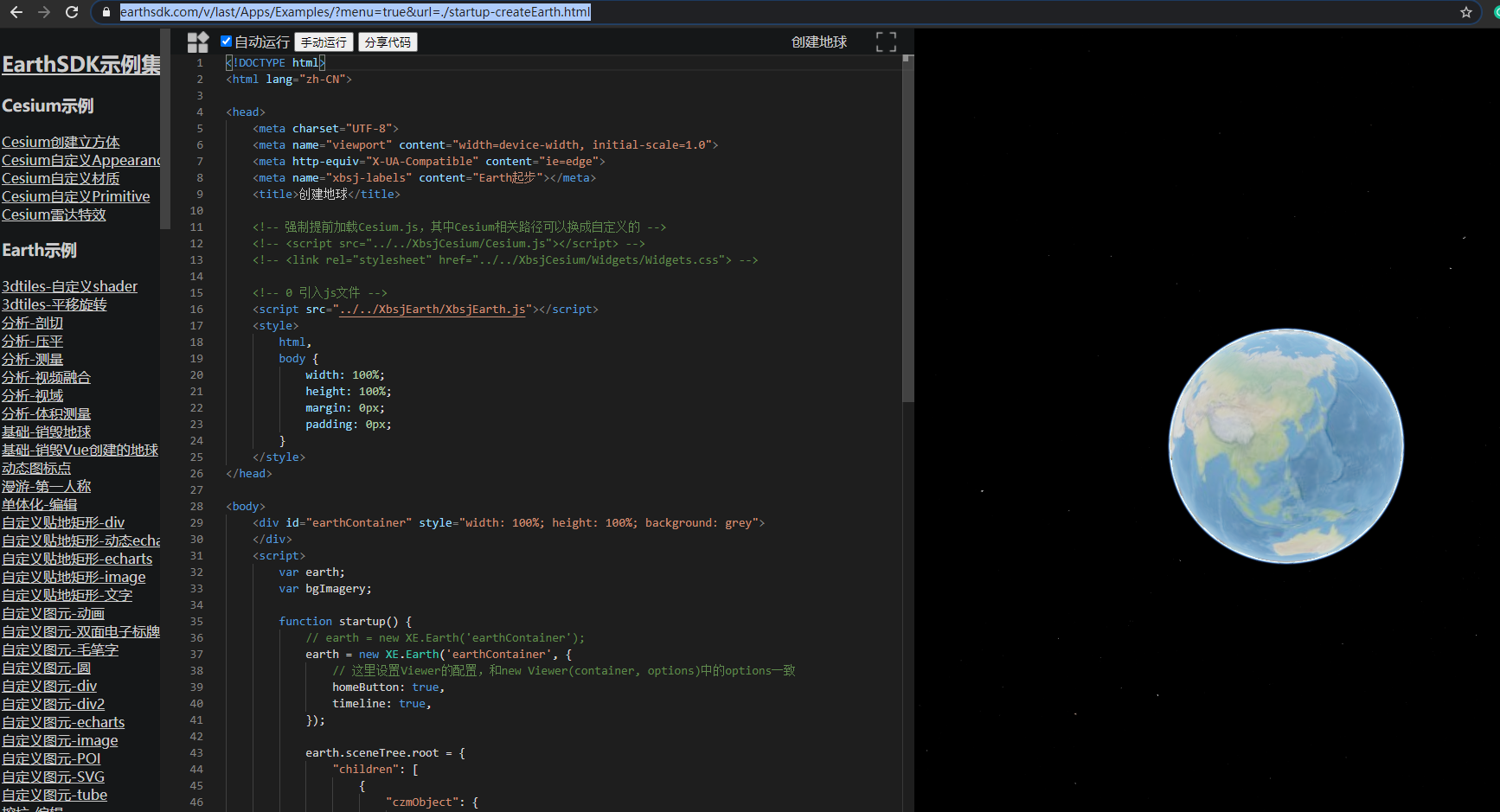
https://earthsdk.com/v/last/Apps/Examples/?menu=true&url=./startup-createEarth.html

前言
Cesium作为三维GIS和BIM应用的主力引擎,目前已经受到越来越多的开发者的青睐。这两年笔者也一直做Cesium相关的开发工作,真切地感受到Cesium的强大,其丰富的API、丰富的示例为开发三维GIS/BIM应用提供了极大的便利。
为了进一步丰富Cesium的开发生态,我们把之前在Cesium基础上开发的功能,以及大量的改良功能,封装成若干个独立的js包。这样也避免开发者重复造轮子。对于大屏展示、C端替代等直接本地部署Cesium的应用场景,可以直接免费使用我们封装的EarthSDK扩展包。
EarthSDK简介
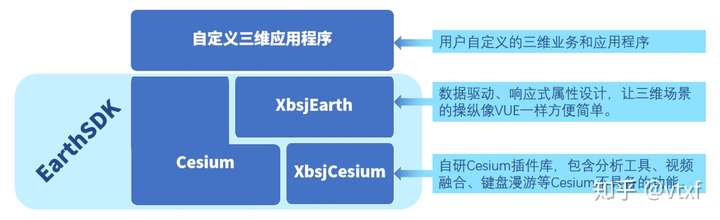
EarthSDK和Cesium的关系

EarthSDK中主要包括XbsjEarth.js和XbsjCesium.js两个js包。
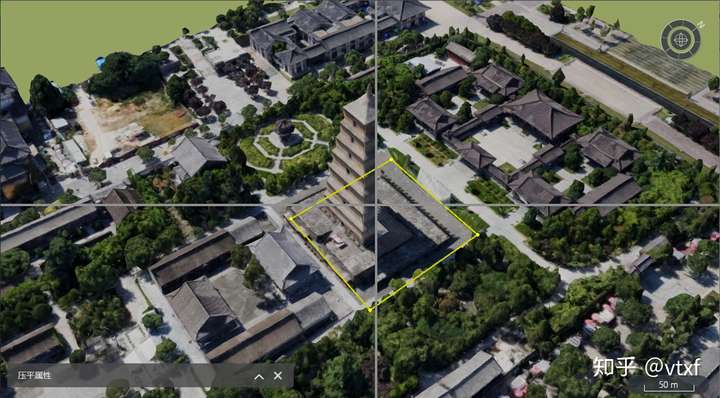
XbsjCesium.js用来扩展Cesium所不具备的三维可视化功能,例如视频融合、分析工具、模型压平等。
XbsjEarth.js则主要目标在于封装出更加易于使用的API接口,尽可能屏蔽掉前端开发工程师所不熟悉的图形学、GIS相关内容。会在Cesium的基础上封装好一些复杂的交互操作,并提供极其简单的API接口方便调用。
EarthSDK提供超级易用的API
- 响应式属性
EarthSDK从前端开发者的角度考虑设计API,大部分类的属性都是响应式设计,通过简单操作即可监控相应的属性变化,通过bind方便可以实现属性的相互绑定。特别针对Vue的开发者,实现了和vue的响应式属性的无缝融合。具体可以参考这篇文章的介绍:三维应用的响应式设计探索。
- JSON配置式API
之前使用过ECharts的同学可能对ECharts的操作简单印象深刻。ECharts相当于把大量的API转成配置式,真正使用时,只需要通过setOptions来进行一个大JSON对象的配置,即可完成图标的创建。
EarthSDK的API设计也是受ECharts的启发,会尽量减少不需要的API,减轻开发者的记忆负担。只需要通过一个大JSON配置,就可以完成整个场景的搭建。
而且,EarthSDK比ECharts更进一步,可以直接修改相应的属性,即可完成三维场景的动态变化。而ECharts则需要不停地调用setOption来进行配置。以后的文章中会详细说明此特性。
EarthSDK并不影响原生Cesium API的调用
EarthSDK创建场景后,内置viewer和scene对象,用户可以通过viewer或者scene来向场景中添加Cesium的原生对象,和调用所有原生的Cesium API函数。
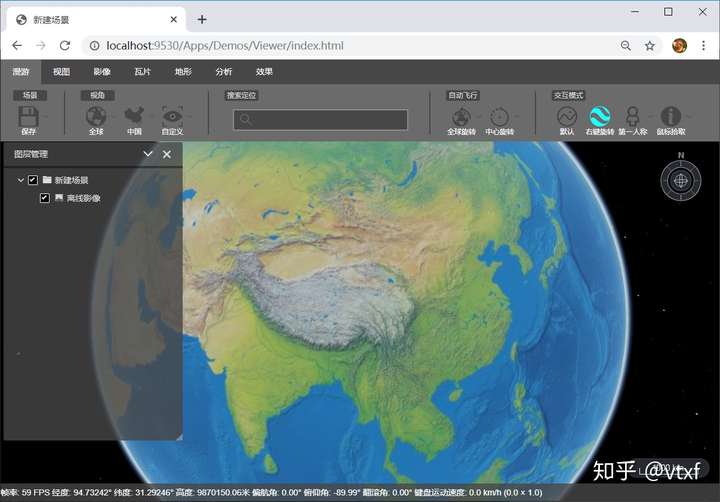
样例程序XbsjEarthUI

为了更易于理解EarthSDK的使用,我们开发了一个样例程序 XbsjEarthUI(这个程序也同时集成到了CesiumLab中)。此样例程序已经开源放在Github和Gitee上,基于MIT协议,用户可以任意修改。
XbsjEarthUI在github上的地址: https://github.com/cesiumlab/XbsjEarthUI
XbsjEarthUI在gitee上的地址: https://gitee.com/cesiumlab/XbsjEarthUI

EarthSDK扩展了若干Cesium不具备的功能
影像纠偏
EarthSDK可以加载百度地图、高德地图等三十多种地图数据,并可以做到实时纠偏。

视频融合
交通安防领域需要用到的视频监控、视频融合功能。可以将视频映射到倾斜摄影、BIM模型上(3dtiles模型),视频会覆盖到非平面物体上,不会出现闪烁等现象。

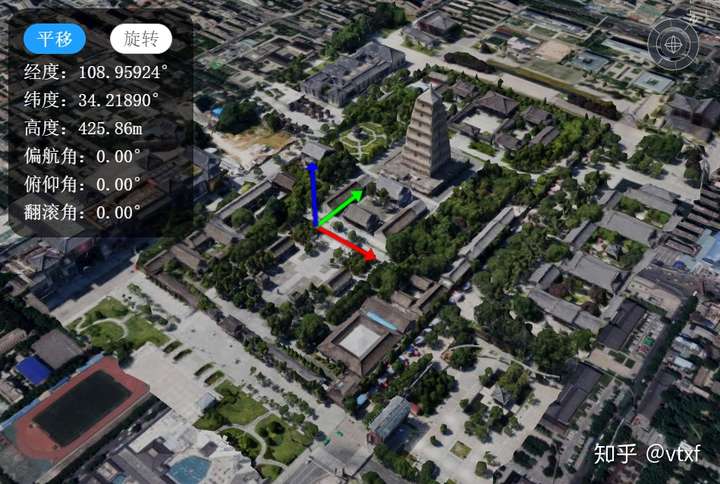
编辑交互
针对模型位置、姿态进行编辑。方便进行多个模型数据组合使用。并且这里的模型位置编辑可以很方便的在全球任意位置拖放。

建筑群泛光特效
结合CesiumLab数据生产,使用EarthSDK调整数据后期亮度,可以做出较好的特效。方便进行大屏展示。

多视口方案对比
可以指定模型数据显示在某一个视口,方便进行方案对比等操作。

地下模式和地表透明
Cesium的地面本身不能做到透明显示,我们进行改进,使得透明度可以实时调节。

视域分析
动态实现视域分析效果。

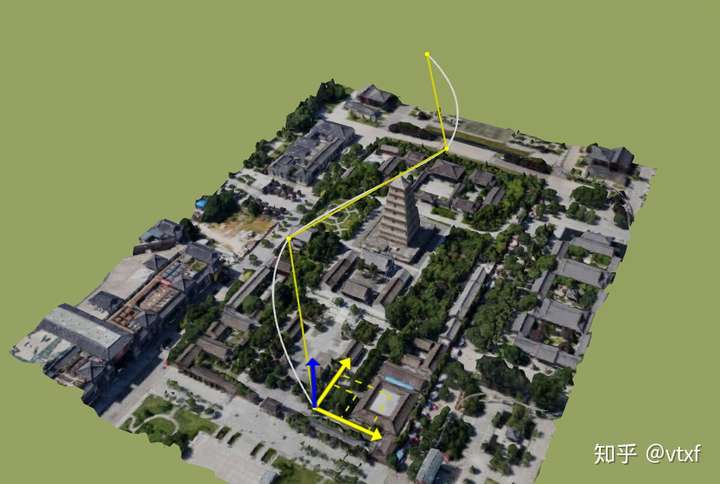
路径编辑
可以对路径进行编辑,编辑好的路径,可以用于控制相机的漫游,也可以控制物体的移动。

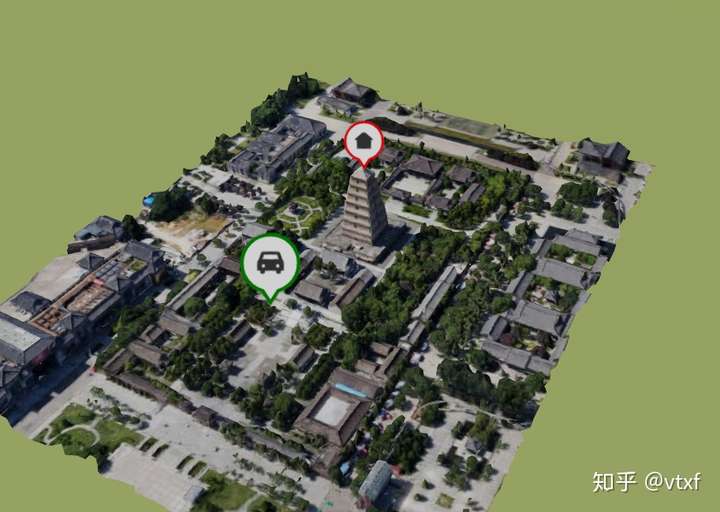
改进的标签
对原始Cesium的标签效果进行改进,并可以使用类似html5标签增加onClick属性,来自动执行自定义操作。

欢迎关注 Cesium实验室 ,QQ群号:830157717。
