功能: 按键打开文件夹和网页
效果:

教程

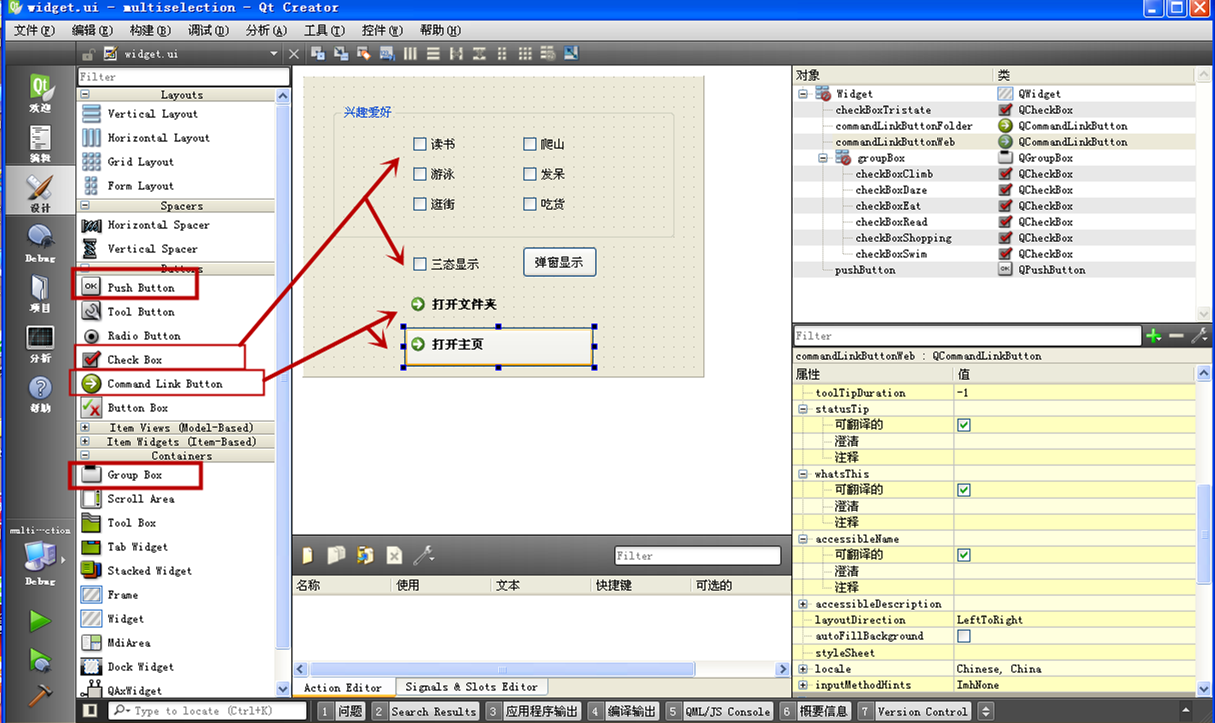
1 添加两个链接按钮 分别命名 commandLinkButtonFolder 和 commandLinkButtonWeb

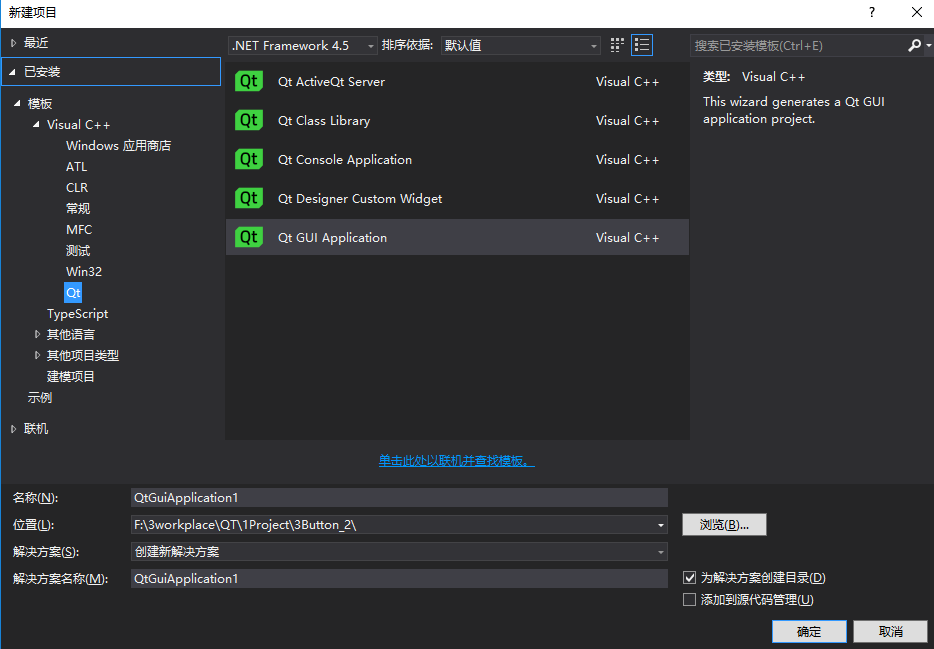
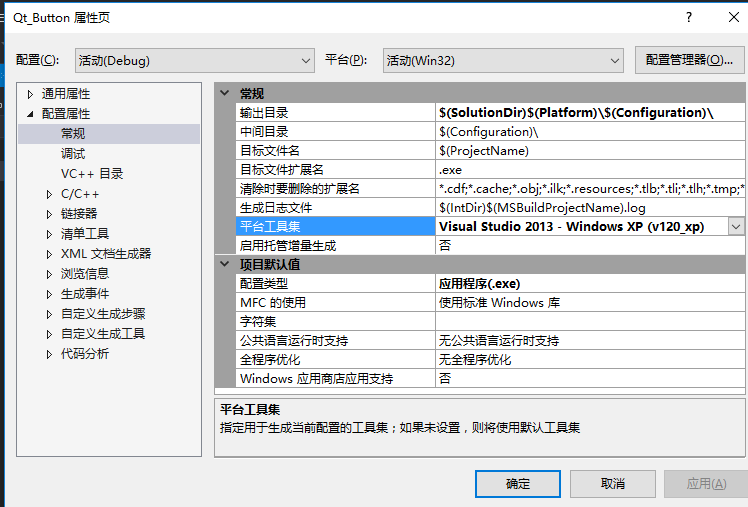
2 创建项目 改变调试平台


3 主函数
#include "Qt_Button.h"
#include <QtWidgets/QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Qt_Button w;
w.show();
return a.exec();
}
4 窗体 头文件Qt_Button.h
#pragma once
#include <QtWidgets/QMainWindow>
#include "ui_Qt_Button.h"
class Qt_Button : public QMainWindow
{
Q_OBJECT
public:
Qt_Button(QWidget *parent = Q_NULLPTR);
private slots: //槽函数
void on_commandLinkButtonFolder_clicked(); //单击 打开文件夹夹
void on_commandLinkButtonWeb_clicked(); // 单击打开 网页
private:
Ui::Qt_ButtonClass ui;
};
窗体 Qt_Button.cpp
#include "Qt_Button.h"
#include <QDebug> // 调试输出用到
#include <QMessageBox> // 显示消息框用到
#include <QDesktopServices> // 打开链接用到
#include <QUrl> // 打开网页需要
#include <QDir> // 获取当前路径 需要
Qt_Button::Qt_Button(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
}
void Qt_Button::on_commandLinkButtonFolder_clicked()
{
QString path = QDir::currentPath();//获取程序当前目录
path.replace("/", "\");//将地址中的"/"替换为"",因为在Windows下使用的是""。
QDesktopServices::openUrl(QUrl("file:///" + path)); // 打开当前目录的路径
//QDesktopServices::openUrl(QUrl("file:///F:/1tool")); // 打开 指定路径。注意 "/"替换为""
}
void Qt_Button::on_commandLinkButtonWeb_clicked()
{
QDesktopServices::openUrl(QUrl("https://lug.ustc.edu.cn/sites/qtguide/"));
}